HTML辞典 form要素、input要素の解説
フォームを作るformタグ、<input>タグの基本的使用方法を掲載
HTML5
- 対応ブラウザ
- カテゴリー・コンテンツモデル
- グローバル属性(共通)
- form要素
- input要素
- 使用できる属性
- 使用できる属性
- accept(アクセプト)
- height(ハイト)
- alt(オルタナティブ)
- list
- autocomplete(オート・コンプリート)
- max
- autofocus(オート・フォーカス)
- maxlength(マックス・レンス)
- checked(チェックト)
- min(ミニマム)
- dirname(ディレクショナリティ・ネーム
- multiple(マルチプル)
- disabled(ディスエーブルド)
- name
- form(フォーム)
- pattern(パターン)
- formaction(フォーム・アクション)
- placeholder(プレースホルダー)
- formenctype(フォーム・エンコードタイプ)
- readonly(リード・オンリー)
- formmethod(フォーム・メソッド)
- required(レクワイアド)
- formnovalidate(フォーム・ノー・ヴァリデート)
- size
- src(ソース)
- step(ステップ)
- type
- value(バリュー)
- width(ウィズ)
- inputmode
- capture
- tabindex
- spellcheck
- selectionDirection
- 入力コントロール例
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| from要素 | ・フローコンテンツ ・パルパブルコンテンツ |
フローコンテンツ |
| input要素 |
type属性値がhiddenでない場合
type属性値がhiddenの場合
|
空 |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
form要素
ブロックレベル要素
書式・概要
<form 属性="属性値">~</form>
<form action="URL" method="送信形式" enctype="MIMEタイプ" target="ウィドウ名">~</form>form要素は、その内容が送信可能な入力フォームであることを示します。入力されたデータの送信先や送信方法、この要素の属性で指定します。内容として用意された送信ボタンが押されると入力された値がサーバーのプログラムに送信されます。
送信形式は、「get」と「post」の2種類があります。「get」を指定すると、入力されたデータは、action属性で指定されているURLの後に「?」記号で連結された状態で送信されます。この形式はサーチエンジンで検索語を入力して送信する際にも利用されます。
postは送信するデータ量が多い場合に使用される形式で、入力された内容をURLに連結することなくフォームの本文としてデータを送信します。
enctype属性で指定するMIMEタイプは、デフォルトでは「application/x-wwwform-urlencoded」になっています。ファイルをなどのバイナリデータを送信する場合は、「multipart/form-data」を指定します。
使用できる属性
accept-charset(アクセプト・キャラクター・セット)
フォームで送信可能な文字コードを指定します。半角スペースで区切って複数の値を指定できます。
action(アクション)
入力されたデータの送信先をURLで指定します。サーバー側でデータを受け取るプログラムを指定するのが一般的です。
<form action="URL">~</form>autocomplete(オート・コンプリート)
オートコンプリートの可否を以下の2つの値で指定できます。
| on | オートコンプリートをします。(初期値) |
| off | オートコンプリートをしません。 |
enctype(エンコード・タイプ)
フォームが送信するデータ形式を指定できます。
| application/x-www-form-urlencoded | データはURLエンコードさせて送信されます (初期値) |
| multipart/form-data | データはマルチパートデータとして送信され ます。ファイルを送信する際に必ず 指定します。 |
| text/plain | データプレーンテキストとして送信されます。 |
<form action="URL" enctype="application/x-www-form-urlencoded" >~</form>method(メソッド)
データを送信する方式を以下の値で指定できます。
| get | 送信されるデータは、action属性で指定されたURLにクエリ文字として付加され た状態で送信されます。(初期値) |
| post | 送信されるデータは本文として送信されます。大きなデータを送信するの向いて います。 通常、サーバー側でプログラムで受け取るデータはこのpostメソッドを 使用します。 |
<form action="URL" method="post">~</form>name
フォームに名前を付けます。
novalidate(ノ-・ヴァリデート)
入力データの検証可否を指定します。この属性が指定された場合は、フォーム送信の際のデータ検証を行いません。
target(ターゲット)
データ送信後の応答画面を表示する対象を以下の値で指定します。
| _blank | リンクは新しいブラウジング コンテキストに展開されます。 |
| _parent | リンクは現在のブラウジングコンテキストの1つの上位のブラウジング コンテキスト を対象に展開されます。 |
| _self | リンクは現在のブラウジングコンテキストに展開されます。 |
| _top | リンクは現在のブラウジングコンテキストの最上位のブラウジング コンテキストを対象に展開されます。 |
input要素
インラインレベル要素
フォームにおける入力欄を表します。type属性の値に入力コントロールの種別を指定することで、様々な入力コントロールが表示できます。
使用できる属性
インラインレベル要素
フォームにおける入力欄を表します。type属性の値に入力コントロールの種別を指定することで、様々な入力コントロールが表示できます。
使用できる属性
accept(アクセプト)
サーバーが受け取ることが可能なファイルの種別をしてします。値にはMIMEタイプまたは拡張子を指定できます。複数の値をカンマで区切って指定することもできます。
height(ハイト)
入力コントロールの高さを指定します。値は正の整数のみとなります。
alt(オルタナティブ)
ボタン画像の代替テキストを指定します。
list
入力コントロールにデータが入力されるときに表示する入力候補リストを指定します。入力候補リストは同一文書内に記述したdatalist要素で定義し、list属性の値は対象としたdatalist要素に付与したid属性の値を指定します。
autocomplete(オート・コンプリート)
オートコンプリートの可否を以下の2つの値で指定できます。
| on | オートコンプリートをします。(初期値) |
| off | オートコンプリートをしません。 |
max
入力可能な値の最大値を指定できます。
autofocus(オート・フォーカス)
フォーカスをコントロールします。Webページが読み込まれた際、この属性を持つ入力コントロールにフォーカスを移動させます。
