CSS辞典 font-variant-numericプロパティの解説
数字、分数、序数標識の表記を指定する「font-variant-numericプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{font-variant-numeric: 全般 数字 数字の幅 分数の表記;}font-variant-numericプロパティは、数字、分数、序数標識の表記を制御します。
全般
| normal | 特別な表記を無効にします |
| ordinal | 序数標識に対して特別な表記を使用するように指定します 以下のサイトから、「source-sans-pro」をダウンロードして、「SourceSansPro-Regular.otf」をインストールする必要があります。 https://www.fontsquirrel.com/fonts/source-sans-pro |
| slashed-zero | アルファベットのオー(O)と数字のゼロ(0)を明確に区別するため、スラッシュ月のゼロを使用するように指定します。 |
数字の形状
| lining-nums | すべての数字をベースラインに揃えて並べる表記(ライニング数字)を有効にします |
| oldstyle-nums | 3,4,5,7,9など、いくつかの数字をベースラインより下げる表記(オールドスタイル数字)を有効にします。 |
数字の幅
| proportional-nums | 数字ごとに文字幅が異なる表記(プロポーショナル数字)で表示 |
| tabular-nums | 数字を同じ文字幅にする表記(等幅数字)を有効にします。表などで使用すると桁数が合わせやすくします。 |
分数の表記
| diagonal-fractions | 分子と分母が小さく、スラッシュで区切られる表記を有効にします。 |
| stacked-fractions | 分子と分母が小さく、積み重ねられて水平線で区切られた表記を有効にします。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>font-variant-numericプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
@font-face {
font-family: 'Source Sans Pro';
src: url("SourceSansPro-Regular.otf") format("opentype");
font-weight: 400;
font-style: normal;
}
.ordinal {
font-variant-numeric: ordinal;
font-family: "Source Sans Pro";
}
@import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&family=Source+Sans+Pro:ital,wght@0,300;1,400&display=swap');
div.sample{font-size:150%;font-family: "Helvetica";}
p.fontsample1{
font-variant-numeric:normal;
}
p.fontsample2{
font-variant-numeric:ordinal;font-family:'Source Sans Pro';
}
p.fontsample3{
font-variant-numeric:slashed-zero;font-family:'Meiryo UI';
}
p.fontsample4{
font-variant-numeric:lining-nums;
}
p.fontsample5{
font-variant-numeric:oldstyle-nums;
}
p.fontsample6{
font-variant-numeric:proportional-nums;
}
p.fontsample7{
font-variant-numeric:tabular-nums;
}
p.fontsample8{
font-variant-numeric:diagonal-fractions;
}
p.fontsample9{
font-variant-numeric:stacked-fractions;font-family: 'SourceSansPro', sans-serif;
}
</style>
</head>
<body>
<div class="sample">
<p class="fontsample1">0123456789(normal)</p>
<p class="fontsample3">0(slashed-zero)</p>
<p class="fontsample4">0123456789(lining-nums)</p>
<p class="fontsample5">0123456789(oldstyle-nums)</p>
<p class="fontsample6">0123456789(proportional-nums)</p>
<p class="fontsample7">0123456789(tabular-nums)</p>
<p class="fontsample8">1/20(diagonal-fractions)</p>
<p class="fontsample9">1/2(stacked-fractions)</p>
</div>
</body>
</html>0123456789(normal)
0(slashed-zero)
0123456789(lining-nums)
0123456789(oldstyle-nums)
0123456789(proportional-nums)
0123456789(tabular-nums)
1/20(diagonal-fractions)
1/2(stacked-fractions)
以下のサイトから、「source-sans-pro」をダウンロードして、「SourceSansPro-Regular.otf」をインストールする必要があります。
https://www.fontsquirrel.com/fonts/source-sans-pro
<!DOCTYPE html>
<html lang="ja">
<head>
<title>font-variant-capsプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
@font-face {
font-family: 'Source Sans Pro';
src: url("SourceSansPro-Regular.otf") format("opentype");
font-weight: 400;
font-style: normal;
}
.ordinal {
font-variant-numeric: ordinal;
font-family: "Source Sans Pro";
}
</style>
</head>
<body>
<div class="sample">
<p class="ordinal">1st, 2nd, 3rd, 4th, 5th</p>
</div>
</body>
</html>1st, 2nd, 3rd, 4th, 5th
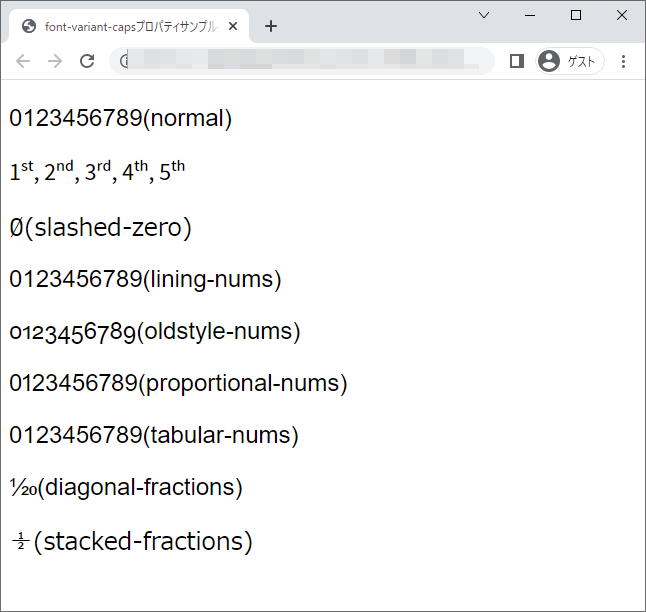
chromeブラウザ実行結果

