CSS辞典 overflow-wrapプロパティ、word-wrapプロパティの解説
単語の途中での改行を指定する「overflow-wrapプロパティ、word-wrapプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{overflow-wrap: 形式;}
{word-wrap: 形式;}単語が長すぎて1行に収まらない場合、文字のあふれを防ぐために単語の途中で折り返しするかどうか指定します。CSS3でword-wrapプロパティからoverflow-wrapプロパティに変更されています。古いブラウザに対応させる場合は、互換性を保つため「word-wrapプロパティ」と「overflow-wrapプロパティ」の併用をします。
改行方法
| normal | 通常折り返しが許可されている位置でのみ改行します。 |
| break-word | 適当な折り返し位置がない場合に、単語の途中で自動的に改行します。 |
| anywhere | 改行の制御はbreak-wordと同様。ただし、この値で加えられた折り返し機会は、該当の要素の幅を最小限になるように折り返し機会を指定します。 ※firefoxのみ対応 |
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>overflow-wrapプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample00{
width: 200px;
height: 200px;
border: 1px solid #ffaa00;
}
.sample0{
overflow-wrap: normal;
width: 200px;
height: 200px;
border: 1px solid #ffaa00;
}
.sample1{
overflow-wrap: break-word;
width: 200px;
height: 200px;
border: 1px solid #ffaa00;
}
.sample2{
overflow-wrap: anywhere;
width: 200px;
height: 200px;
border: 1px solid #ffaa00;
}
</style>
</head>
<body>
<h1>line-breakなし</h1>
<p class="sample00">https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome</p>
<h1>normal</h1>
<p class="sample0">https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome</p>
<h1>break-word</h1>
<p class="sample1">https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome</p>
<h1>anywhere</h1>
<p class="sample2">https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome</p>
</body>
</html>line-breakなし
https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome
normal
https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome
break-word
https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome
anywhere
https://www.google.com/search?q=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&rlz=1C1ASUM_jaJP1005JP1005&oq=wiki+%E3%82%AF%E3%83%A9%E3%82%B2&aqs=chrome
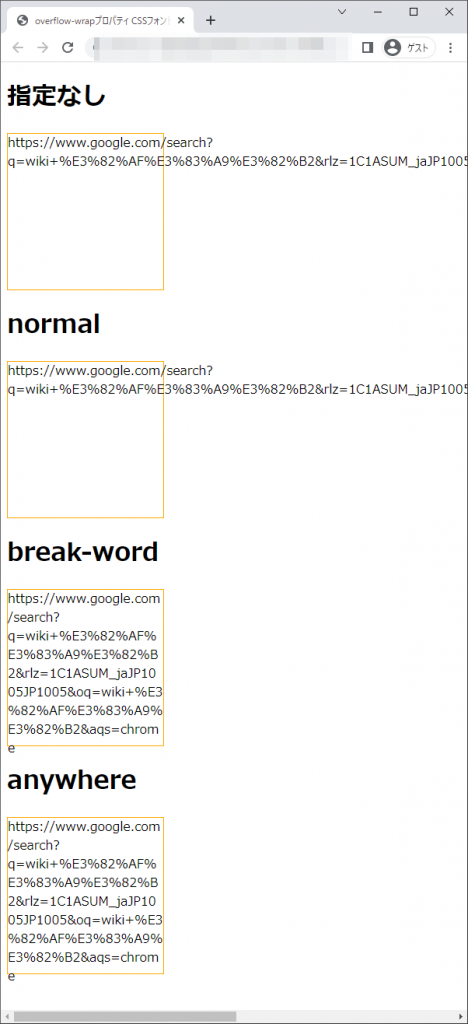
chromeブラウザ実行結果

