CSS辞典 line-heightプロパティの解説
行の高さを指定する「line-heightプロパティ」の使用方法を掲載
CSS3/2.1
対応ブラウザ






概要・使用方法
| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
{line-height: 高さ;}line-heightプロパティは行の高さを指定します。高さの値はピクセル、数値、フォントサイズに対する倍率や割合(%)で指定します。行の高さはline-heightとfont-sizeのサイズの差分を文字の上下に余白として挿入することで調整されます。
文字の上下に挿入される余白はレディング(leading)と呼ばれます。

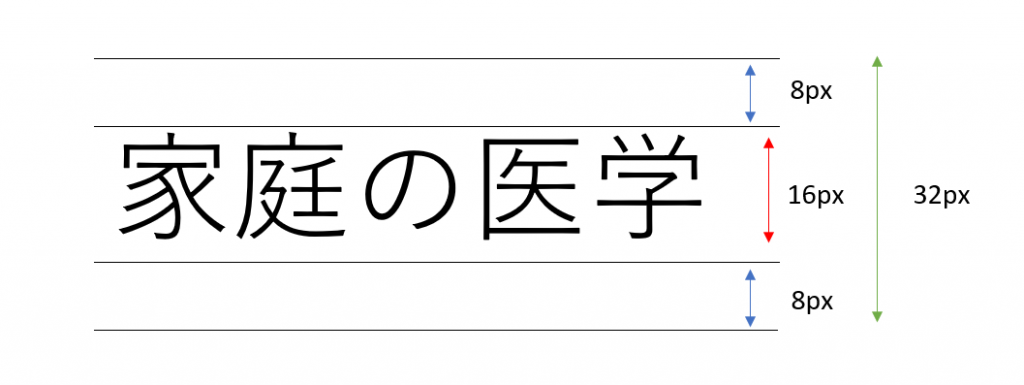
行の高さはline-heightとfont-sizeのサイズの差分を文字の上下に余白を差し込むことで調整しています。全体で32pxの高さになる場合は、8pxずつ上下に空白行を挿入しています。

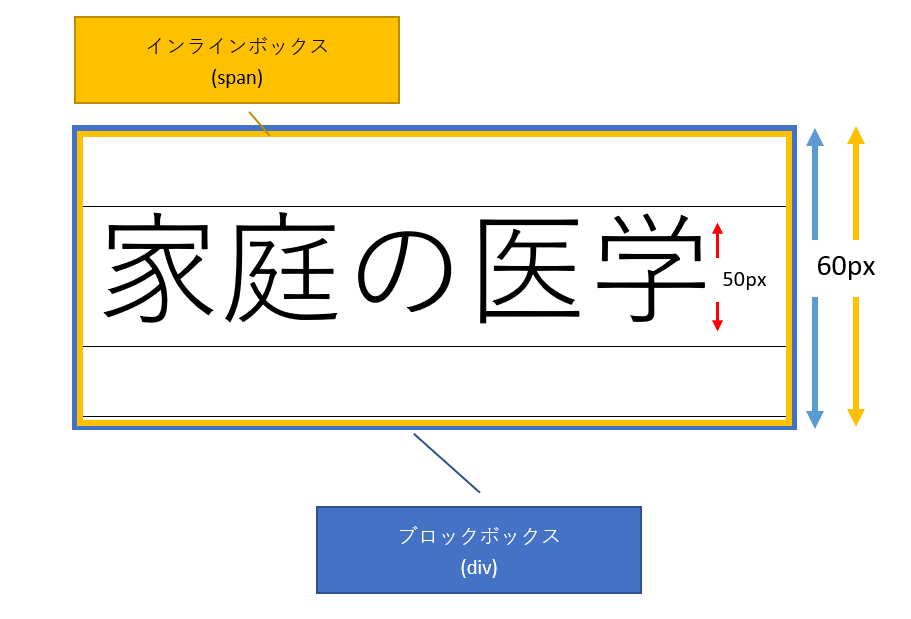
インラインボックス(span)や高さを指定していないブロックボックス(div)はボックス内のコンテンツの高さになります。フォントサイズを50pxに指定した場合、ブラウザによっては1.5倍の60pxに高さがなった場合、span要素やdiv要素も高さが60pxとなります。Safari/iOS Safariでは、インラインボックスの高さはフォントサイズで調整されるため高さが50pxとなります。