maxlength(マックス・レンス)
入力可能な文字列の最大文字数を指定します。この属性を指定すると「〇文字以内」という入力制限を行えます。
checked(チェックト)
指定された項目をあらかじめ選択した状態にします。
min(ミニマム)
入力可能な値の最小値を指定できます。
dirname(ディレクショナリティ・ネーム
送信するデータの書字方向に関するクエリ値のクエリ名を指定します。
multiple(マルチプル)
選択肢の複数選択を可能にします。select要素の選択肢やアップロードするファイルを「Ctrl」キーなどを押しながらクリックすることで、負k数の対象を選択可能です。
disabled(ディスエーブルド)
フォームの入力コントロールを無効にします。
name
データが送信される際のクエリ名を設定します。
form(フォーム)
任意のform要素に付与したid属性値を指定することで、そのフォームとこの属性を持つ入力コントロールを関連付けできます。
pattern(パターン)
入力された内容が正しいか、JavaScriptの正規表現によって検証します。この正規表現は完全一致のみ。以下の条件では無視され検証されません。
- 関連付けられたform要素にnovalidate属性が付与されている場合。
- 入力コントロールにdisabled属性または、readonly属性が付与されている。
formaction(フォーム・アクション)
この属性を持つ入力コントロールが関連付けられているform要素のaction属性値を上書きできます。
placeholder(プレースホルダー)
入力コントロールにあらあじめ表示されるダミーテキストを指定します。値に改行コードを含めることはできません。
formenctype(フォーム・エンコードタイプ)
この属性を持つ入力コントロールが関連付けられているform要素のenctype属性値を上書きできます。
readonly(リード・オンリー)
フォームの入力コントロールを閲覧者が編集できないようにします。フォーム送信時に値は送信されます。
formmethod(フォーム・メソッド)
この属性を持つ入力コントロールが関連付けられているform要素のmethod属性値を上書きできます。
required(レクワイアド)
入力コントロールへのデータ入力や選択が必須になります。この属性が指定された入力コントロールに値がない場合、対応するブラウザーではフォームの送信が行われません。
formnovalidate(フォーム・ノー・ヴァリデート)
この属性を持つ入力コントロールが関連付けられているform要素のnovalidate属性値を上書きできます。
size
ブラウザーが入力コントロールを表示する際のサイズ(文字数)を指定します。1以上の正の整数を値として入力でき、指定した文字数分を初期状態で表示できるように入力コントロールのサイズが調整されます。
src(ソース)
入力コントロールに埋め込む画像やスクリプトなどの外部リソースのURLを指定します。
step(ステップ)
入力コントロールに対して入力可能な値の最小単位を指定します。
type
キーワードを指定することで、入力コントロールの種別を指定します。
| submit | 送信ボタン |
| image | 画像形式の送信ボタン |
| reset | 入力内容のリセットボタン |
| hidden | 閲覧者に表示しないデータ |
| text | 1行テキスト入力欄(初期値) |
| search | 検索キーワードの入力欄 |
| tel | 電話番号の入力欄 |
| url | URLの入力欄 |
| メールアドレスの入力欄 | |
| password | パスワードの入力欄 |
| datetime | 日時の入力欄(タイムゾーンはUTC) |
| month | 月の入力欄 |
| week | 週の入力欄 |
| date | 日付の入力欄 |
| time | 時間の入力欄 |
| number | 数値の入力欄 |
| range | 数値の入力欄 |
| checkbox | チェックボックス(複数選択) |
| radio | ラジオボタン(1つだけ選択) |
| file | 送信するファイルの選択 |
| bottum | スクリプト起動用のボタン |
| color | RGBカラーの入力欄 |
value(バリュー)
入力コントロールの初期値を指定します。フォームが送信される際、type属性値がhiddenの場合やreadonly属性が指定されている場合は、この値がそのまま送信されます。
【checkbox、radio】
選択された項目に指定されたvalue属性の値が送信されます。
【指定されていない】
空の値が送信される
【submit、image、reset、button】
value属性の値が表示されるボタン名
width(ウィズ)
入力コントロールの幅を指定します。値は正の整数のみとなります。
inputmode
入力時にキーボードを指定します。
| 値 | 内容 |
|---|---|
| numeric | 0~9の数字 |
| tel | 電話番号 |
| メールアドレス | |
| url | URL |
| kana | 日本語のひらがな入力 |
| katakana | 日本語のカタカナ入力 |
| verbatim | パスワードのような絵数字で文章ではない入力 |
| latin | 検索ボックス。入力支援ができるラテン文字 |
| latin-name | latinの人名用 |
| latin-prose | latinよりも積極的な入力支援が可能な場合 |
| latin-width-latin | latinの全角ラテン文字 |
capture
type属性がfileの場合、ユーザーの環境からメディアを直接取り込む
tabindex
tabキーを押したときのフォーカスされる入力コントロールの順番
spellcheck
属性値をtrueにすると、スペル・文法チェックを有効にします。
selectionDirection
選択が行われたときの方向を指定します。
| 値 | 内容 |
|---|---|
| forward | LTRロケールのときは左から右へ RTLロケール時は右から左へ |
| backward | forwardの逆方向を指定 |
| none | 選択方向が不明 |
入力コントロール例
送信ボタン
<input type="submit" value="ラベル" name="名前">input要素のtype属性に「submit」を指定すると、フォームのデータを送信するためのボタンになります。value属性を指定すると、ボタン上に表示される文字を指定することができます。特に指定しなかった場合には、ブラウザがデフォルトの文字を表示させます。
別の処理を行わせたい場合は、name属性に別々の名前を付けることで判定することができます。
使用できる属性
autofocus、disabled、form、formaction、formenctype、formmethod、formnovalidate、formtarget、name、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>問い合わせ内容</p>
<input type="text" name="inquery" size="100" placeholder="問い合わせを入力">
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

