HTML辞典 table関連要素の解説
表(テーブル)に関する<table>タグ、関連タグ(tr、th、td、caption、thead、tbody、tfoot、colgroup、col)の基本的な使用方法を掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
|
table要素(表を表す) |
|
以下の順番で記述可
|
|
th(表の見出しセルを表す) |
なし |
フローコンテンツ。ただし、header、footer要素、セクショニングコンテンツ、 ヘッディングコンテンツを子孫要素に持つことは不可 |
|
tr要素(表の行を表す) |
なし | 0個以上のtd要素またはth要素 |
|
td要素(表のセルを表す) |
|
tr要素の子要素として |
|
caption要素(表のタイトルを表す) |
なし |
|
|
thead要素(ヘッダー部分の行グループを表す) |
なし | 0個以上のtr要素 |
| tbody要素(本体部分の行グループを表す) | なし | 0個以上のtr要素 |
| tfoot要素(フッター部分の行グループを表す) | なし | 0個以上のtr要素 |
| colgroup要素(列グループを表す) | なし |
|
| col要素(表の列を表す) | なし | 空 |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
table要素
ブロックレベル要素
書式・概要
<table 属性="属性値">~</table >表は、その全体を<table>~</table>で囲います。表内のセルは、th要素またはtd要素としてタグを付けます。th要素の「th」は「table header」の略で、表内で見出しとなるセルについては<th>~</th>で囲います。td要素の「td」は「table data」の略で、見出しではなくデータが入っているセルは<td>~</td>で囲います。
横1列分ずつ<tr>~</tr>で囲ってまとめます。
border属性は、かつては表の枠線の太さをピクセル単位で指定するために使用されていましたが、HTML5以降ではtable要素がレイアウト用に使われているんではないことを示す属性に変更されました。これに伴い、HTML5以降では、border属性の値は「1」にするか「空」にするかのいずれかの指定となります。
