HTML辞典 details要素、summary要素、menu要素、menuitem要素、dialog要素の解説
操作可能なウィジットを表す<details>タグ、ウィジット内の項目の要約や説明文を表す<summary>タグ、操作メニューを表す<menu>タグ、操作メニューの項目を表す<menuitem>タグの使用方法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| details要素 |
|
|
| summary要素 | なし | フレージングコンテンツ |
| menu要素 |
|
|
| menuitem要素 | なし | 空 |
| dialog要素 |
| フローコンテンツ |
グローバル属性
HTML共通で指定できるグローバル属性について
details要素
<details 属性="属性値">~</details>details要素は、操作可能な開閉式のウィジットを表します。また、detailsを入れ子にすることも可能です。
使用できる属性
open
メニューを初期状態で展開。
<details open="open">~</details>summary要素
<summary 属性="属性値">~</summary>details要素の要約や説明文を示す。summary要素は最初の子要素として最低限1つは必要はです。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>detailsタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<details open="open">
<summary>メニュー</summary>
<details>
<summary>Excel学び舎</summary>
<ul>
<li><a href="/excel/started.html">Excel入門</a></li>
<li><a href="/excel/vba.html">Excel VBA</a></li>
<li><a href="/excel/method.html">Excel リファレンス</a></li>
</ul>
</details>
<details>
<summary>Word学び舎</summary>
<ul>
<li><a href="/word/started.html">Word入門</a></li>
<li><a href="/word/vba.html">Word VBA</a></li>
<li><a href="/word/method.html">Word リファレンス</a></li>
</ul>
</details>
</details>
</body>
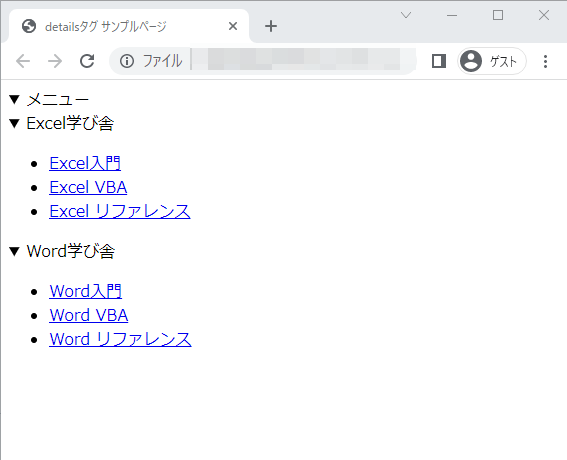
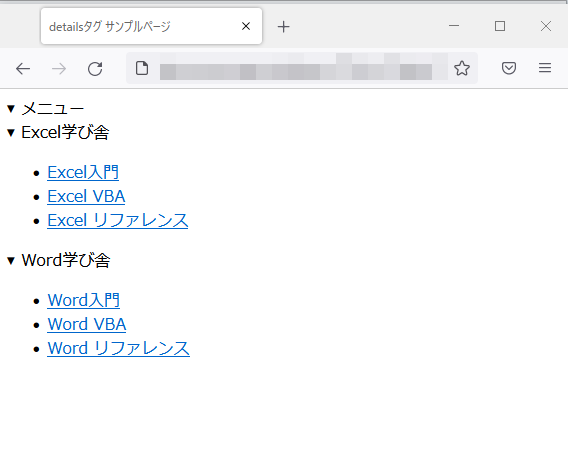
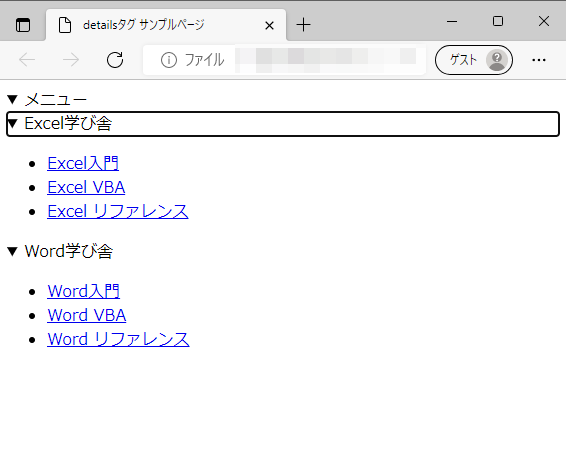
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