リセットボタン
<input type="reset" value="ラベル">input要素のtype属性に「reset」を指定すると、フォームの内容をすべて初期値に戻すためのボタンになります。value属性を指定すると、ボタン上に表示される文字を指定することができます。特に指定しなかった場合は、ブラウザがデフォルトの文字を表示させます。
使用できる属性
autofocus、disabled、form、name、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>問い合わせ内容</p>
<input type="text" name="inquery" size="20" placeholder="問い合わせを入力">
<input type="reset" name="reset" value="リセット">
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

汎用ボタン
<input type="button" value="ラベル" name="名前">input要素のtype属性に「button」を指定すると、送信もリセットもしない汎用ボタンになります。一般的には、onClickなどのイベント属性を利用して、JavaScriptなどのスクリプト言語と組み合わせてしようされます。
使用できる属性
autofocus、disabled、form、name、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>問い合わせ内容</p>
<input type="text" name="inquery" size="20" placeholder="問い合わせを入力">
<input type="button" name="button" value="送信ボタン">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

画像で送信ボタン
<input type="image" src="URL" name="名前" alt="代替テキスト">通常、送信ボタンには<input type=”submit”>を使用しますが、画像を送信ボタンとして機能させることもできます。その場合はtype属性に「image」を指定します。
画像を送信ボタンとして使用する場合には、画像が表示されなくても送信ができるように、必ずalt属性で代替テキストを指定しておくようにしてください(type=”image”の場合は、alt属性の指定は文法的に必須となります)
使用できる属性
alt、autofocus、disabled、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height、name、
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>問い合わせ内容</p>
<input type="text" name="inquery" size="20" placeholder="問い合わせを入力">
<input type="image" src="https://kcfran.com/sample/avatarIconCustomReset.png" name="iamge" alt ="ローディングボタン" width="30px">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

1行の入力フィールドを作る
<input type="text" name="名前" value="デフォルト文字" size="幅" maxlength="最大文字数">input要素のtype属性に「text」を指定すると、1行のテキスト入力フィールドになります。name属性で指定する名前は、フォームの内容を受信した時にデータを見分けるために使用されます。
| 名前 | 入力フィールド |
| デフォルト文字 | あらかじめ入力されている文字 |
| 幅 | 入力フィールドの幅(文字数) |
| 最大文字数 | 入力可能な最大文字数 |
使用できる属性
autocomplete、autofocus、dirname、disabled、form、list、maxlength、name、pattern、placeholder、readonly、equired、size、value、inputmode
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>問い合わせ内容</p>
<input type="text" name="inquery" size="100" placeholder="問い合わせを入力">
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

パスワードの入力フィールド
<input type="password" name="名前" value="デフォルト文字" size="幅" maxlength="最大文字数">| 名前 | 入力フィールドの名前 |
| デフォルト文字 | あらかじめ入力されている文字 |
| 幅 | 入力フィールドの幅(文字数) |
| 最大文字数 | 入力可能な最大の文字数 |
input要素のtype属性に「password」を指定すると、パスワードの入力に使用する1行のテキスト入力フィールドになります。このフィールドに入力した文字は、他の文字や記号などに置き換えられて表示されます。name属性で指定する名前は、フォームの内容を受信した時にデータを見分けるためなどに使用されます。
使用できる属性
autocomplete、autofocus、disabled、form、list、maxlength、name、pattern、placeholder、readonly、required、size、value、inputmode
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>パスワード入力</p>
<input type="password" name="password" size="20" placeholder="推測困難なパスワードを入力してください。">
<input type="submit" name="submit">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

検索キーワードの入力欄
<input type="search" name="名前" placeholder="キーワードを入力">input要素のtype属性に「search」を指定すると、検索用の入力欄になります。ブラウザーによっては、ビジュアルが変化する場合もあります。
使用できる属性
autocomplete、autofocus、disabled、form、list、maxlength、name、pattern、placeholder、readonly、required、size、value
サンプルソース
実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

電話番号の入力欄
<input type="tel" name="名前" autofocus="autofocus">input要素のtype属性に「tel」を指定すると、電話番号の入力欄になります。スマホでは自動的に数字キーボードが表示されます。
使用できる属性
autocomplete、autofocus、disabled、form、list、maxlength、name、pattern、placeholder、readonly、required、size、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>電話番号</p>
<input type="tel" name="tel" autofocus="autofocus">
<input type="submit" name="submit">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

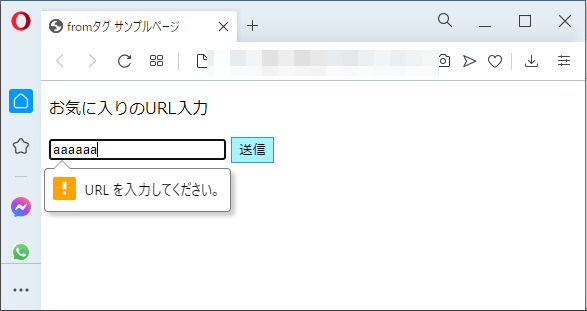
URLの入力欄
<input type="url" name="名前" placeholder="URLを入力">input要素のtype属性に「url」を指定すると、URLの入力欄になります。ブラウザーによっては、不適切なURLがセットされるとエラーになります。
使用できる属性
autocomplete、autofocus、disabled、form、list、maxlength、name、pattern、placeholder、readonly、required、size、value、inputmode
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>お気に入りのURL入力</p>
<input type="url" name="search" placeholder="URL">
<input type="submit" name="submit" value="送信">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

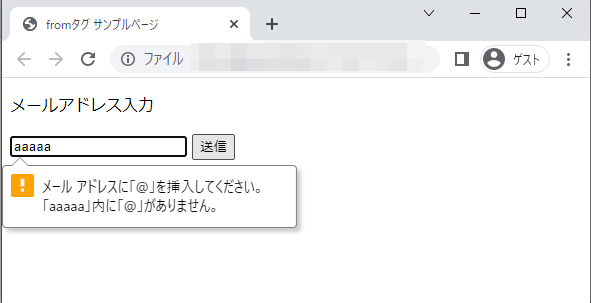
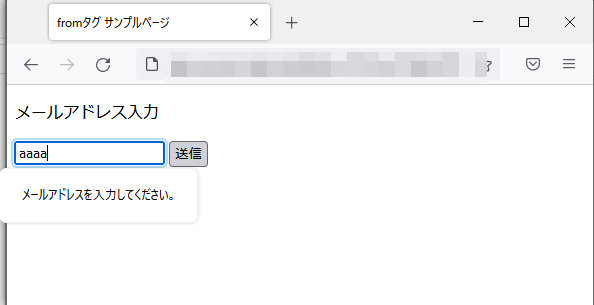
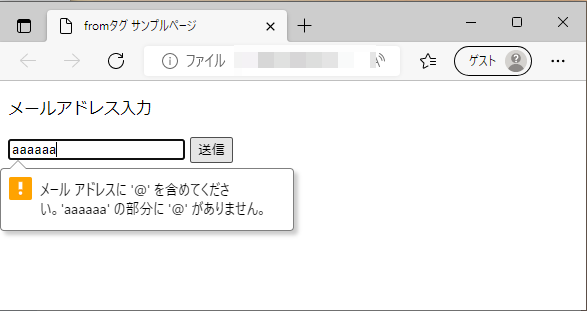
メールアドレスの入力欄
<input type="email" name="名前" autofocus="autofocus">input要素のtype属性に「email」を指定すると、メールアドレスの入力欄になります。ブラウザーによっては、不適切なメールアドレスがセットされるとエラーになります。
使用できる属性
autocomplete、autofocus、disabled、form、list、maxlength、multiple、name、pattern、placeholder、readonly、required、size、value、inputmode
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p>メールアドレス入力</p>
<input type="email" name="mail" placeholder="email入力">
<input type="submit" name="submit" value="送信">
</form>
</body>
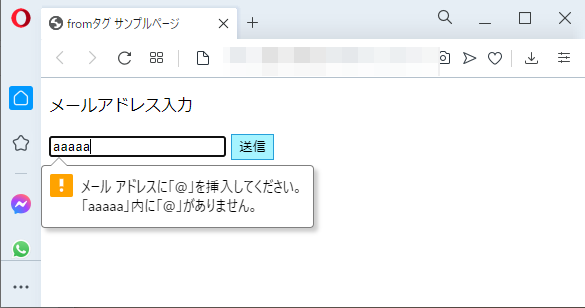
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

