HTML辞典 select要素、option要素、optgroup要素、datalist要素の解説
プルダウンメニューを表す<select>タグ、選択肢を表す<option>タグ、選択肢のグループを表す<optgroup>タグ、入力候補を提供する<datalist>タグの使用方法を掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| select要素 |
|
0個以上のoption要素またはoptgroup要素 |
| option要素 |
なし |
|
| optgroup要素 | なし | 0個以上のoption要素 |
| datalist要素 |
|
フレージングコンテンツまたは0個以上のoption要素のいずれかを記述 |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
select要素 書式・概要
インラインレベル要素
<select 属性="属性値">~</select>
<!- メニュー -->
<select name="名前">
<option value="送信値"></option>
<option selected></option>
</select>
<!- リストボックス -->
<select size="行数" name="名前" multiple>
<option value="送信値"></option>
<option selected></option>
</select>メニューを表示させるには、select要素とoption要素を使用します。メニュー全体を<select>~</select>で囲って示し、その中に選択肢を表す<option>~</option>を必要な数だけ配置します。
<option>~</option>の間に表示させるテキストを入力します。valueを省略した場合は、テキストが選択された項目として送信されます。
size属性を指定した場合は、リストボックスとして表示されます。表示しきれない場合はスクロールバーが自動的に表示されます。
使用できる属性
autofocus(オート・フォーカス)
【論理属性】
Webページが読み込まれた際に、自動的にボタンにフォーカスが移ります。
<select autofocus>~</select>disabled(ディスエーブルド)
【論理属性】
ボタンを無効にします。
<select disabled>~</select>form(フォーム)
任意のform要素に付与したid属性値を指定することで、関連付けを行います。対応ブラウザでは、form要素の外にボタンがあった場合でも、送信が可能です。※以前はJavaScriptで対応して部分になります。
multiple(マルチプル)
【論理属性】
選択肢の複数選択を可能にします。select要素の選択肢やアップロードするファイルを「Ctrl」キーなどを押しながらクリックすることで、負k数の対象を選択可能です。
<select multiple>~</select>name
データが送信される際のクエリ名を設定します。
required(レクワイアド)
入力コントロールへのデータ入力や選択が必須になります。この属性が指定された入力コントロールに値がない場合、対応するブラウザーではフォームの送信が行われません。
option要素 書式・概要
使用方法
<option 属性="属性値"></option>option要素はselect要素、datalist要素の選択肢を生成します。
使用できる属性
disabled(ディスエーブルド)
【論理属性】
ボタンを無効にします。
<option disabled>~</option >label(ラベル)
【必須属性】
選択肢のグループにラベルを指定します。空ではない文字列を指定する必要があります。
<option label="xxxxx">~</option >selected(セレクテッド)
【論理属性】
初期状態で選択された項目を示す。
<option selected>~</option >value(バリュー)
【必須属性】
選択肢のグループにラベルを指定します。空ではない文字列を指定する必要があります。
<option value="xxxxx">~</option >プルダウンメニューのサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>selectタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<select name="area">
<option value="">お住まいの都道府県を選択してください。</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
</select>
</form>
</body>
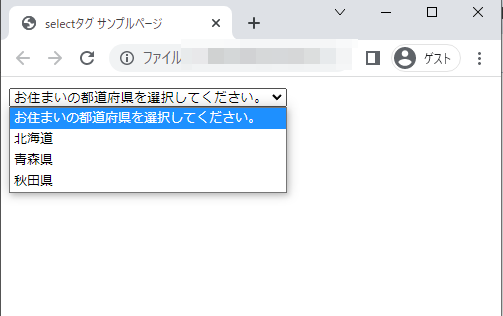
</html>chromeブラウザ実行結果