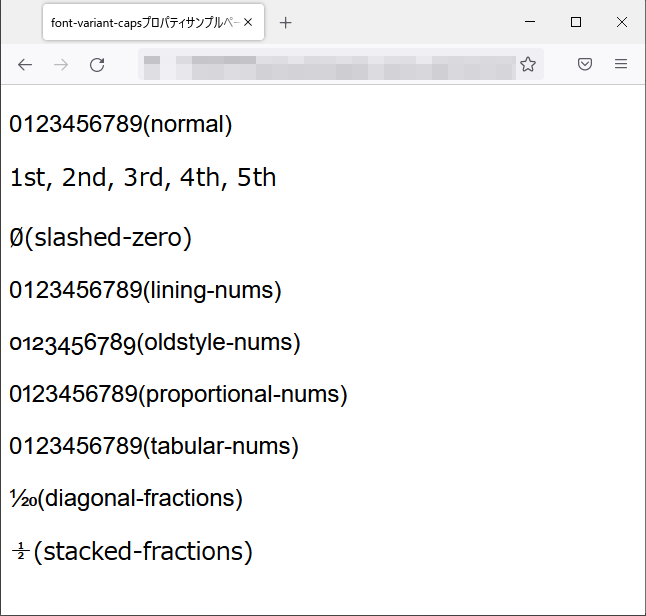
Firefox ブラウザ実行結果

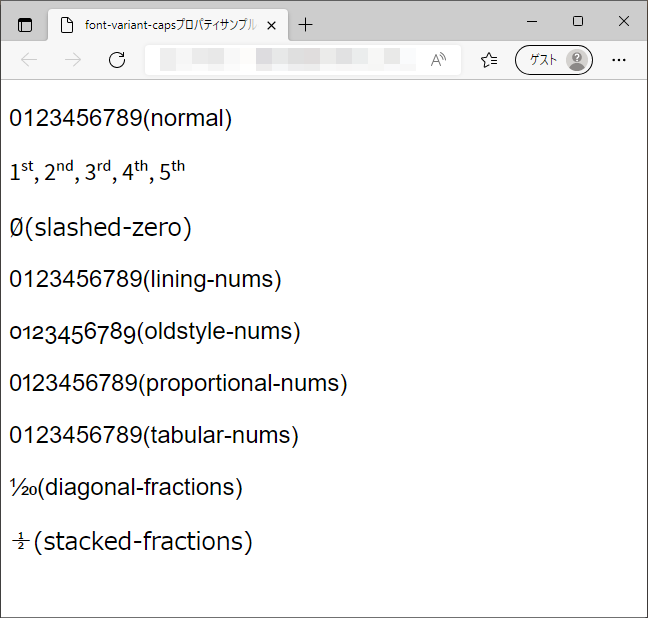
edgeブラウザ実行結果

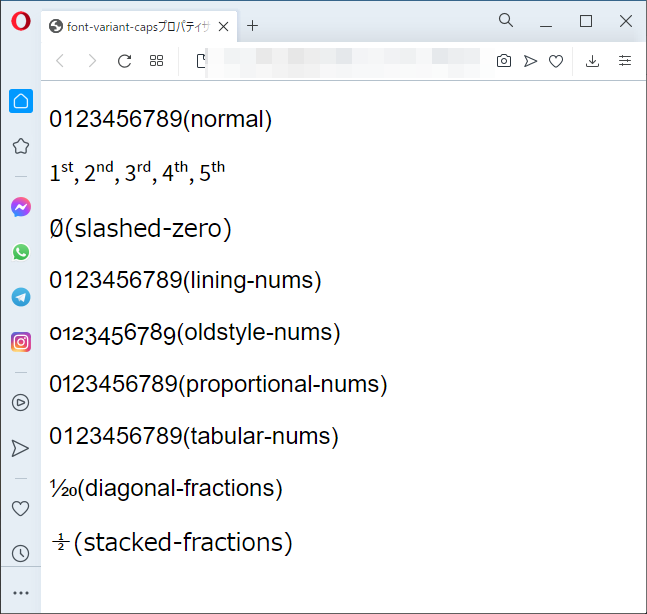
operaブラウザ実行結果