日時の入力欄
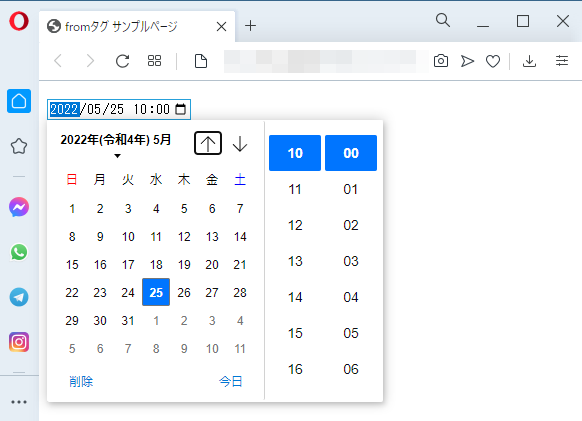
<input type="datetime-local" name="名前" >input要素のtype属性に「datetime-local」を指定すると、日時(年月日と時刻)の入力欄になります。協定世界時で「yyyy-mm-ddThh:mm:ss」(2022-05-20 20:00:00)という形式で送信されます。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、readonly、required、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<p></p>
<input type="datetime-local" name="localtime" max="2022-06-30T12:00" >
</form>
</body>
</html>実行結果
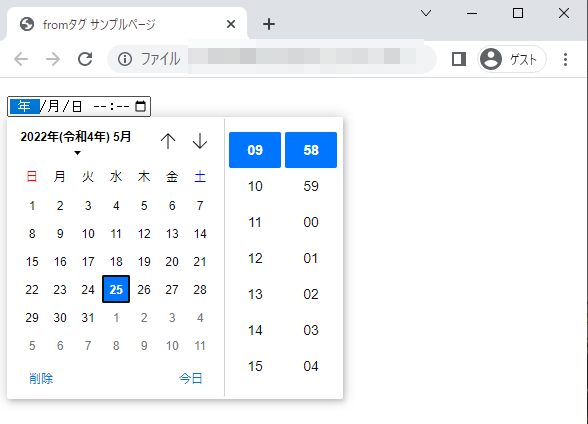
chromeブラウザ実行結果

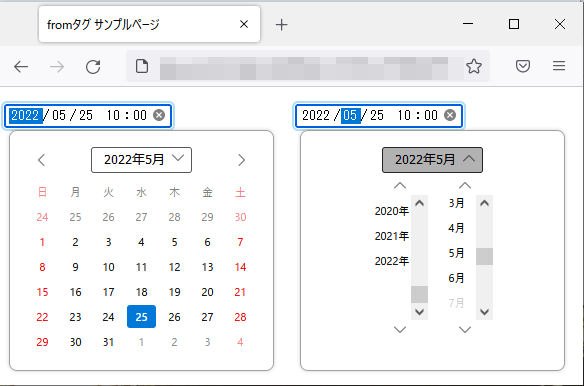
Firefox ブラウザ実行結果

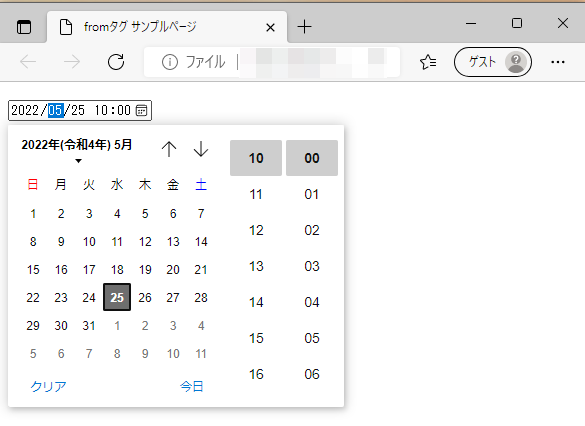
edgeブラウザ実行結果

operaブラウザ実行結果

月の入力欄
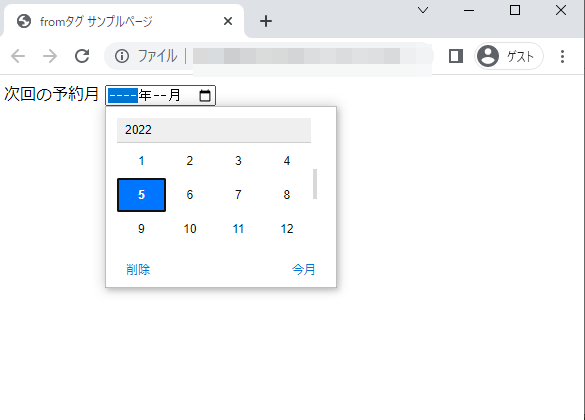
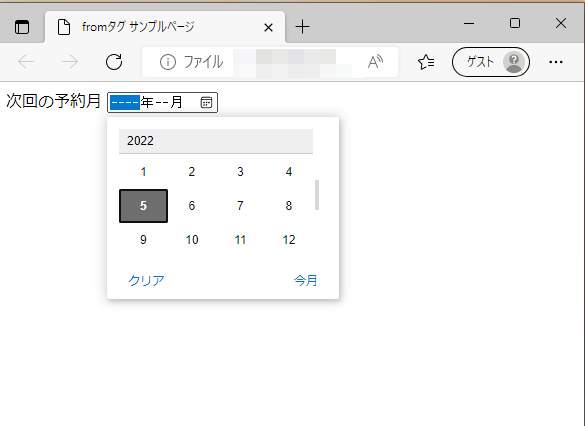
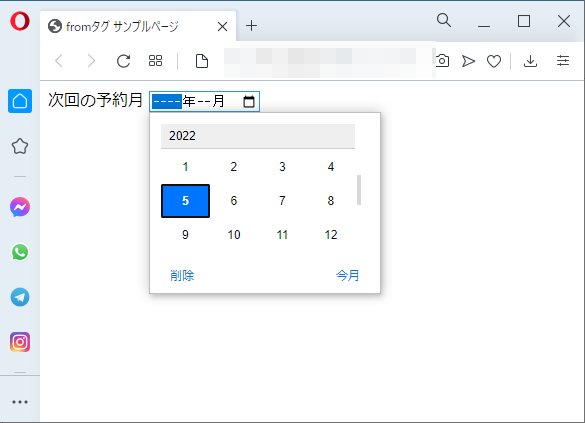
<input type="month" name="名前">input要素のtype属性に「month」を指定すると、月(年月)の入力欄になります。値は「yyyy-mm」(2022-05)という形式で送信されます。対応ブラウザではカレンダーが表示されます。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、readonly、required、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<label for="reserve_month">次回の予約月</label>
<input type="month" name="reserve_month" id="reserve_month" >
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