音声ブラウザでは表をどのように読み上げるのか?
HTMLのtable要素は表をマークアップするためのもんですが、現実的にはレイアウト目的で使用されることもあります。セルの区切り方によっては、音声ブラウザなどの環境では内容が正しく伝わらない場合があります。
多くの音声ブラウザは、内容を表のソースコード順に、上のセルから順に横1列ずつ左から右へと読み上げいきます。そのため、あるセルの内容が右隣のセルではなく、真下のセルへと続いているよな場合には、内容が正しい順序で読み上げられなくなってしまうのです。テーブルレイアウトをする場合にはこの点に注意が必要です。
使用できる属性
border(ボーダー)
table要素がレイアウト目的で使われていあにことを明示的に表します。空の文字列化、「1」のどちらかを指定できます。
HTML5では、表示を制御するための要素と属性は基本的に削除されています。
<table border="0">
</table>sorttable(ソータブル)
テーブルを閲覧者によって並べ替え可能である表であることを表します。
<table sortable>
</table>HTML5で非推奨となった属性(HTML4属性)
align、bgcolor、border、cellpadding、cellspacing、frame、rules、summary、width、height
caption要素-書式・概要
<caption>~</caption>caption要素はテーブルのタイトルを表します。table要素を除くフローコンテンツを含むことができ、タイトルだけではなくテーブルに関する説明を記述できます。
tr要素-書式・概要
<tr>~</tr>テーブルにおける行を表します。
td要素
書式・概要
<td 属性="属性値">~</td>テーブルにおけるセルを表します。
使用できる属性
colspan(カラム・スパン)
結合する列数を指定して、複数の列を結合します。値は正の整数のみ可能です。
<td colspan="2">~</td>rowspan(ロウ・スパン)
結合する行数を指定して、複数の行を結合します。値は「0」または、正の整数のみ可能です。「0」を指定した場合、そのセルが属する行グループの最後の行まで結合します。
<td rowspan="2">~</td>headers(ヘッダーズ)