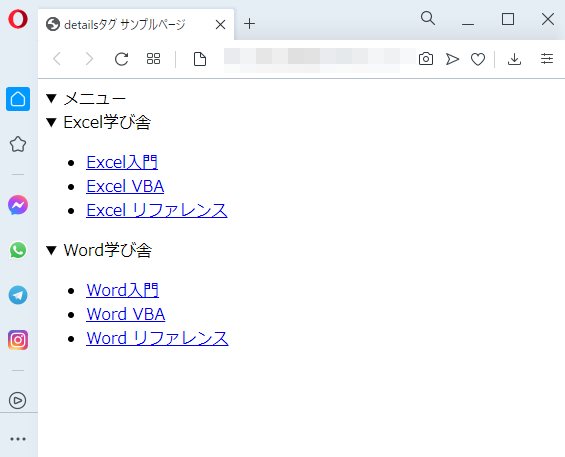
operaブラウザ実行結果

menu要素
<menu 属性="属性値">~</menu>menu要素は操作メニューを表します。この要素は実験的な要素であった、2022/05/20時点でもほとんどのブラウザでは対応していません。
使用できる属性
label
メニューにラベルを与えます。
type
メニューのタイプを指定します。
| popup | ポップアップメニューとなります。対応するブラウザーでは画面上に ポップアップメニューが表示され、閲覧者それを操作できます。 |
| toolbar | ツールバーとなります。(初期値) 対応するブラウザーでは画面上にツールバーが表示され、 閲覧者がそれを操作できます。 |
menuitem要素
<menuitem 属性="属性値">~</menuitem>menuitem要素はmenu要素におけるメニュー項目を表します。この要素は、menu要素に付与されたtype属性の値がpopupの場合のみ、menu要素の子要素として使用できます。
この要素は実験的な要素であった、2022/05/20時点でもほとんどのブラウザでは対応していません。
非推奨 HTML5.2: この機能は非推奨になりました。
使用できる属性
checked(チェックト)
項目を初期状態で選択済みにします。type属性の値がcheckbox、radioの場合のみ有効です。
default
項目が初期値であることを表します。
command
input要素に付与したid属性値を指定することで、この項目が選択された場合にコマンドを実行します。command属性を指定した場合、他の属性を併せて指定することはできません。
disabled
無効にします。
icon
閲覧者に表示する操作メニューのアイコンを、画像ファイルのURLで指定します。
label
閲覧者に表示する操作メニューのラベルを指定します。
radiogroup
type属性の値がradioのとき、そのラジオボタンをグループにまとめます。ラジオボタンは同じグループの中で1つだけ選択可能です。
type
項目のタイプを指定します。指定できる値は以下です。
| command | 通常のメニュー項目を表します。 |
| checkbox | チェックボックスを表します。選択/未選択を切り替えられます。 |
| radio | ラジオボタンを表します。radiogroup属性で定義されたグループの ラジオボタンから1つだけ選択可能です。 |
dialog要素
<dialog 属性="属性値">~</dialog>dialog要素は閲覧者が操作可能なダイアログを表します。
使用できる属性
open
open属性が指定されたdialog要素は初期状態で表示され、閲覧者が操作可能です。指定されていない場合は表示されません。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>dialogタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<p>ダイアログを表示します。</p>
<dialog open id="dialog">
<p>ダイアログ内にp要素を表示</p>
</dialog>
</body>
</html>実行サンプル
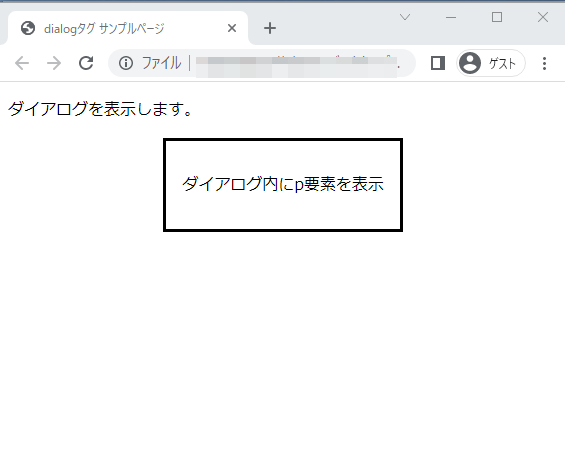
chromeブラウザ実行結果

