HTML辞典 output要素、progress要素、meter要素の解説
計算の結果出力を表す<output>タグ、進捗状況を表す<progress>タグ、特定の範囲にある数値に表す<meter>タグの基本的な使用方法を掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| output要素 |
|
|
| progress要素 |
|
|
| meter要素 | なし | フレージングコンテンツ |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
output要素 書式・概要
<output 属性="属性値">~</output>output要素は計算の結果出力を表します。クライアントサイドスクリプトで結果を出力することが前提なので、JavaScriptを実行できない環境では利用できません。その場合は、output要素の内容が表示されます。
使用できる属性
for
入力コントロールに付与したid属性値を指定することで関連付けを行います。
form
任意のform要素に付与したid属性値を指定することで関連付けを行います。
name
output要素に名前を付与します。JavaScriptから要素にアクセスする際に使用します。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>outputタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form onsubmit="return false" oninput="out.value = price.value * (tax.value / 100)">
<p>消費税の計算をします。</p>
<input type="number" name="price" id="price" >*<input type="number" name="tax" id="tax" >(%)
=<output name="out" id="out" for="price tax">消費税が計算されます。</output>(円)
</form>
</body>
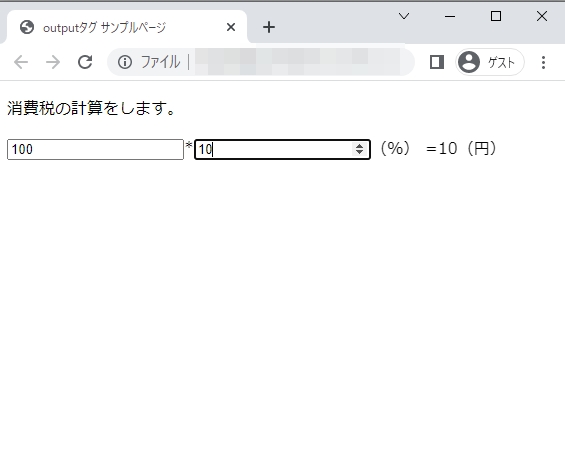
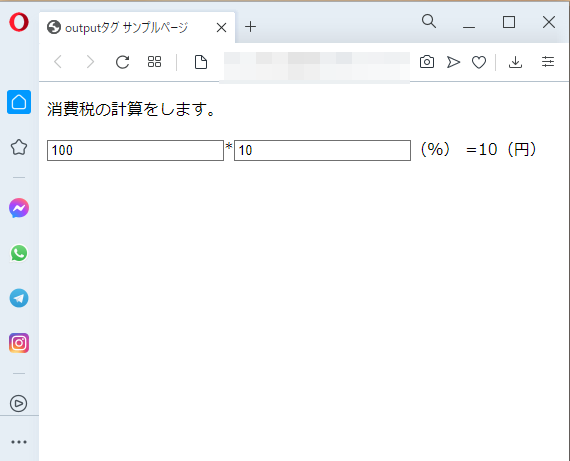
</html>chromeブラウザ実行結果