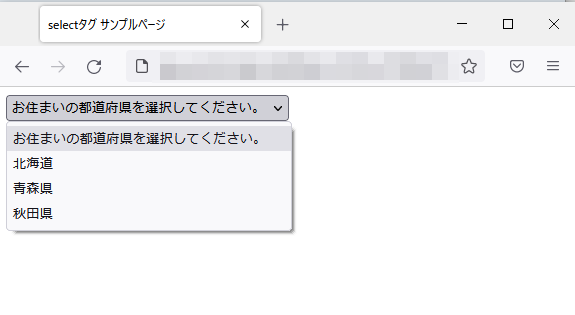
Firefox ブラウザ実行結果

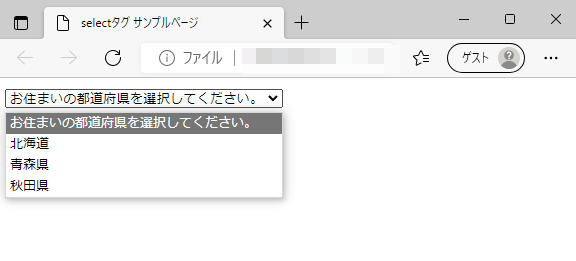
edgeブラウザ実行結果

operaブラウザ実行結果

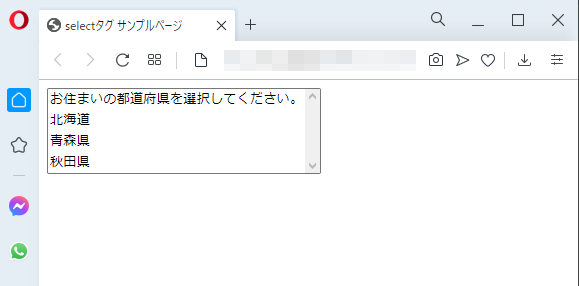
リストメニューのサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>selectタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<select name="area" size="4">
<option value="">お住まいの都道府県を選択してください。</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
</select>
</form>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

optgroup要素 書式・概要
<optgroup label="ラベル">~</optgroup>
<option value="送信値"></option>select要素とoption要素で作成されたプルダウンメニューにおいてメニューの選択肢をグループ化します。optgroup要素のlabel属性の値は、グループのラベル(見出し)としてメニューに表示されるものですので、必ず指定してください。
使用できる属性
disabled(ディスエーブルド)
【論理属性】
ボタンを無効にします。
<optgroup disabled>~</optgroup >label(ラベル)
【必須属性】
選択肢のグループにラベルを指定します。空ではない文字列を指定する必要があります。
<optgroup label="xxxxx">~</optgroup >使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>selectタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<select name="area">
<option value="">所属地域を選択してください。</option>
<optgroup label="東北地方">
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
</optgroup>
<optgroup label="関東地方">
<option value="栃木県">栃木県</option>
<option value="茨木県">茨木県</option>
</optgroup>
</select>
</form>
</body>
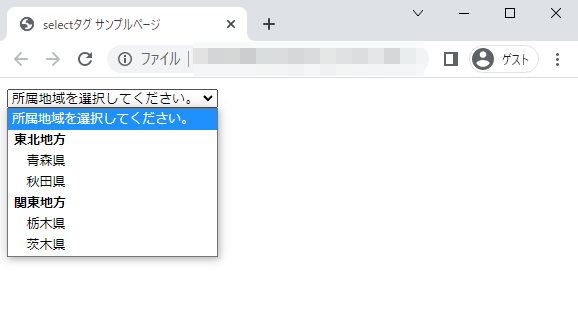
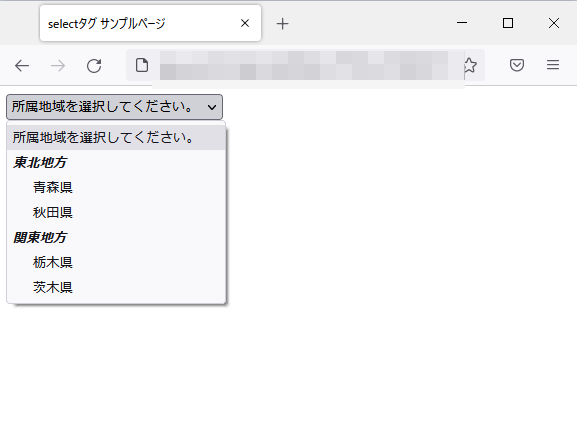
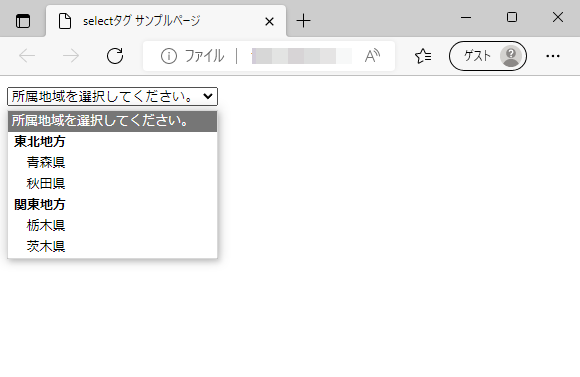
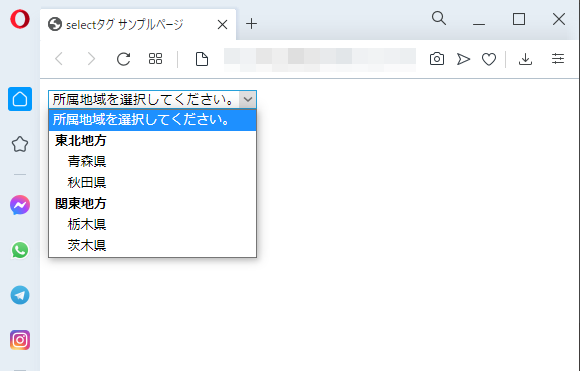
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