th要素に与えたid属性値を指定することで、セルと見出しセルを関連付けます。値は半角スペースで区切って複数指定できます。
<td headers="">~</td>th要素
書式・概要
<th 属性="属性値">~</th>th要素はテーブルにおける見出しセルを表します。セル(td要素)と組み合わせたり、colspan属性値やrowspan属性を指定することで、複数列、または複数行を結合したセルを作成できたりします。
使用できる属性
colspan(カラム・スパン)
結合する列数を指定して、複数の列を結合します。値は正の整数のみ可能です。
<td colspan="2">~</td>rowspan(ロウ・スパン)
結合する行数を指定して、複数の行を結合します。値は「0」または、正の整数のみ可能です。「0」を指定した場合、そのセルが属する行グループの最後の行まで結合します。
<td rowspan="2">~</td>headers(ヘッダーズ)
th要素に与えたid属性値を指定することで、セルと見出しセルを関連付けます。値は半角スペースで区切って複数指定できます。
<td headers="">~</td>scope(スコープ)
見出しセルがどの方向のセルに対尾するのか以下のキーワードで指定します。
- col:見出しセルが属する列の下方向のセルに対応
- row:見出しセルが属する行の、該当するセル以降のセルすべてに対応させる。
- colgroup:見出しセルが属する列グループのうち、該当するセル以降のセルすべてに対応する
- rowgroup:見出しセルが属する行グループのうち、該当するセル以降のセルすべてに対応する
- auto:文脈によって自動判定されます。(デフォルト)
abbr(アブリヴィエーション)
見出しセルに入っているテキストの省略形を指定します。見出しセルの内容を短く表す名称を指定する必要があります。
thead要素
書式・概要
<thead>~</thead>thead要素(テーブル・ヘッダー)はテーブルにおける、ヘッダー部分の行グループを表します。
tbody要素-書式・概要
<tbody>~</tbody>tbody要素(テーブル・ボディ)はテーブルにおける、本体部分の行グループを表します。
tfoot要素-書式・概要
<tbody>~</tbody>tbody要素(テーブル・フッター)はテーブルにおける、本体部分の行グループを表します。
colgroup要素
書式・概要