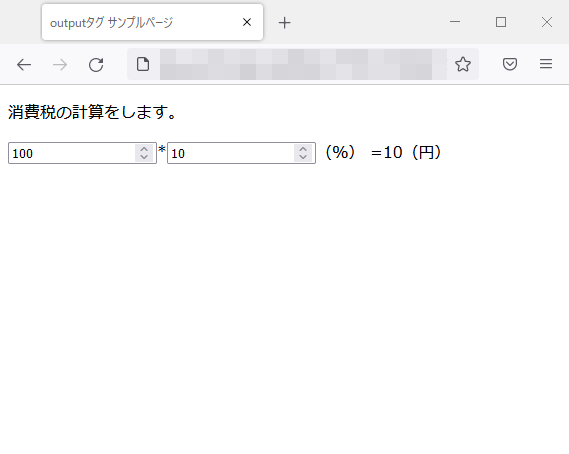
Firefox ブラウザ実行結果

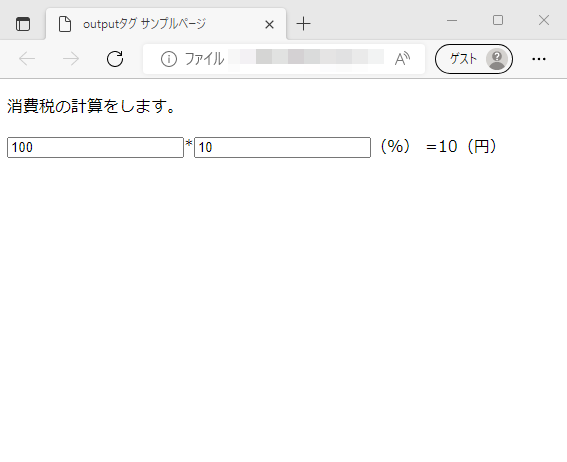
edgeブラウザ実行結果

operaブラウザ実行結果

progress要素 書式・概要
<progress 属性="属性値">~</progress>progress要素は進捗状況(プログレスバー)を表します。JavaScript(jQuery)を使用することでリアルタイムで進行状況を示すことができます。対応ブラウザでは、プログレスバーを表示します。未対応ブラウザでは、progress要素の内容が代替コンテンツとして表示します。
使用できる属性
value
現時点でどれだけ完了したかを数値(浮動小数点数)で指定します。0以上かつ、max属性値以下にする必要があります。
max
完了となる値を指定します。初期値は「1.0」です。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>progressタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<p>
ダウンロードの進捗:<progress max="100" value="50">50%</progress>
</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

meter要素 書式・概要
<progress 属性="属性値">~</progress>Code language: HTML, XML (xml)meter要素は上限と下限が決まっている特定の範囲にある数値を表します。例えば、ディスクの使用状況や温度、湿度などメーターなどの直感的な形式で表示されます。最大値が定まっていない数字を表すために使うことは適当ではありません。進捗状況を表すものではありません。

使用できる属性
value
現時点での数値を指定します。