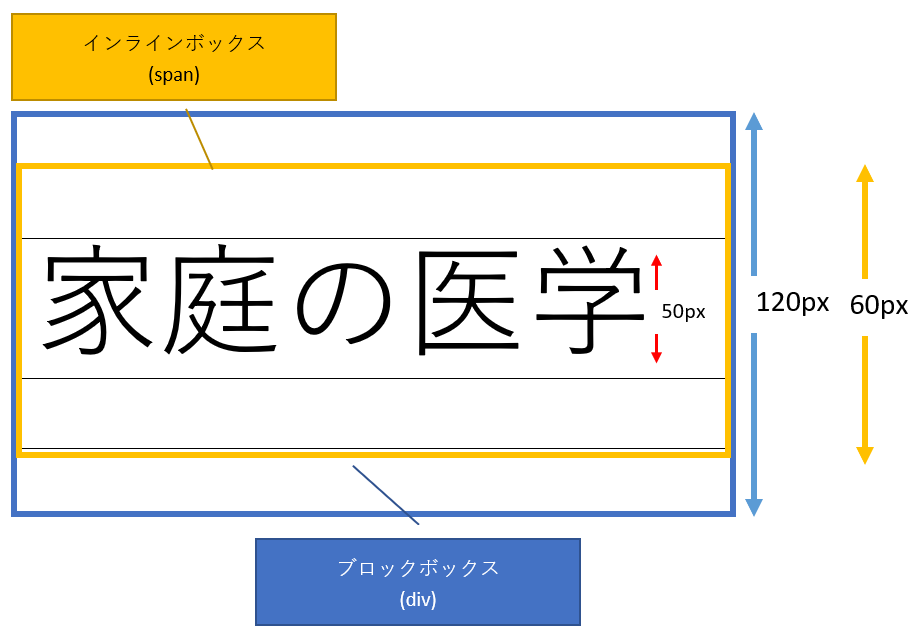
「line-heightプロパティ」を2倍すると、ブロックボックス(div)が高さが「line-heightプロパティ」の高さになります。ただし、span要素は60pxのままです。
値の指定方法
| 指定値 | 意味 |
|---|---|
| normal(初期値) | フォントサイズに従って自動的に指定されます。 |
| none | 文字を太く表示する「700」の指定と同じ |
| 任意の数値+単位 | 親要素での指定よりも文字を太く表示する |
| %値 | 親要素での指定よりも文字を細く表示する |
※倍率と%は要素のフォントサイズに対して処理されます。
使用できる任意の単位
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p.type1{
line-height:2;
}
p.type2{
line-height:300%;
}
</style>
</head>
<body>
<h1 class="top">竹細工について</h1>
<div>
<h2>標準の行の高さ</h2>
<p>「竹」と一口に言ってもたくさんあり世界には1200種類の丈があるとも考えられています。日本ではそのうち600種類が生息していると言われて、なかでもよく見るのは真竹、孟宗竹、淡竹の3種類です。</p>
<h2>2倍の行の高さ</h2>
<p class="type1">うちわけは、真竹が6割、孟宗だけが2割、淡竹が1割となっています。この3種類で日本の竹の9割を占めていることになります。それだけに竹製品に使われることも多く、この3種類は「三大有用竹」とも呼ばれています。</p>
<h2>300%の行の高さ</h2>
<p class="type2">三大有用竹のなかでも竹のかごや器作りによく使われているのが真竹です。曲げやすく割りそぎもしやすいので、竹細工に向いているのです。身近なところに豊富にあった真竹が素材として優れた性質を備えていたからこそ、暮らしの役に立つ多様な竹のかごや器が生まれたのです。</p>
</div>
</body>
</html>竹細工について
標準の行の高さ
「竹」と一口に言ってもたくさんあり世界には1200種類の丈があるとも考えられています。日本ではそのうち600種類が生息していると言われて、なかでもよく見るのは真竹、孟宗竹、淡竹の3種類です。
2倍の行の高さ
うちわけは、真竹が6割、孟宗だけが2割、淡竹が1割となっています。この3種類で日本の竹の9割を占めていることになります。それだけに竹製品に使われることも多く、この3種類は「三大有用竹」とも呼ばれています。
300%の行の高さ
三大有用竹のなかでも竹のかごや器作りによく使われているのが真竹です。曲げやすく割りそぎもしやすいので、竹細工に向いているのです。身近なところに豊富にあった真竹が素材として優れた性質を備えていたからこそ、暮らしの役に立つ多様な竹のかごや器が生まれたのです。
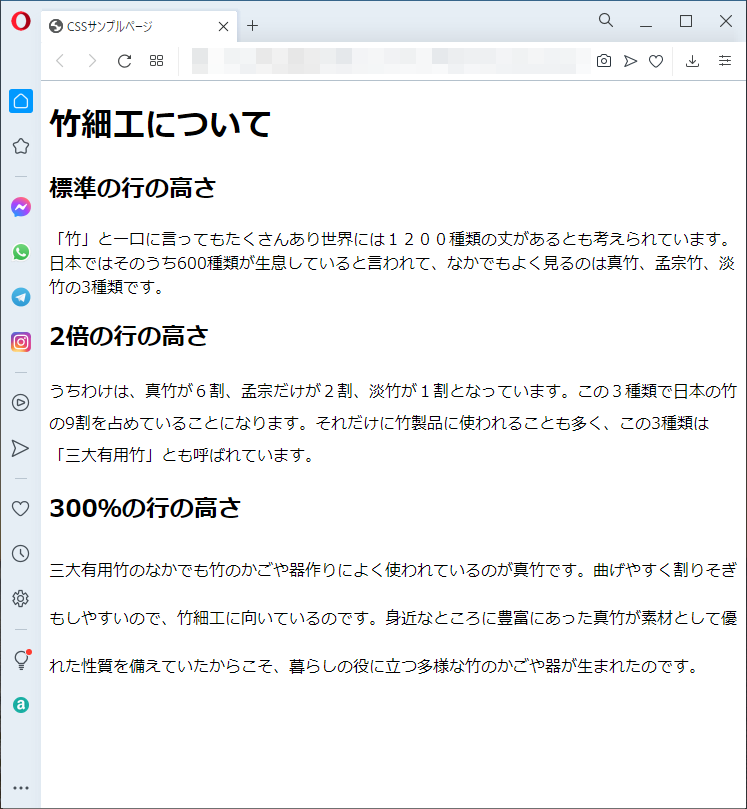
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果