CSS辞典 text-justifyプロパティの解説
文章の均等割付の形式を指定する「text-justifyプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






Firefoxは、text-justifyプロパティに対応していませんが、text-alignプロパティの値を「justify」に指定するだけで、日本語の文章も含め行が両端揃えで表示されます。
| 初期値 | auto |
| 適用される要素 | インラインボックス |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{text-justify: 形式;}text-justifyプロパティは、文章の均等割付の形式を指定します。text-alignプロパティの値がjustifyのときに併記することで、さまざまな言語の表記に合わせた形式が選択できます。
| auto | ブラウザーが自動的に適切な値を指定 |
| none | 調整しない |
| inter-word | 単語間を調整して均等割付します。英語などに適しています。 |
| inter-character | 文字間を調整して均等割付します。日本語などに適しています。 |
| distribute | 単語の区切り位置(スペース)と文字と文字の間で均等に間隔を調整。日本語に適しています。 |
| inter-ideograph | 単語の区切り位置と、ブロックスクリプトの文字と文字の間で間隔を調整。中国語、日本語、韓国語など・・・ |
| inter-cluster | 単語の区切り位置と、クラスタスクリプトの文字と文字の間で間隔を調整。タイ語、ラオ語、クメール語、ミャンマー語など |
| kashida | アラビア語などのスクリプトを引き伸ばして調整。アラビア語のカシダや他の筆記体 |
CSS3変更点
text-justifyプロパティは、以前はInternet Explorerが独自に採用していましたが、CSS3で標準仕様として追加されています。
Internet Explorerで日本語の文章を両端揃えにするには、text-justifyプロパティの値として「inter-ideograph」また「distribute」を指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-justifyプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{text-align: justify;text-justify: auto;border: 1px solid red;}
.sample1{text-align: justify;text-justify: none;border: 1px solid red;}
.sample2{text-align: justify;text-justify: inter-character;border: 1px solid red;}
.sample3{text-align: justify;text-justify: distribute;border: 1px solid red;}
.sample4{text-align: justify;text-justify: inter-ideograph;border: 1px solid red;}
.sample5{text-align: justify;text-justify: inter-word;border: 1px solid red;}
</style>
</head>
<body>
<h1>auto</h1>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>none</h1>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>inter-character</h1>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>distribute</h1>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>inter-ideograph</h1>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>none</h1>
<p class="sample1">Since the shape is similar to that of sweetfish, it was named "Ayu fish woman". It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.</p>
<h1>inter-word</h1>
<p class="sample5">Since the shape is similar to that of sweetfish, it was named "Ayu fish woman". It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.</p>
</body>
</html>auto
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
none
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
inter-character
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
distribute
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
inter-ideograph
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
none
Since the shape is similar to that of sweetfish, it was named “Ayu fish woman”. It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.
inter-word
Since the shape is similar to that of sweetfish, it was named “Ayu fish woman”. It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.
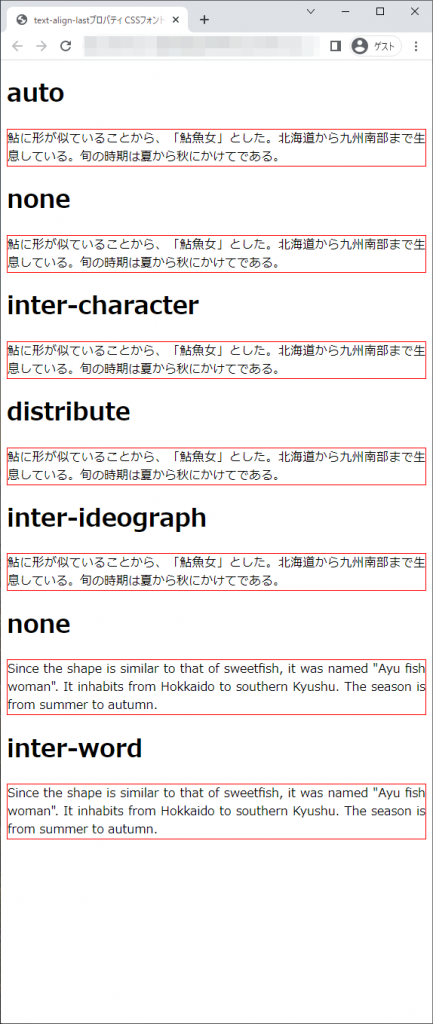
chromeブラウザ実行結果