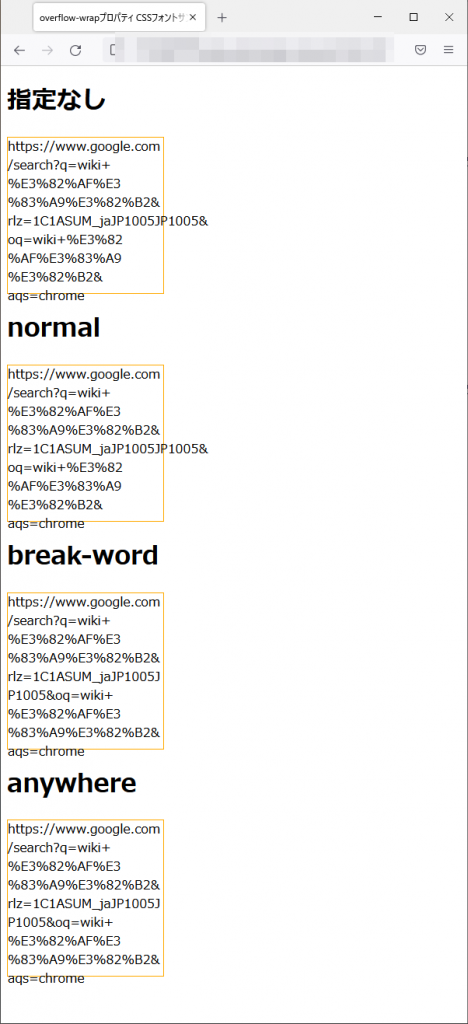
Firefox ブラウザ実行結果

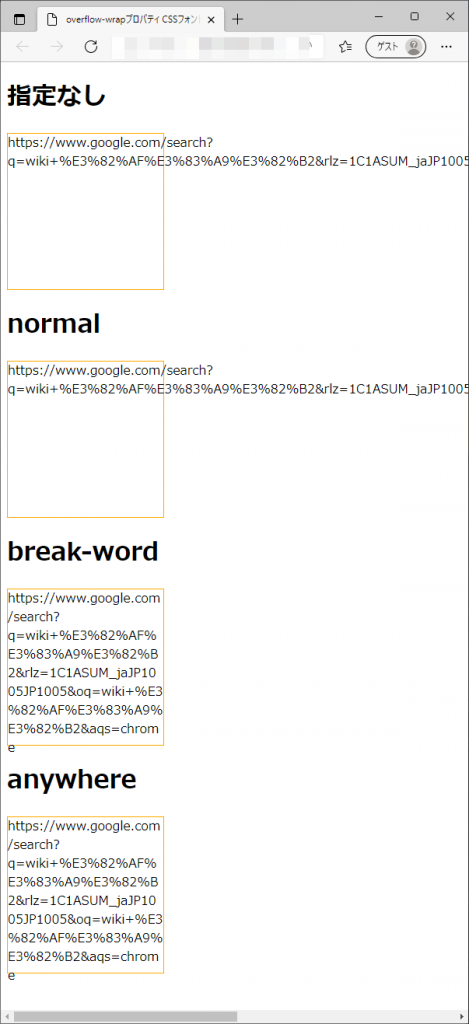
edgeブラウザ実行結果

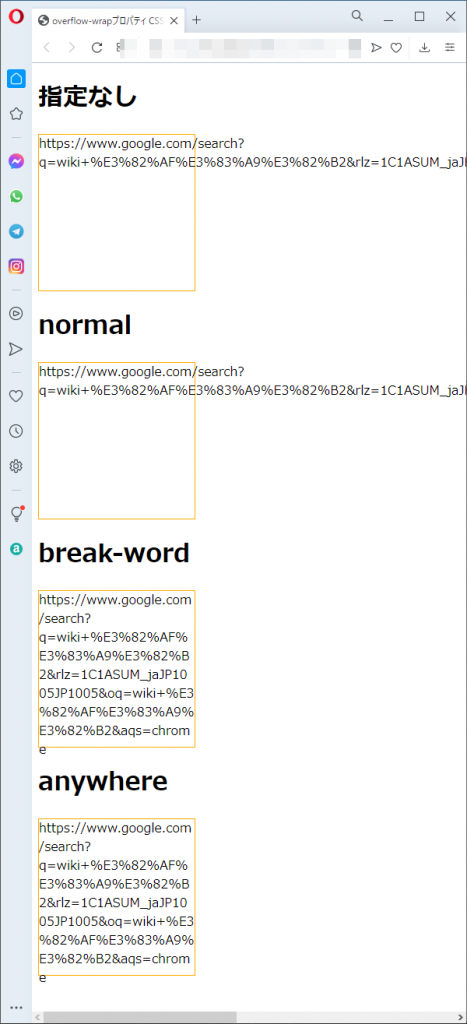
operaブラウザ実行結果