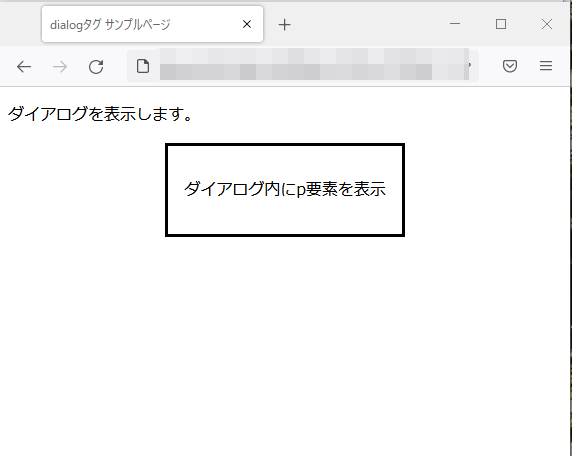
Firefox ブラウザ実行結果

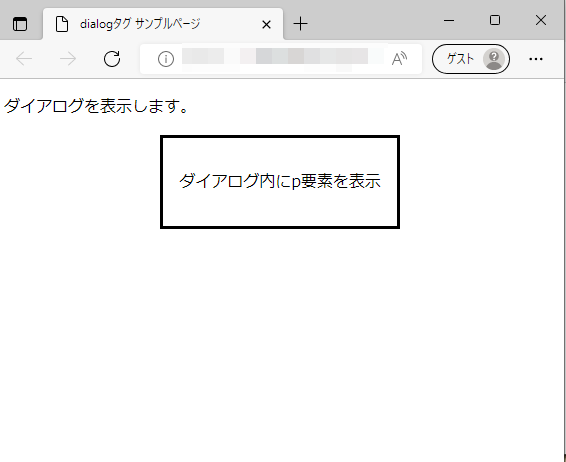
edgeブラウザ実行結果

operaブラウザ実行結果

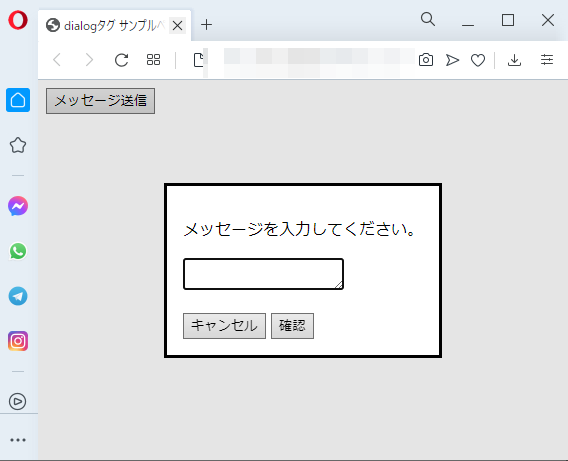
ダイアログをモーダル表示
dialog要素をJavaScriptを使用してモーダルで開閉できるようにしているシンプルなコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>dialogタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<dialog id="dialog">
<form method="dialog">
<p>
<label>メッセージを入力してください。</label>
</p>
<p>
<textarea row="50" name="messageStr"></textarea>
</p>
<button>キャンセル</button> <button>確認</button>
</form>
</dialog>
<button id="messageWindow">メッセージ送信</button>
</body>
<script>
var updateButton = document.getElementById('messageWindow');
var favDialog = document.getElementById('dialog');
updateButton.addEventListener('click', function onOpen() {
if (typeof favDialog.showModal === "function") {
favDialog.showModal();
}
});
</script>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果