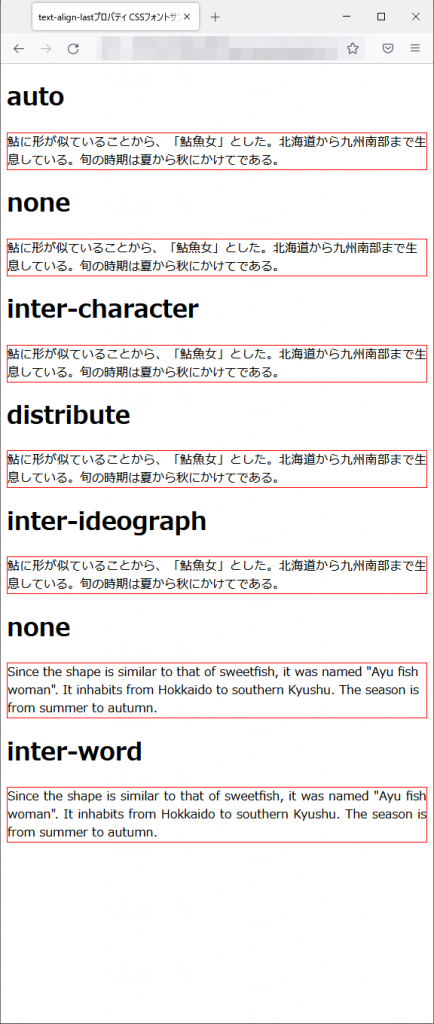
Firefox ブラウザ実行結果

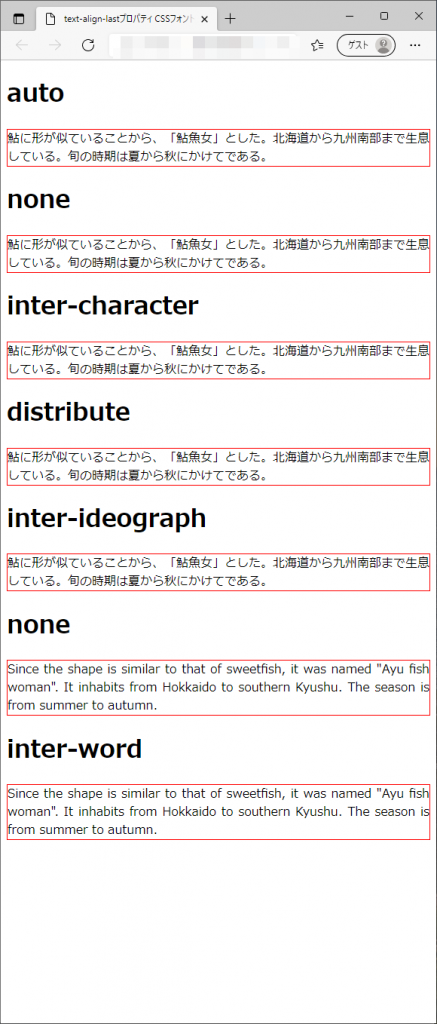
edgeブラウザ実行結果

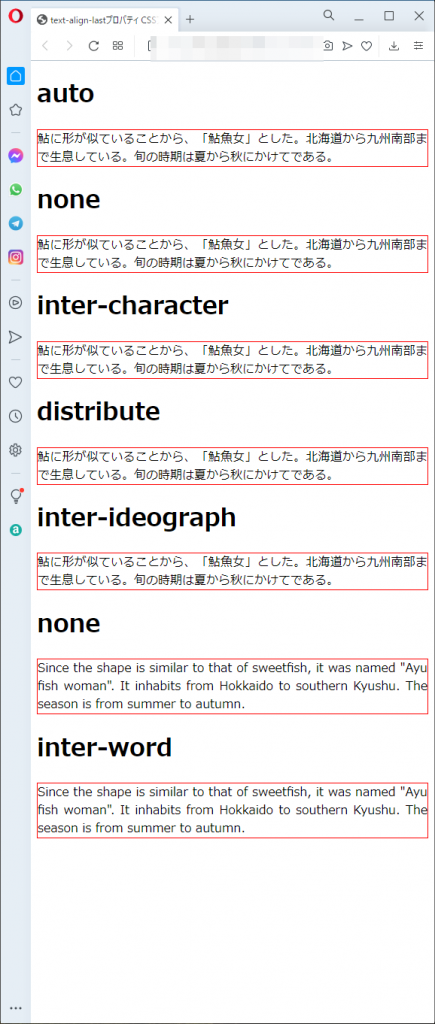
operaブラウザ実行結果