<colgroup 属性="属性値">~</colgroup>colgroup要素(カラム・グループ)はテーブルの列グループを表します。列に対してclass名を与えることが可能で、これをセレクタにしてCSSを適用できます。
使用できる属性
span(スパン)
colgroup要素内にcol要素が1つもない場合に、グループの対象となる列数を指定できます。値は正の整数で指定します。
col要素
書式・概要
<col 属性="属性値">~</col>col要素はテーブルの列を表します。
使用できる属性
span(スパン)
グループの対象となる列数を指定します。値は正の整数で指定します。
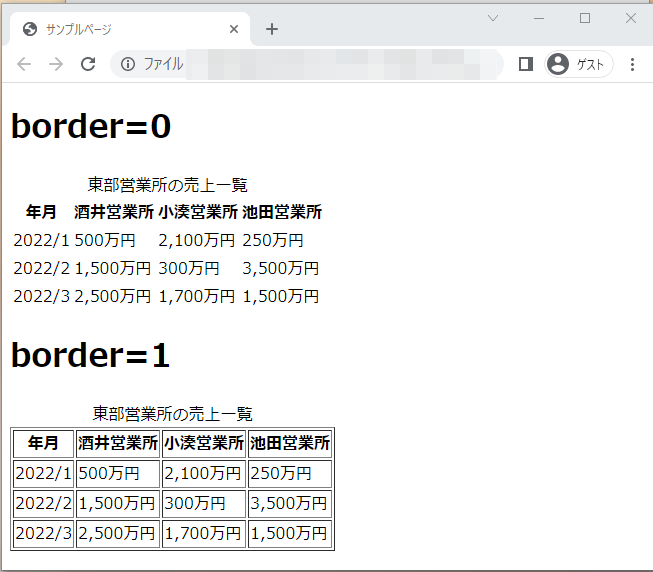
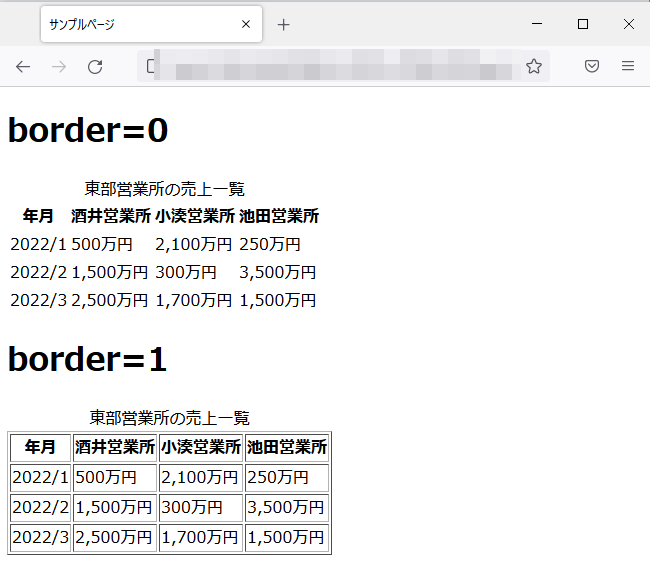
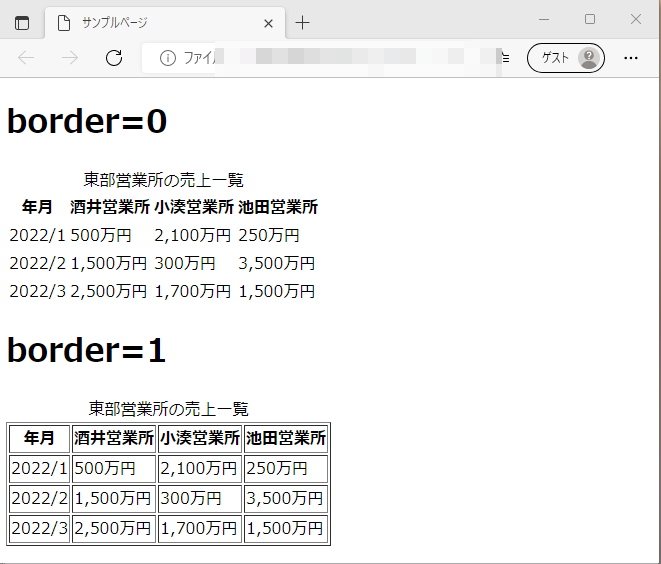
<col span="1">~</col>表を作成する。
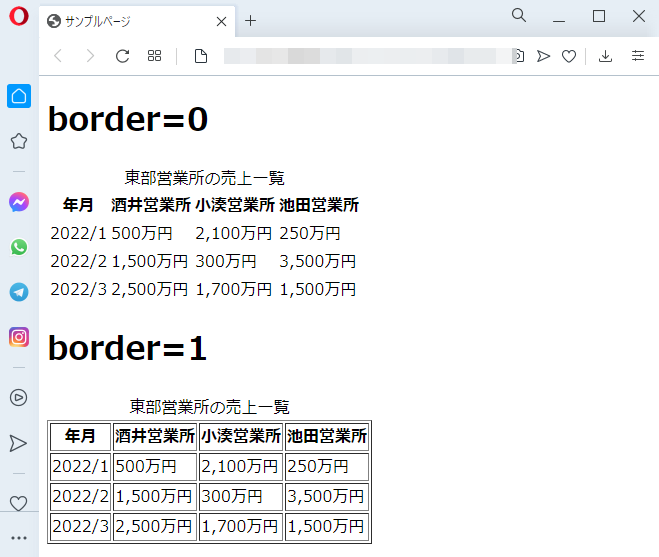
caption要素で表のタイトルを付けています。th要素で各列の見出しを付けています。table要素のborder属性を指定した場合委は、表は枠線で表示されます。
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
</head>
<body>
<h1>border=0</h1>
<table border="0">
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
<h1>border=1</h1>
<table border="1">
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

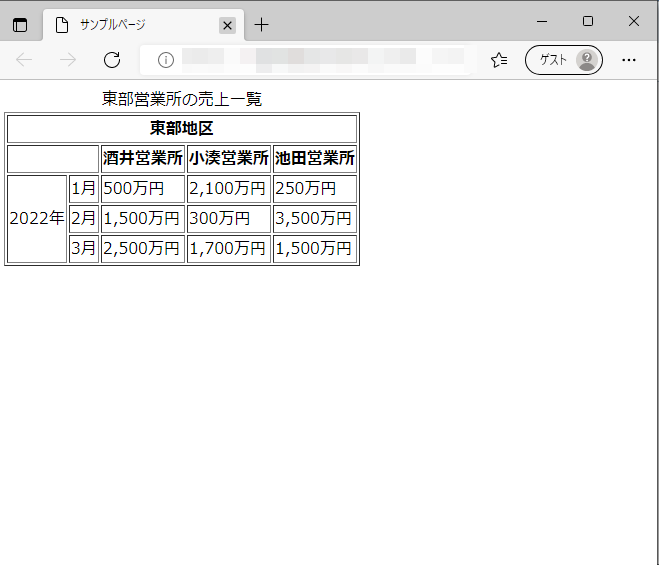
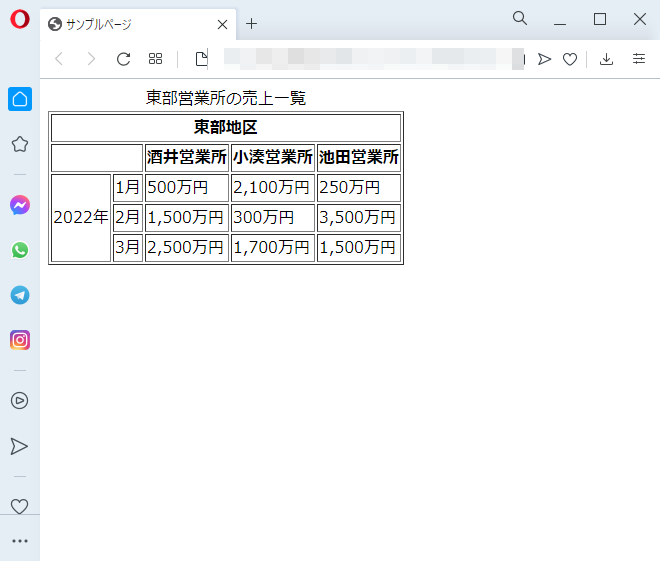
セルを横や縦に結合する
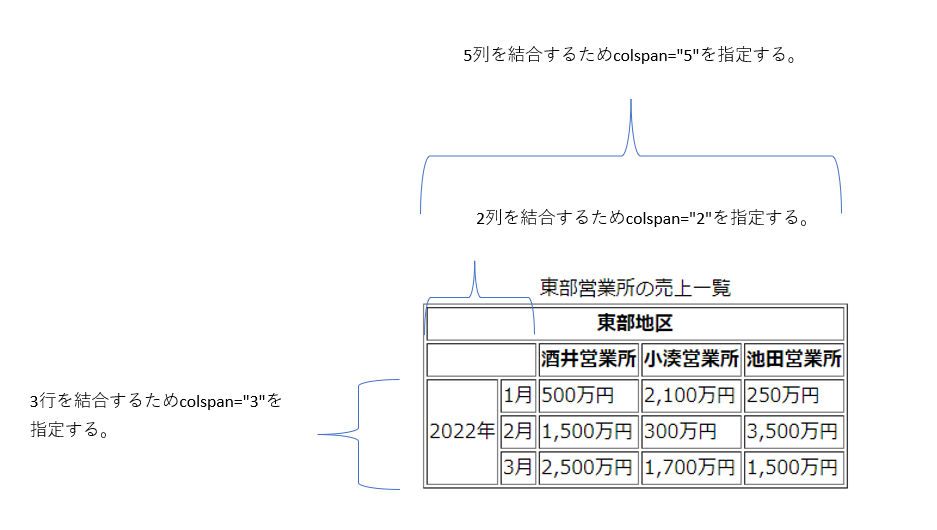
rowspan属性やcolspan属性を利用すると、あるセルから指定した個数分のセルをひとつのセルとしてまとめることができます。

東部地区の(th)に対してcolspan=”5″を指定して、1つの列に結合しています。