週の入力欄
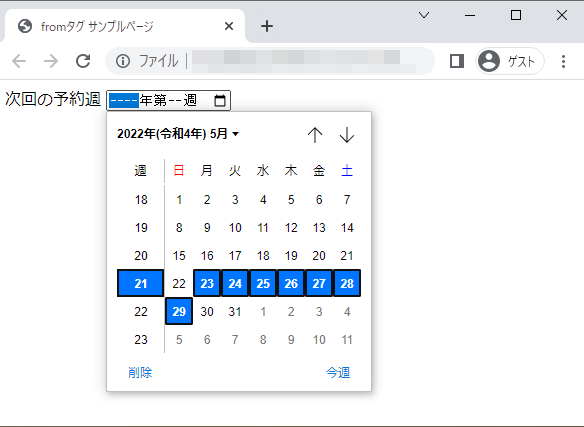
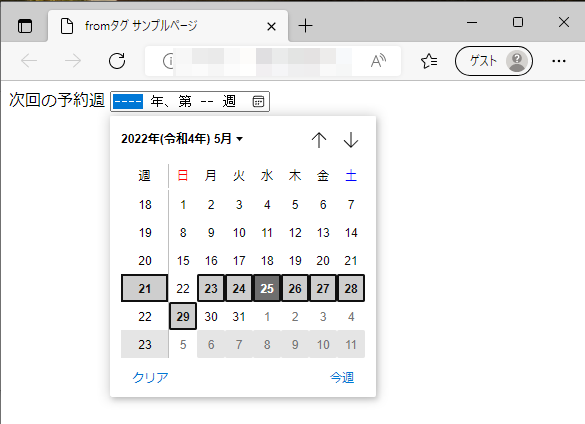
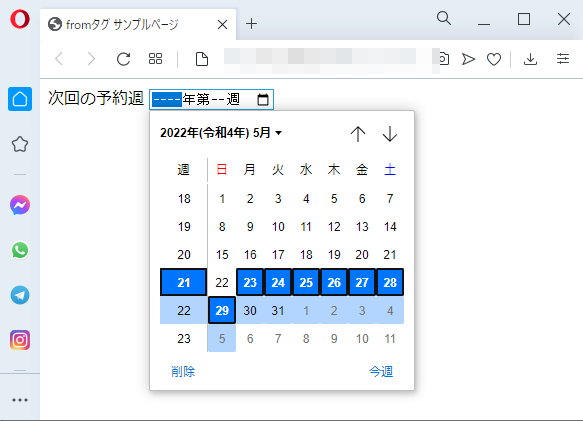
<input type="week" name="名前" >input要素のtype属性に「week」を指定すると、週の入力欄になります。値は、「yyyy-Www」という形式で送信されます。wwは1年の最初の週から数えられた数値で、「2022-W09」の場合、2022年2月23日~3月1日を示します。対応ブラウザでは、カレンダーから年と週が選択できます。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、readonly、required、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label for="reserve_week">次回の予約週</label>
<input type="week" name="reserve_month" id="reserve_week" >
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

日付(年-月-日)の入力欄
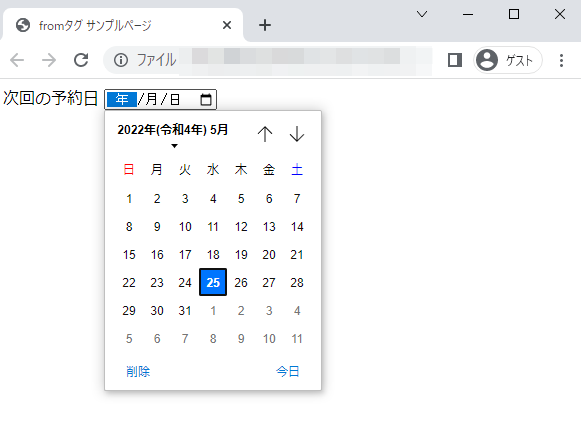
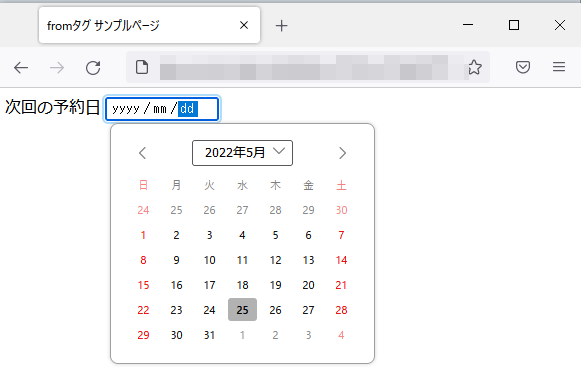
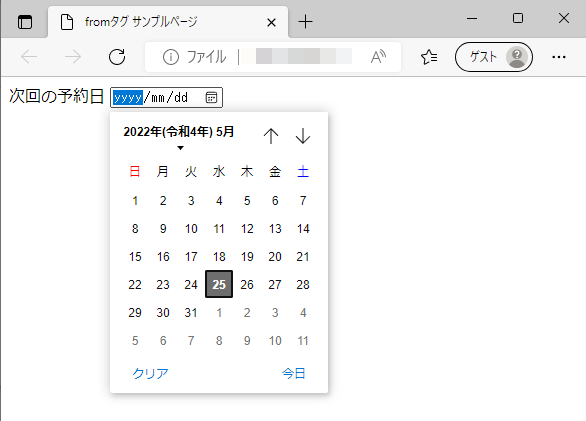
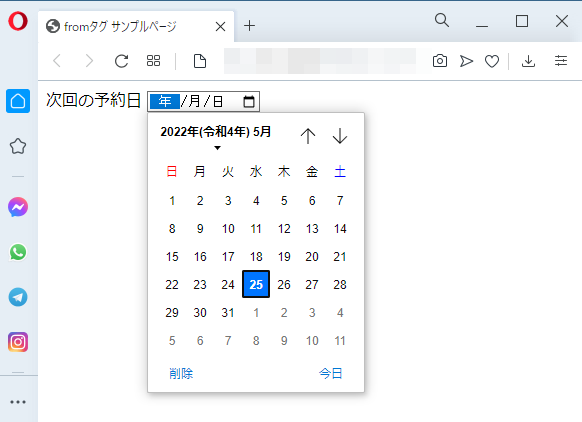
<input type="date" name="名前">input要素のtype属性に「date」を指定すると、日付(年月日)の入力欄となります。値は、「yyyy-mm-dd」(2022-05-20)形式で送信されます。対応ブラウザであればカレンダーが表示され、年月日を選択できます。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、readonly、required、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label for="reserve_date">次回の予約日</label>
<input type="date" name="reserve_date" id="reserve_date" >
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

