HTML辞典 map要素、area要素の解説
クリッカブルマップ(イメージマップ)を作成する<map>タグ、クリッカブルマップにおけるホットスポット領域を指定する<area>タグの使用方法を掲載。
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| map要素 |
| トランスペアレントコンテンツ |
| area要素 |
| – |
グローバル属性
HTML共通で指定できるグローバル属性について
map要素 書式・概要
<img src="URL" alt="代替テキスト" usemap="#マップ名">
<map name="マップ名">
<area shape="形状" coords="座標" href="URL" alt="代替テキスト"
</map>クリッカブルマップ(イメージマップ)とは、画像の特定の領域がリンクになっているものです。map要素は、その内容がイメージマップの定義であることを示し、その定義部分に名前を付けます。map要素内で、実際にクリックに反応する領域とそのリンク先を設定するのがarea要素です。
area要素には、リンク先を示す代替テキストを必ず指定しておいてください。あとは、img要素のusemap属性で、定義したイメージマップの名前を指定すれば(名前の前には「#」を付けます)、画像がイメージマップとして機能するようになります。
area要素のcoords属性で指定する座標の指定方法は、shapre属性で指定する領域の形状によって異なります。指定方法は次の通りで、各座標はピクセル単位で「,」で区切って指定します。
使用できる属性
name
【必須】
<img>や<object>などのusemap属性の値を一致させることで、関連付けることができます。
area要素 書式・概要
<area 属性="属性値">~</area><area>は、<map>と組み合わせてホットスポット領域を設定できます。ホットスポット領域とは、イメージマップのクリック可能箇所のことです。ホットスポット領域の形状は、shape属性を使うことで、四角形、円形、多角形を指定できます。
href属性でハイパーリンク先のURLを指定します。href属性を指定しない場合は、ホットスポット同士で重なった領域を除くことも可能です。これを組み合わせることで、複雑な形状のホットスポット領域を作成することもできます。
使用できる属性
alt
href属性で関連付けられたURLに関する代替えテキストを指定します。href属性が指定された場合は必須です。ただし、同一のmap要素内に、同じURLが指定されたhref要素をもつ別のarea要素が存在し、そこに適切なalt属性が指定されている場合は省略できます。
shape(シェープ)
画像内でリンクする領域の形状を指定します。
| circle | 円形 |
| default | 全体画像 |
| poly | 多角形 |
| rect | 長方形(初期値) |
coords(コーディネート)
リンクする領域の座標を指定します。座標は1つの点につき、x軸、Y軸の座標のセットで表します。指定すべき座標の数は以下のように、shape属性の値に従います。座標の基点は画像の左上隅です。
| shape属性値 | coords属性に指定する値の数 |
|---|---|
| circle | 3つ(中心点の座標,中心点のY座標,半径) |
| default | 属性値の指定は不可 |
| poly | 6つ以上の偶数個の整数(左隅から)(X1,Y1,X2,Y2,X3,Y3,・・・Xm,Yn) |
| rect | 4つの整数(領域左上の座標,Y座標,領域右下のX座標,Y座標) |
href(ハイパー・リファレンス)
移動先をURLで指定して、area要素の領域をハイパーリンクとします。また、href属性を指定しない場合委は、この要素で指定された領域はクリックできない領域となります。この場合は、alt、target、rel、media、hreflang、typeの各属性も省略する必要があります。
target
リンクアンカーの表示先を指定します。
| _blank | リンクは新しいブラウジングコンテキストに表示 |