営業所の(th)に対してcolspan=”2″を指定して、1つ列に結合しています。
年(td)に対してrowspan=”3″を指定して、1つの行に結合しています。
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
</head>
<body>
<table border="1">
<caption>東部営業所の売上一覧</caption>
<tr>
<th colspan="5">東部地区</th>
</tr>
<tr>
<th colspan="2"></th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td rowspan="3">2022年</td><td>1月</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2月</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>3月</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
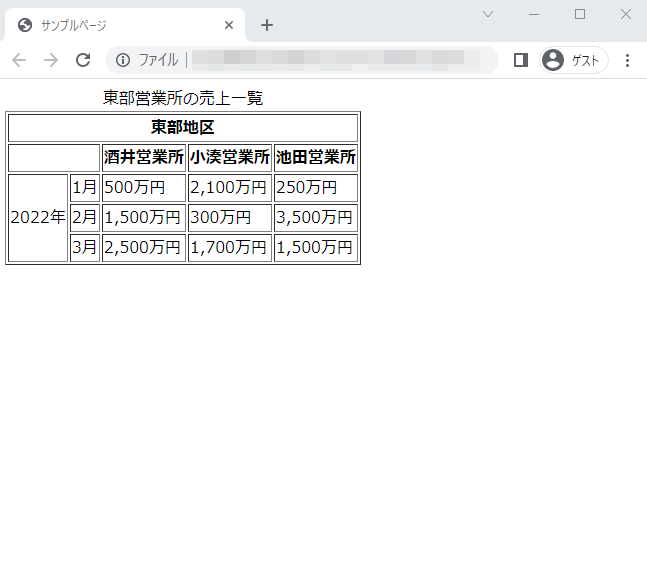
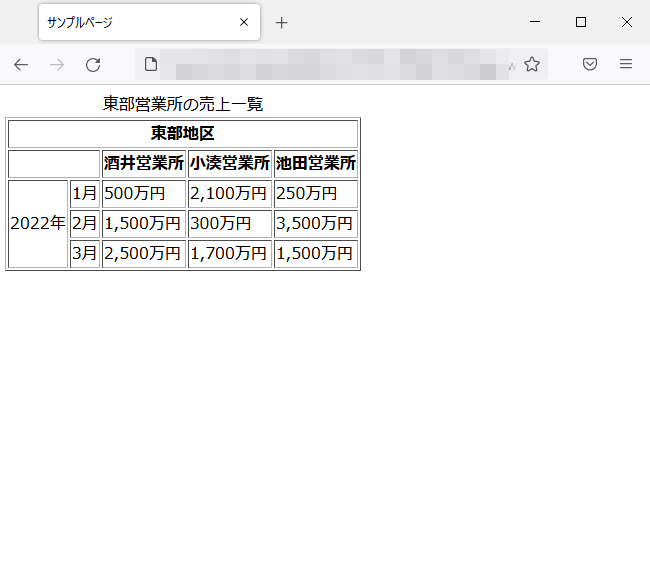
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

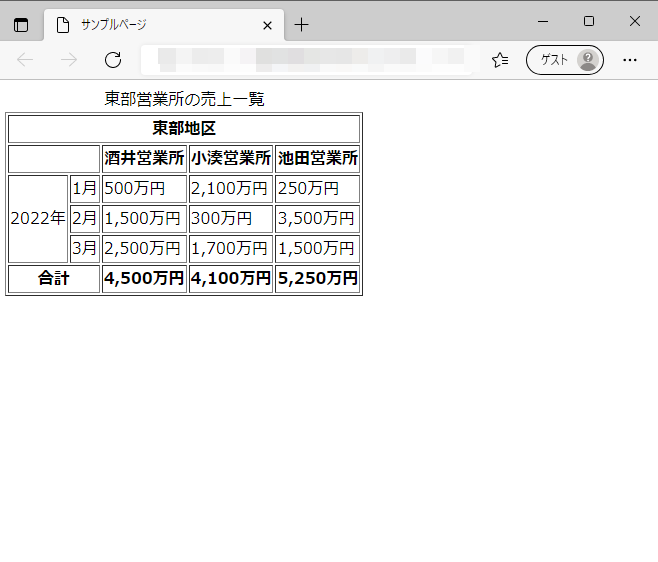
edgeブラウザ実行結果

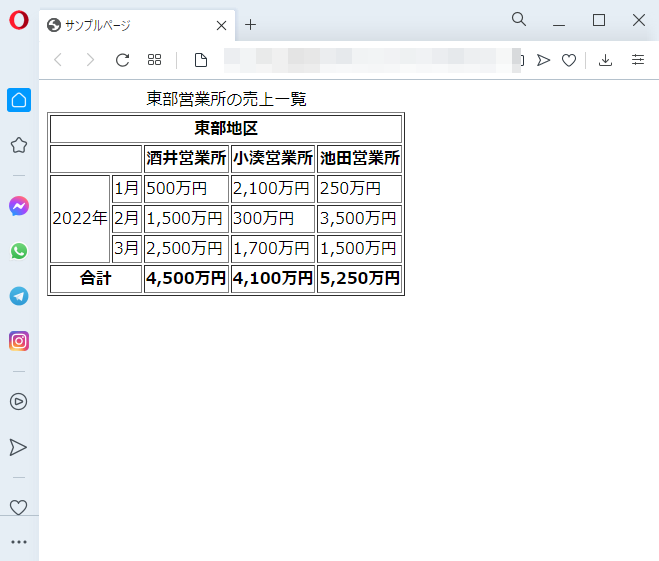
operaブラウザ実行結果

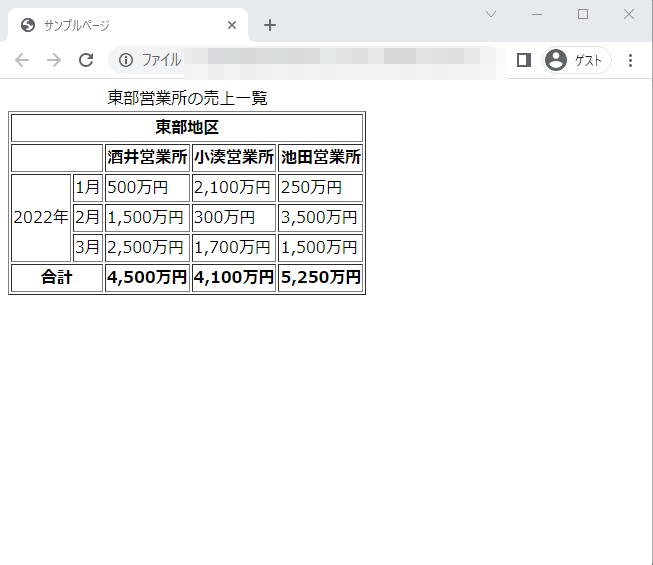
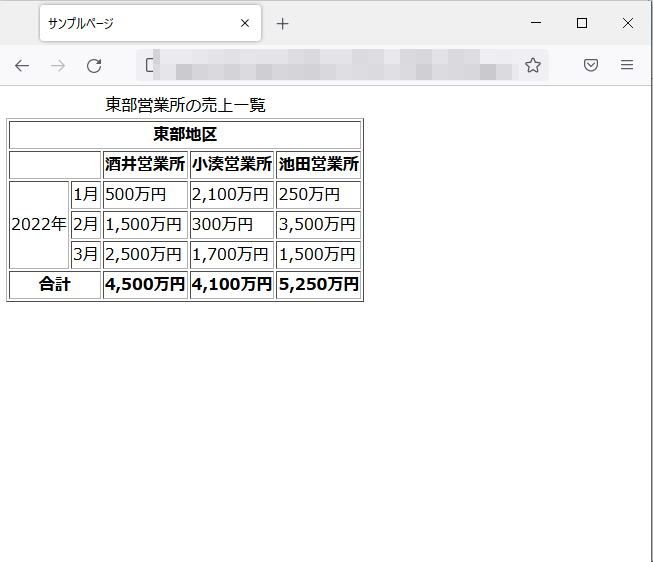
テーブルのヘッダー・フッター・本体をグループ化する
thead要素、tbody要素、tfoot要素は、いずれも表の横列(tr要素)をグループ化する要素です。グループ化する部分が表のヘッダであればthead要素を、表の本体部分であればtbody要素を、表のフッタであればtfoot要素を使用します。