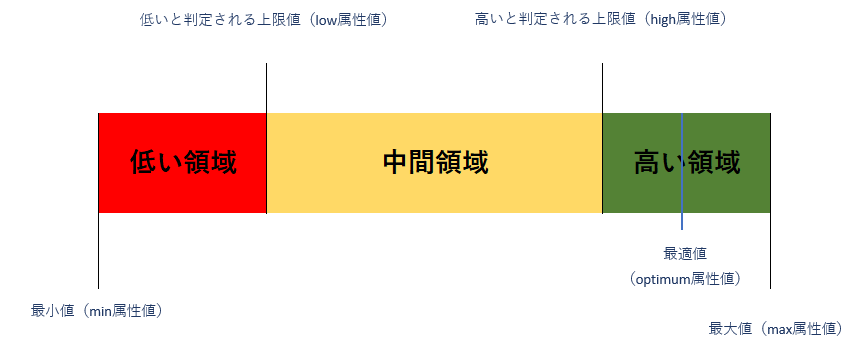
min
指定可能な値の最小値
max
指定可能な最大値
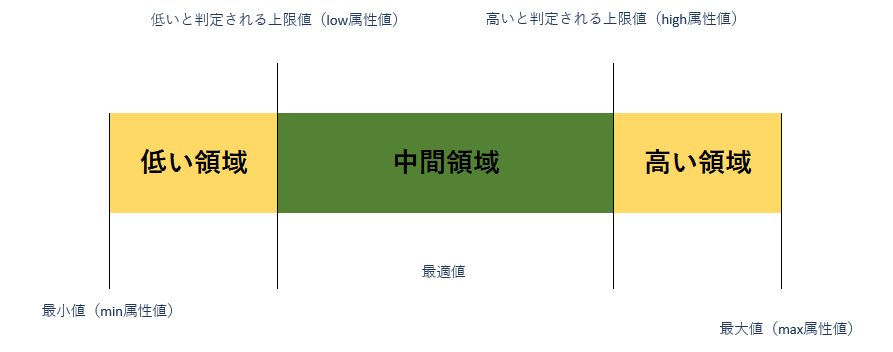
low
value属性で指定した値が「低い」と判断される上限値
high
value属性で指定した値が「高い」と判断される上限値
optimum
value属性で指定した値が「最適」と判断される値。省略するとlow属性値とhigh属性値の中間値になります。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>meterタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<table border ="1">
<caption>ご家庭の最適湿度</caption>
<tr>
<th>本日</th>
<td>25%(低すぎ)</td>
<td><meter min="0" max="100" low="40" high="60" value="25">25%</meter></td>
</tr>
<tr>
<th>昨日</th>
<td>55%(最適範囲)</td>
<td><meter min="0" max="100" low="40" high="60" value="55">55%</meter></td>
</tr>
<tr>
<th>一週間前</th>
<td>70%(高すぎ)</td>
<td><meter min="0" max="100" low="40" high="60" value="70">70%</meter></td>
</tr>
</table>
</body>
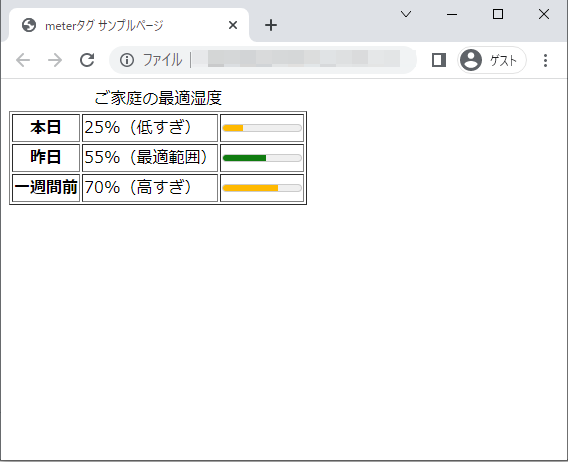
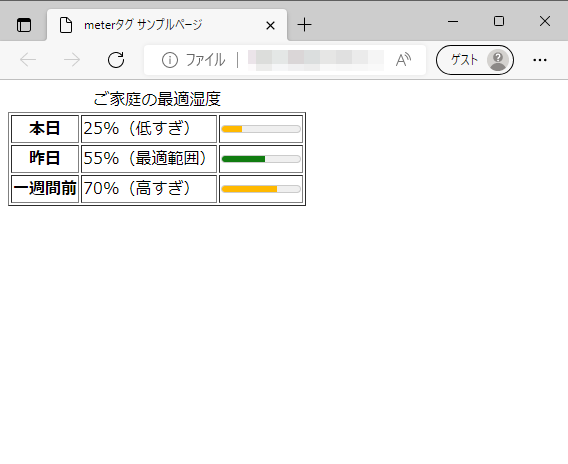
</html>chromeブラウザ実行結果

