HTML辞典 samp要素、kbd要素、code要素、var要素の解説
プログラム関連のテキストを表す<samp>タグ(サンプル)、コンピュータへ入力する内容を示す<kbd>タグ(キーボード)、プログラム関連のテキストを表す<code>タグ(コード)、プログラム関連のテキストを表す<var>タグ(バリアブル)の基本的な使用方法の掲載
HTML5
目次
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| samp要素(作品タイトルを表す) | ・パルパブルコンテンツ ・フローコンテンツ ・フレージングコンテンツ |
フレージングコンテンツ |
| kbd要素(コンピュータへ入力を表す) | ||
| code要素(語句単位での引用を表す) | ||
| var要素(略称を表す) |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
samp要素
書式・概要
<samp>~</samp>var要素は、変数や引数を示す場合に使用します。var要素はイタリックで表示されます。
kbd要素
書式・概要
<kbd>~</kbd>kbd要素は、ユーザがキーボードなどで入力する内容を示す際に使用します。キーボードだけではなく、音声コマンドのような入力も表せます。<kbd>タグを入れ子にすることで特定のキーを操作することを表せます。
kbd要素とsamp要素の使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>kbd要素とsamp要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
DOSコマンドプロンプトから<kbd>dir</kbd>と入力してみましょう
</p>
<p>
<samp>パスがありません</samp>
</p>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

code要素
インラインレベル要素
書式・概要
<code>~</code>code要素は、プログラムなどのソースコードで示す場合に使用します。ソースコード中の空白による字下げもそのまま表示させたい場合には、同時にpre要素も使用します。一般的なブラウザでは、code要素は等幅フォントで表示されます。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>code要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>JavaScriptソースコード</h1>
<pre>
<code>
<p>志摩にある横山展望台</p>
<p id="place">〒517-0501 三重県志摩市阿児町鵜方875-20</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
let element = document.getElementById('japanmap');
console.log('場所: ' + element.textContent);
}
</script>
</code>
</pre>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

var要素
書式・概要
<var>~</var>var要素は、文章に変数や引数を示す場合に使用します。var要素はイタリックで表示されます。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>var要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
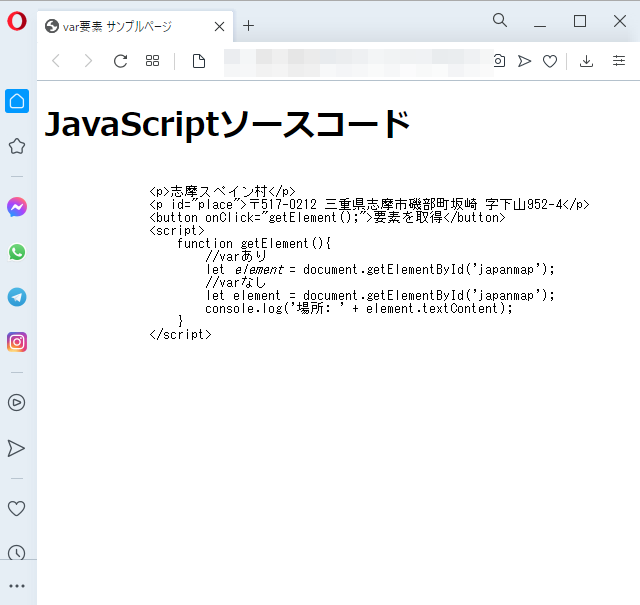
<h1>JavaScriptソースコード</h1>
<pre>
<code>
<p>志摩スペイン村</p>
<p id="place">〒517-0212 三重県志摩市磯部町坂崎 字下山952-4</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
//varあり
let <var>element</var> = document.getElementById('japanmap');
//varなし
let element = document.getElementById('japanmap');
console.log('場所: ' + element.textContent);
}
</script>
</code>
</pre>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果