時刻の入力欄
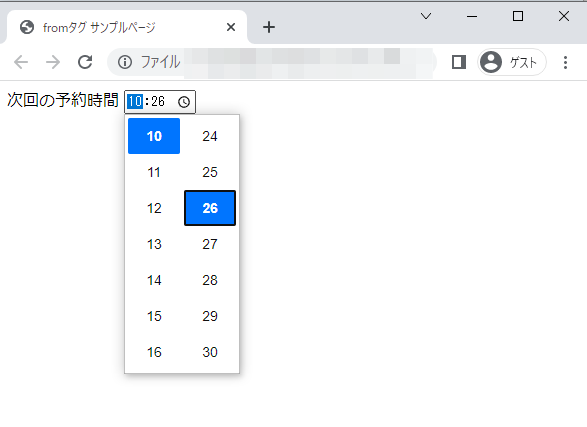
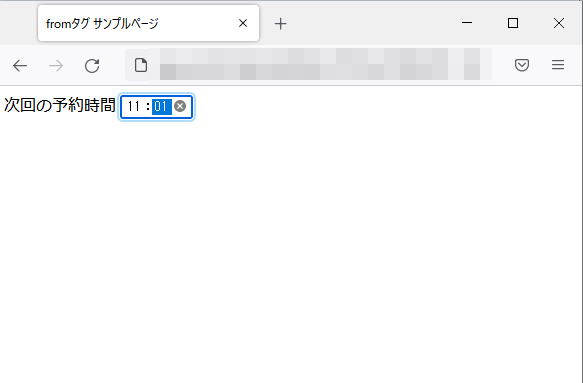
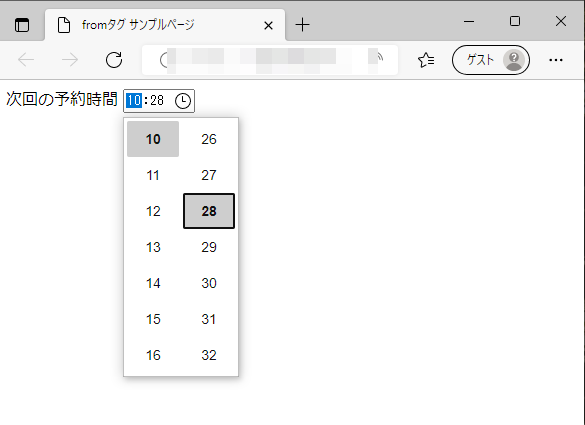
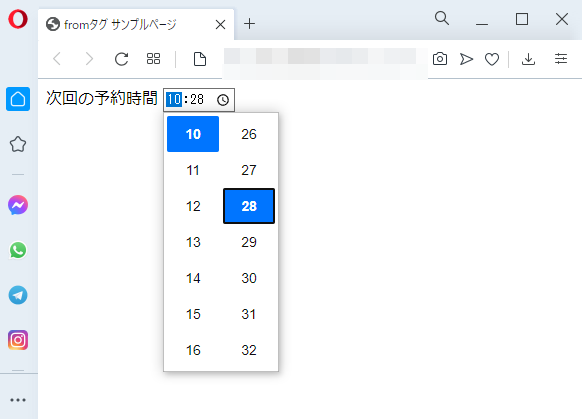
<input type="time" name="名前" >input要素のtype属性に「time」を指定すると、時刻の入力欄となります。値は「hh:mm:ss」(14:05:34)という形式で送信されます。対応ブラウザでは時刻を選択できるビジュアルになります。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、readonly、required、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label for="reserve_time">次回の予約時間</label>
<input type="time" name="reserve_time" id="reserve_time" >
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

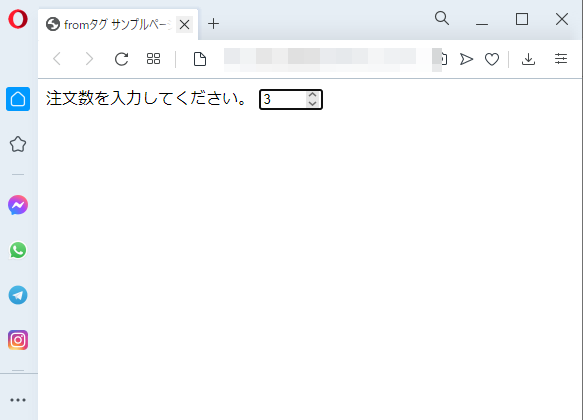
数値の入力欄
<input type="number" name="名前">input要素のtype属性に「number」を指定すると、数値の入力欄になります。対応ブラウザでは、数値以外はエラーが表示されます。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、pattern、placeholder、readonly、required、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label for="number_orders">注文数を入力してください。</label>
<input type="number" name="number_orders" id="number_orders" min="1" max="50">
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