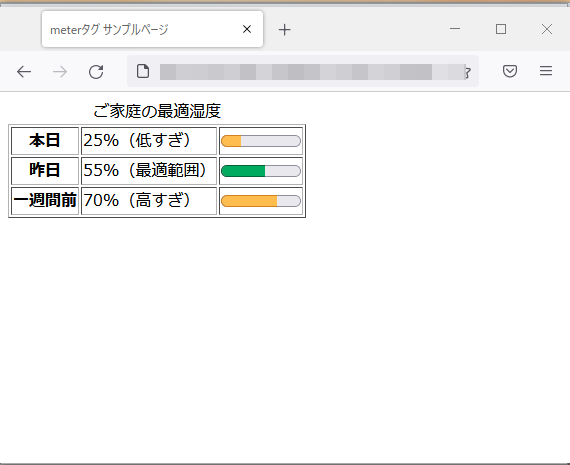
Firefox ブラウザ実行結果

edgeブラウザ実行結果

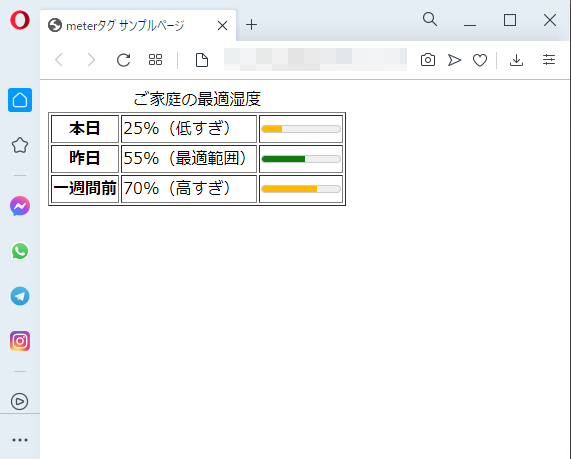
operaブラウザ実行結果

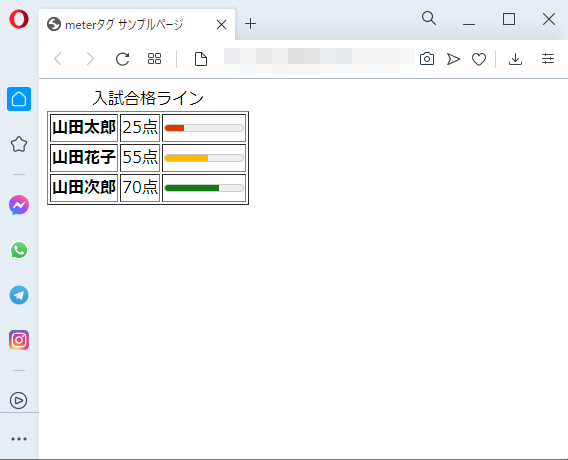
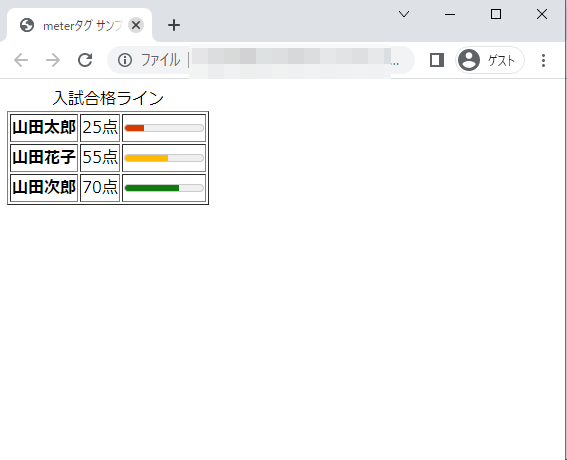
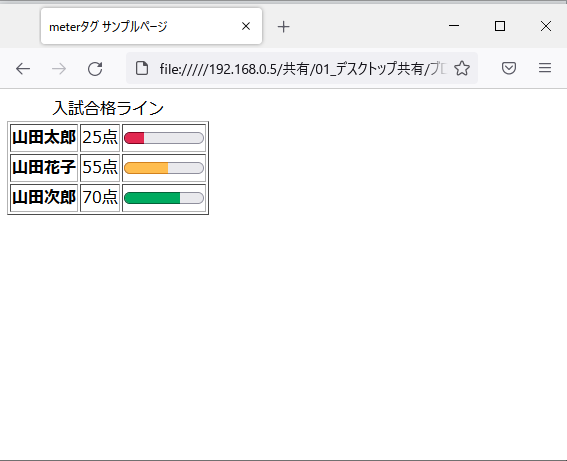
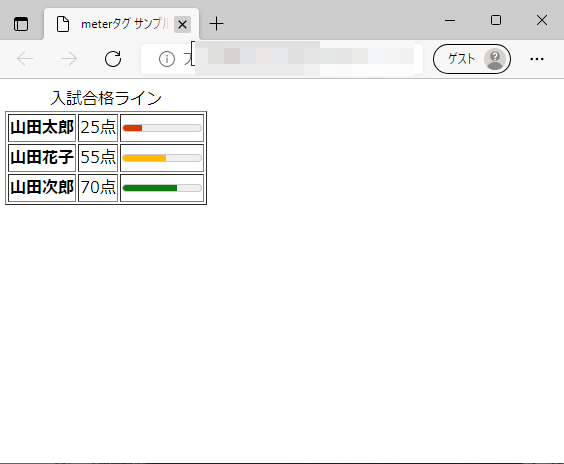
低い領域・中間領域・高い領域単位で表示する
optimum属性を使用することで、低い領域・中間領域・高い領域を分けて表示することができる。

テストの点数としては100点なので、最適値(optimum属性)を100に設定。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>meterタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<table border ="1">
<caption>入試合格ライン</caption>
<tr>
<th>山田太郎</th>
<td>25点</td>
<td><meter min="0" max="100" optimum="100" low="40" high="60" value="25">25%</meter></td>
</tr>
<tr>
<th>山田花子</th>
<td>55点</td>
<td><meter min="0" max="100" optimum="100" low="40" high="60" value="55">55%</meter></td>
</tr>
<tr>
<th>山田次郎</th>
<td>70点</td>
<td><meter min="0" max="100" optimum="100" low="40" high="60" value="70">70%</meter></td>
</tr>
</table>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果