CSS辞典 line-breakプロパティの解説
改行の禁則処理を指定する「line-breakプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | auto |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{line-break: 処理方法;}「line-breakプロパティ」は、改行の禁則処理を指定します。ただし、対応ブラウザでも意図通り機能しないことがあります。
主に日本語の文章を対象に、要素内での行末や行頭の禁則処理について、その厳密さのレベルを指定します。厳密さの基準は、ブラウザの設定に依存します。
| auto | 禁則処理をしません。 |
| loose | 必要最低限の禁則処理を適用 |
| normal | 通常の禁則処理を適用。「々」、「・・・」、「:」、「;」、「!」。「?」は行頭に送られません。 |
| strict | 厳格な禁則処理を適用。normalの場合に加え、小さいカナ文字や、「~」「-」「―」なども行頭に送られない。日本語では「ぁ」「ぃ」「ぅ」「ぇ」「ぉ」「っ」「ゃ」「ゅ」「ょ」なども対象 |
| anywhere | 文字間のどこでも改行する可能性があります。また、ハイフネーションは適用されません。 |
ハイフネーションとは
主にヨーロッパ系言語をワープロで記述する際に用いられる表記法。途中で切れて2行になる場合-(ハイフン)で分割すること。ハイフンを入れる位置は、単語によって決まります。
日本語は句読点(。、など)が行頭に配置しないため禁則処理は行われますが、ハイフネーションは行われません。
CSS3変更点
CSS3で新しく追加されたプロパティです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>line-breakプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample00{
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample0{
line-break: auto;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample1{
line-break: loose;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample2{
line-break: normal;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample3{
line-break: strict;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample4{
line-break: anywhere;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
</style>
</head>
<body>
<h1>line-breakなし</h1>
<p class="sample00">危険な夏にでる生物とは~。それはクラゲと-------動物?。</p>
<h1>auto</h1>
<p class="sample0">危険な夏にでる生物とは~。それはクラゲと-------動物?。</p>
<h1>loose</h1>
<p class="sample1">危険な夏にでる生物とは~。それはクラゲと-------動物?。</p>
<h1>normal</h1>
<p class="sample2">危険な夏にでる生物とは~。それはクラゲと-------動物?。</p>
<h1>strict</h1>
<p class="sample3">危険な夏にでる生物とは~。それはクラゲと-------動物?。</p>
<h1>anywhere</h1>
<p class="sample4">危険な夏にでる生物とは~。それはクラゲと-------動物?。</p>
</body>
</html>line-breakなし
危険な夏にでる生物とは~。それはクラゲと——-動物?。
auto
危険な夏にでる生物とは~。それはクラゲと——-動物?。
loose
危険な夏にでる生物とは~。それはクラゲと——-動物?。
normal
危険な夏にでる生物とは~。それはクラゲと——-動物?。
strict
危険な夏にでる生物とは~。それはクラゲと——-動物?。
anywhere
危険な夏にでる生物とは~。それはクラゲと——-動物?。
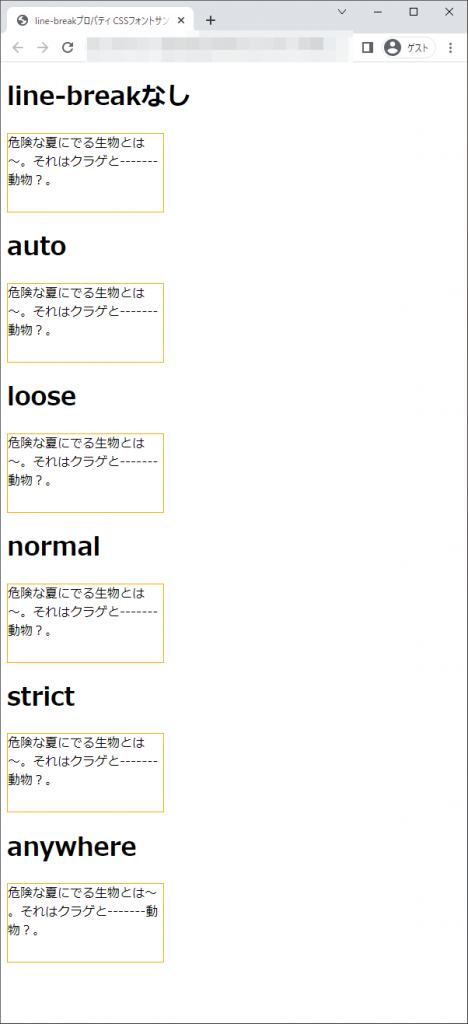
chromeブラウザ実行結果