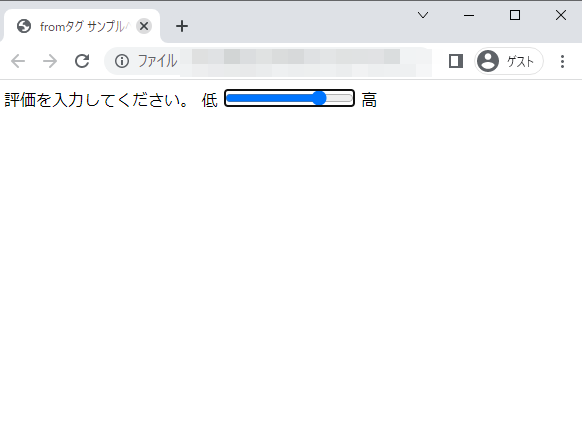
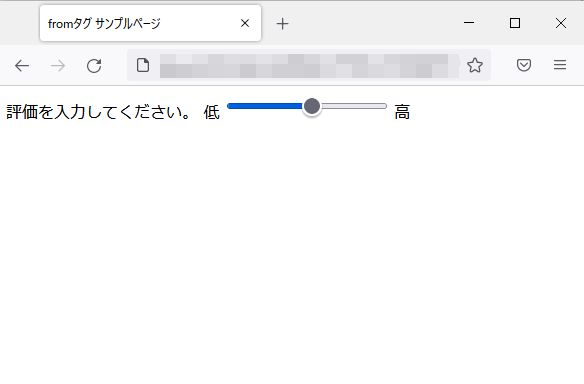
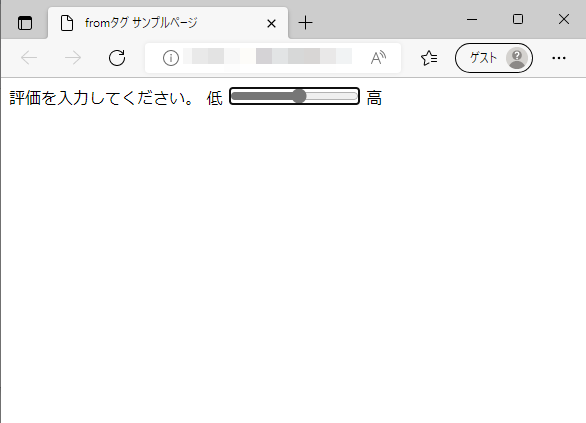
大まかな数値の入力欄
<input type="range" name="名前" >input要素のtype属性に「range」を指定すると、ざっくり数値入力欄となります。スライダー形式のビジュアルが表示されます。
使用できる属性
autocomplete、autofocus、disabled、form、list、max、min、name、step、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label for="range_review">評価を入力してください。</label>
<span>低</span>
<input type="range" name="range_review" id="range_review" min="0" max="100">
<span>高</span>
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

表示されないフィールド
<input type="hidden" name="名前" value="送信値">| 名前 | フィールドの名前 |
| 送信値 | 送信する文字 |
input要素のtype属性に「hidden」を指定すると、画面上には表示されないフィールドになります。一般に、ユーザに見せる必要のない特定の値を、フォームを処理するプログラムに送信したい場合などに使用します。name属性で指定する名前は、フォームの内容を受信した側がこのデータを見分けるために使用されます。
使用できる属性
disabled、form、name、value
チェックボックス
<input type="checkbox" name="名前" value="送信文字">
<input type="checkbox" name="名前" value="送信文字" checked>input要素のtype属性に「checkbox」を指定すると、チェックボックスになります。チェックボックスは、複数の選択項目の中から個数を限定せずに選択できるようにする場合に使用します。共通の項目に対する選択肢として使用するチェックボックスは、すべて同じ名前を指定する必要があります。また、データが送信された時に、どの項目が選択されたのかを判別するために、value属性には個別の値を指定するようにしてください。
使用できる属性
checked、disabled、form、name、required、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label >普段使用してるブラウザーは?</label>
<div>
<label for="questionnaire_chrome">
<input type="checkbox" name="questionnaire" value="chrome" checked>chrome
</label>
</div>
<div>
<label for="questionnaire_firefox">
<input type="checkbox" name="questionnaire" value="firefox">firfox
</label>
</div>
<div>
<label for="questionnaire_safari">
<input type="checkbox" name="questionnaire" value="safari">safari
</label>
</div>
<div>
<label for="questionnaire_edge">
<input type="checkbox" name="questionnaire" value="edge">edge
</label>
</div>
<div>
<label for="questionnaire_opera">
<input type="checkbox" name="questionnaire" value="opera">opera
</label>
</div>
</form>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

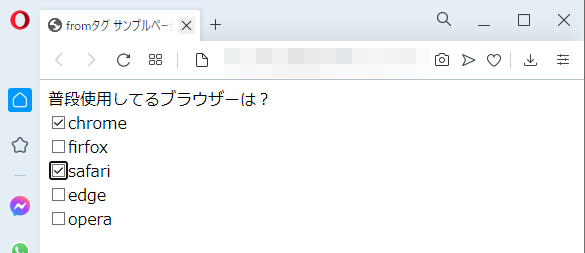
operaブラウザ実行結果

ラジオボタン
<input type="radio" name="名前" value="送信値">
<input type="radio" name="名前" value="送信値" checked>| 名前 | ラジオボタンの名前 |
| 送信文字 | 選択された結果として送信される文字 |
| checked | あらかじめ選択された状態にする場合に指定 |
input要素のtype属性に「radio」を指定すると、ラジオボタンになります。ラジオボタンは、複数の選択項目のうちひとつだけ選択できる形式のボタンです。共通の項目に対する選択肢として使用するラジオボタンには、すべて同じ名前を指定する必要があります。
また、データが送信された時にどの項目が選択されたのかを判別するために、value属性には個別の値を指定するようにしてください。
使用できる属性
checked、disabled、form、name、required、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label >あなたの性別は?</label>
<div>
<label for="questionnaire_chrome">
<input type="radio" name="sex" value="男性" checked>男性
</label>
</div>
<div>
<label for="questionnaire_firefox">
<input type="radio" name="sex" value="女性">女性
</label>
</div>
<div>
<label for="questionnaire_safari">
<input type="radio" name="sex" value="中性">中性
</label>
</div>
</form>
</body>
</html>実行結果
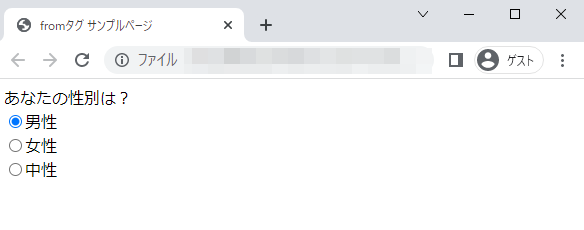
chromeブラウザ実行結果