| _parent | リンクは現在のブラウジングコンテキストの親のブラウジングコンテキストを対象に表示 |
| _self | リンクは現在のブラウジングコンテキストに表示 |
| _top | リンクは現在のブラウジングコンテキストの最上位のブラウジングコンテキストを対象に展開されます。 |
rel(リレーション)
現在の文書からみた、リンク先となるリソースの位置づけを表します。
| icon | ブックマークしたときなどに表示されるアイコンファイルを指定 |
| canonical | 現在のHTML文書と似た内容のページのURLを正規化できる。 |
| alternate | 現在のHTML文書と似た内容のページが存在するときに使用。PCページとスマホページでURLが異なる場合などURLを一本化する。 |
| author | 著書情報 |
| bookmark | 文書の固定リンク |
| help | ヘルプへのリンク |
| license | ライセンス文書 |
| next | 連続した文章における次の文書 |
| nofollow | 重要ではないリンク |
| noreferrer | ユーザーがリンクを移動する際、リファラーを送信しません。 |
| prefetch | リンク先のリソースをあらかじめキャッシュするように指定 |
| prev | 連続した文書にける前の文書 |
| search | 検索機能 |
| tag | 文書に指定されたタグのページ |
media
リンク先の文書を読み込む外部リソースを、どのメディアに適用するのか指定します。値は妥当なメディアクエリである必要があります。
hreflang
リンク先の文書の記述言語を表します。
日本語ページから英語ページにリンクする場合など、リンク先が英語で掲載されている情報を閲覧者に伝えます。
type
リンク先のMIMEタイプを指定します。
map要素、area要素の使用方法
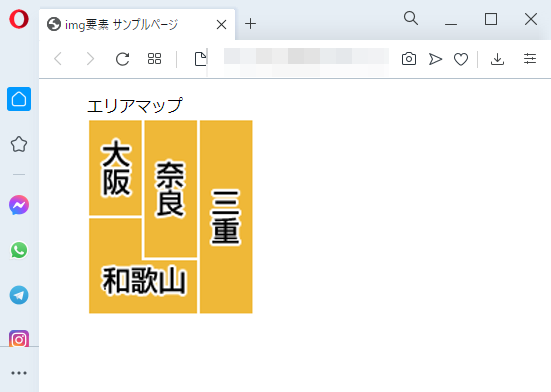
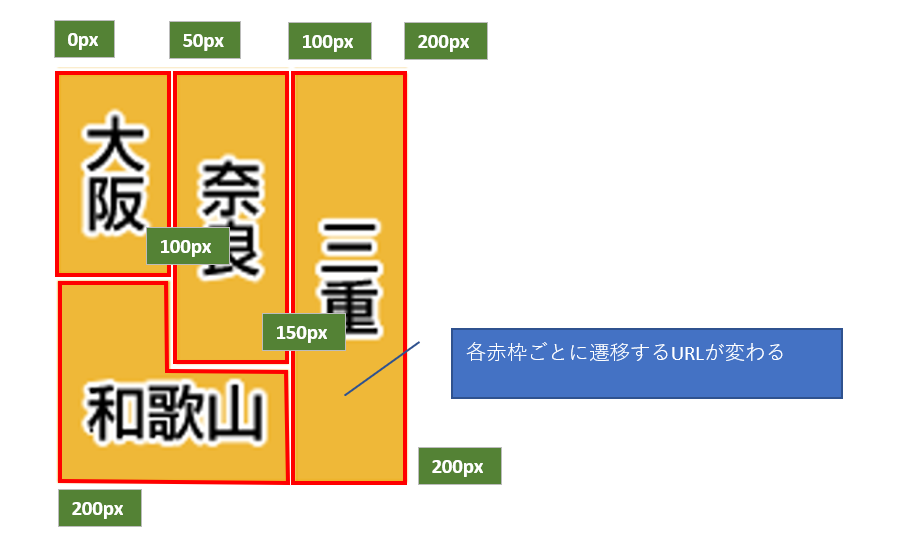
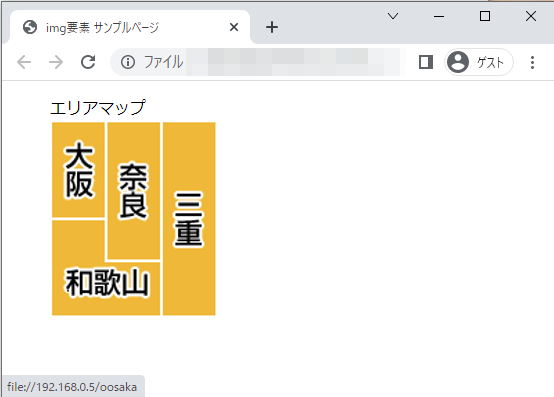
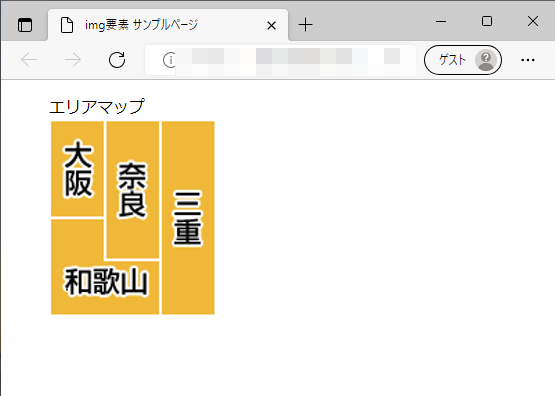
ここでは、クリッカブルマップを作成しています。三重県、奈良県、大阪府、和歌山県の1枚の画像を準備し、areaタグで座標を指定して、領域を生成しています。大阪、奈良、三重は四角で囲む必要があるため、shape属性はrectを指定します。和歌山は多角形になるため、shape属性は、polyを使用します。座標の開始は、画像の左隅を0px,0pxが基点となり指定していきます。
areaタグで領域とリンク先を指定することで、それぞれの領域ごとに遷移するURLを変化させることができます。地図的な用途で使用することができます。

<!DOCTYPE html>
<html lang="ja">
<head>
<title>img要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<figure>
<figcaption>エリアマップ</figcaption>
<map name="infographic">
<area shape="rect" coords="0,0,50,100" href="/oosaka">
<area shape="rect" coords="50,0,100,150" href="/nara" alt="奈良エリアの店舗一覧">
<area shape="rect" coords="100,0,200,200" href="/mie" alt="三重エリアの店舗一覧">
<area shape="poly" coords="0,100,50,100,50,150,100,150,100,200,0,200" href="/wakayama" alt="和歌山エリアの店舗一覧">
</map>
<img usemap="#infographic" src="map.png" alt="MDN infographic" />
</figure>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果