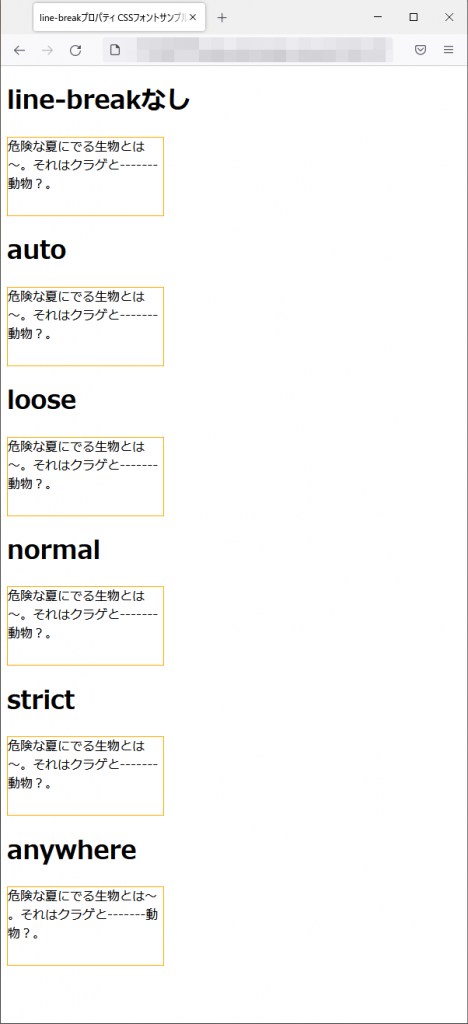
Firefox ブラウザ実行結果

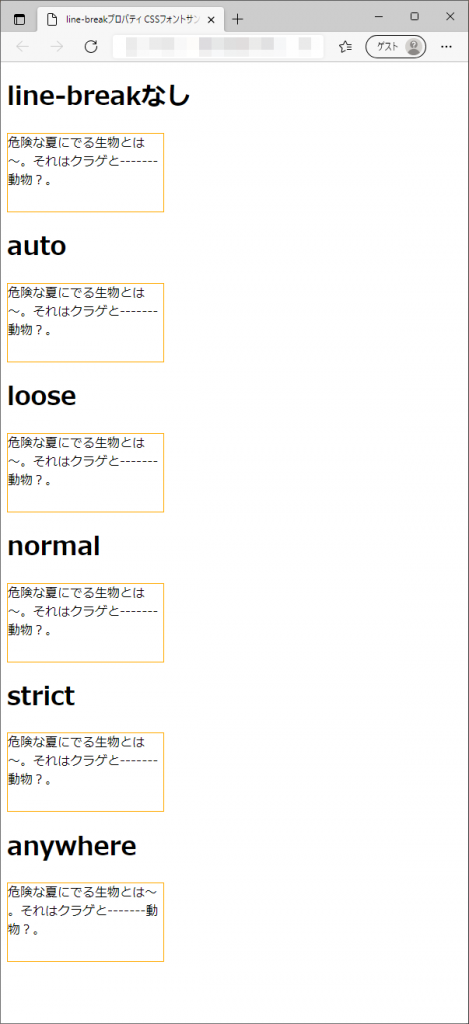
edgeブラウザ実行結果

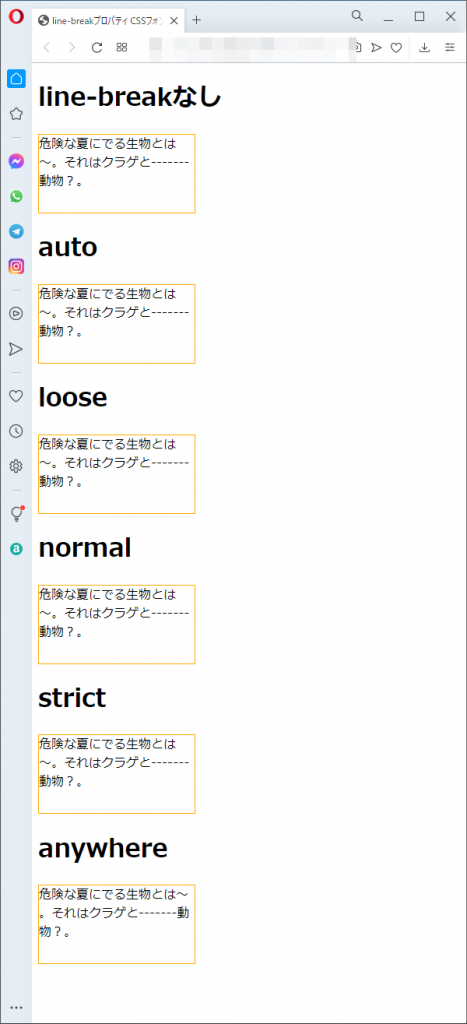
operaブラウザ実行結果