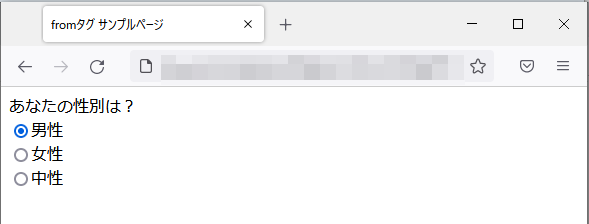
Firefox ブラウザ実行結果

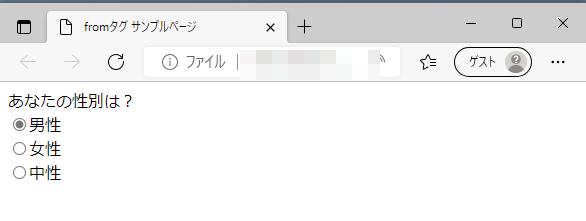
edgeブラウザ実行結果

operaブラウザ実行結果

RGBカラーの入力欄
<input type="color" name="" value="color">input要素のtype属性に「color」を指定すると、RGBカラーの入力欄になります。送信されるデータはRGB値を16進数に変換したカラーコードになります。(#ffffff)
使用できる属性
autocomplete、autofocus、disabled、form、list、name、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label >あなたのファッションカラーは?</label>
<label for="questionnaire_chrome">
<input type="color" name="color" >
</label>
</form>
</body>
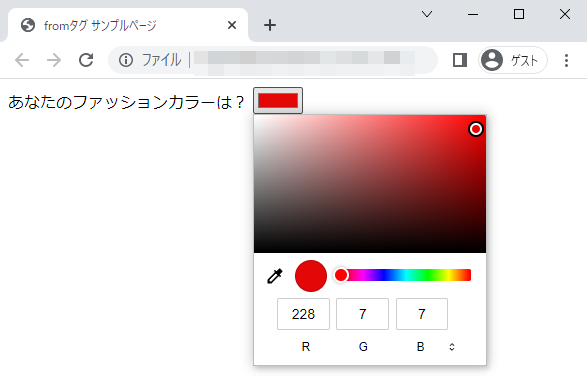
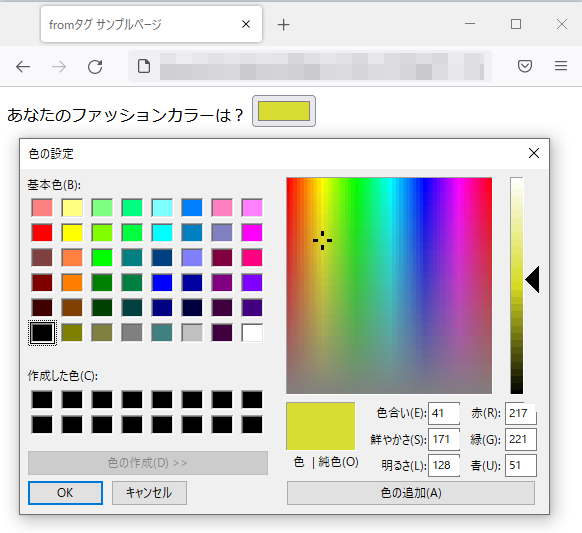
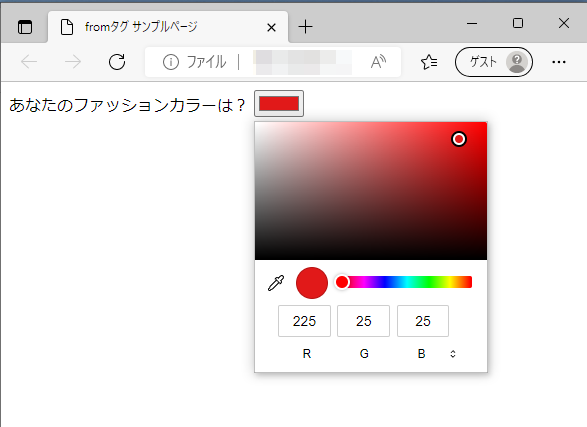
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

ファイル選択の機能を付ける
<input type="file" name="名前" accept="MIMEタイプ">input要素のtype属性に「file」を指定すると、フォームのデータとして送信するファイルを選択するためのボタンとフィールドになります。accept属性には、受信プログラムが受け付けることのできるファイルの種類をMIMEタイプで指定できます。
form要素のmethod属性には「post」を、enctype属性には「multipart/form-data」を指定する必要があります。
使用できる属性
accept、autofocus、disabled、form、multiple、name、required、value
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label >添付画像を選択してください。</label>
<label for="questionnaire_chrome">
<input type="file" name="file" multiple accept=".png,.jpg,.gif,image/png,image/jpg,image/gif">
</label>
</form>
</body>
</html>実行結果
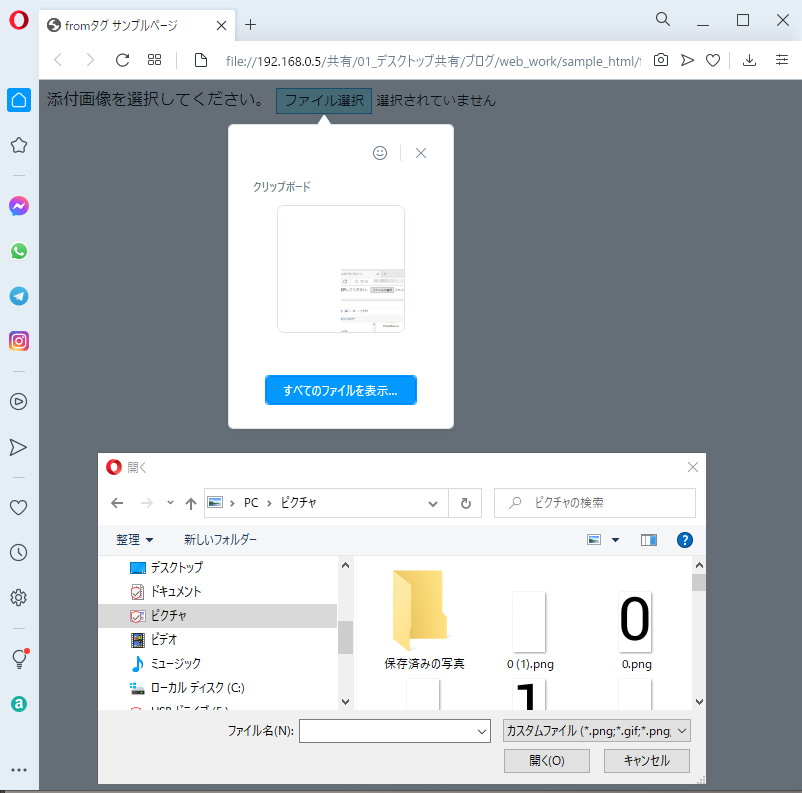
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果