グループ化しておくことで、そのグループに対してスタイルシートをまとめて適用できるようになります。なお、thead要素とtfoot要素は、ひとつのテーブル内にひとつずつしか配置できません。tbody要素は必要に応じて複数配置することができます。
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
</head>
<body>
<table border="1">
<caption>東部営業所の売上一覧</caption>
<thead>
<tr>
<th colspan="5">東部地区</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="2"></th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td rowspan="3">2022年</td><td>1月</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2月</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>3月</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">合計</th><th>4,500万円</th><th>4,100万円</th><th>5,250万円</th>
</tr>
</tfoot>
</table>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

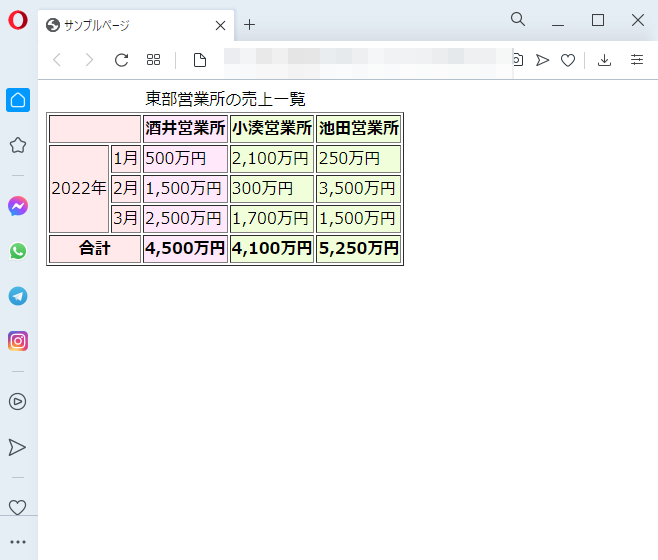
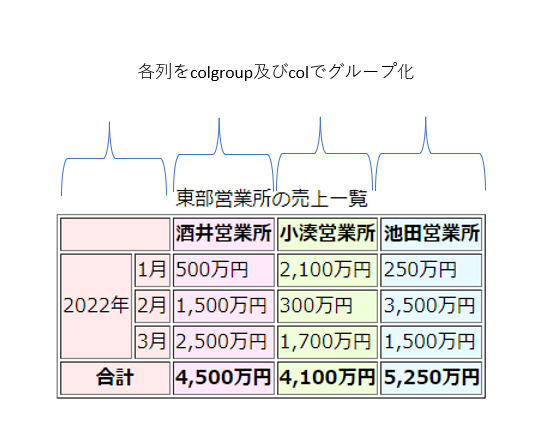
縦列をグループ化する
<colgroup span="縦列数">~</colgroup>
<col span="縦列数">
表の列をグループ化するには、colgroup要素を使用します。何列の縦列をグループ化するのかは、span属性で指定します。これによって、複数の縦列に対して、背景や幅などのスタイルシートがまとめて指定できるようになります。
colgroup要素の指定位置は、caption要素の直後で、thead要素、tbody要素、tfoot要素、tr要素よりも前の位置に配置する必要があります。