datalist要素 書式・概要
<datalist 属性="属性値">~</datalist>datalist要素は閲覧者に入力候補を表示します。入力候補の選択肢はoption要素を使用します。option要素以外のテキストを入力することもできます。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>datalistタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<span>地域を入力してください。</span>
<input type="text" name="area" list="arealist">
<datalist id="arealist">
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="栃木県">栃木県</option>
<option value="茨木県">茨木県</option>
</datalist>
</form>
</body>
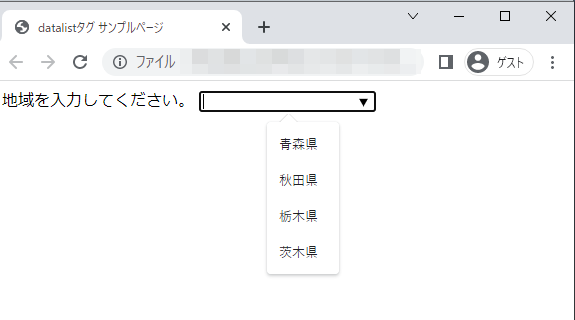
</html>chromeブラウザ実行結果

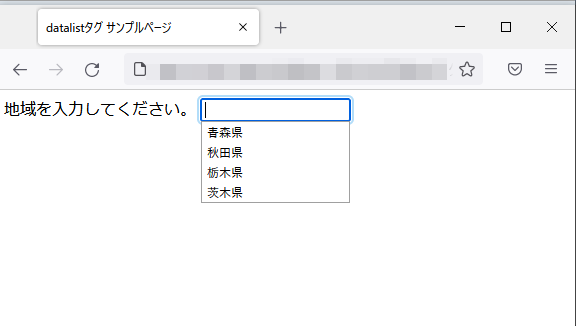
Firefox ブラウザ実行結果

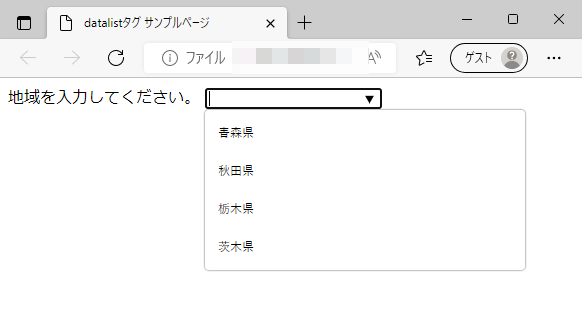
edgeブラウザ実行結果

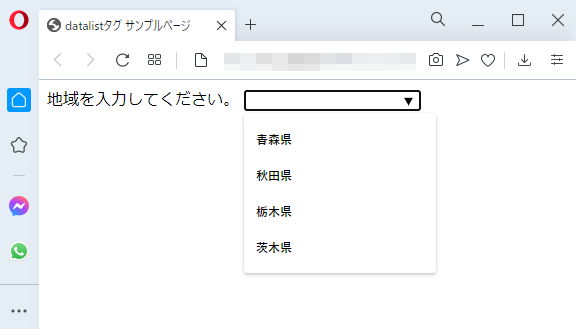
operaブラウザ実行結果