colgroup要素の内部にcol要素を配置することで、colgroup要素でグループ化した縦列の内部で縦列を個別に扱うことができるようになります。(同じグループ内の縦列に別々のスタイルが適用できます。)
デフォルトではcol要素1つで1つの縦列をわらわしますが、span属性を指定することで2列分以上の縦列をわらすことも可能です。要素内容としてcol要素をいれたcolgroup要素には、span属性は指定できない点が注意です
※colgroup要素の内部にcol要素を配置した場合、colgroup要素にはspan属性を指定できなくなります。
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
</head>
<body>
<table border="1">
<caption>東部営業所の売上一覧</caption>
<colgroup class="ym" span="2">
<colgroup>
<col class="sakai" span="1">
<col class="kominato" span="2">
<colgroup>
</colgroup>
<tbody>
<tr>
<th colspan="2"></th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td rowspan="3">2022年</td><td>1月</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2月</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>3月</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">合計</th><th>4,500万円</th><th>4,100万円</th><th>5,250万円</th>
</tr>
</tfoot>
</table>
</body>
<style type="text/css">
.ym { background-color: #ffe9ea;}
.sakai { background-color: #ffe8fa;}
.kominato { background-color: #f0ffd9;}
</style>
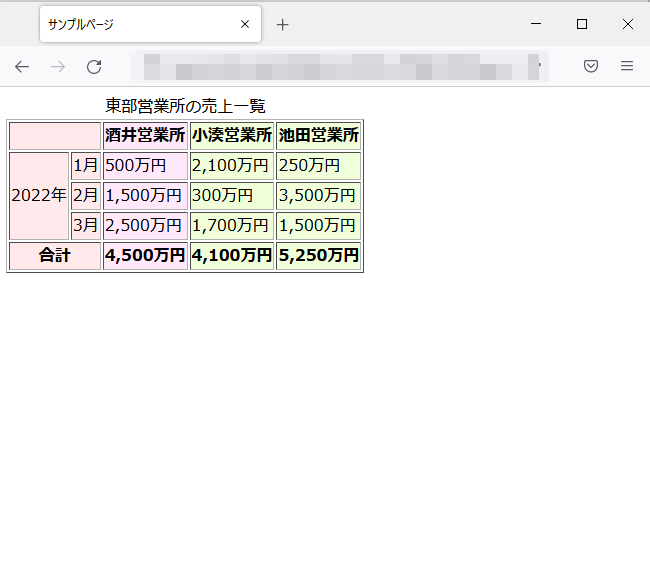
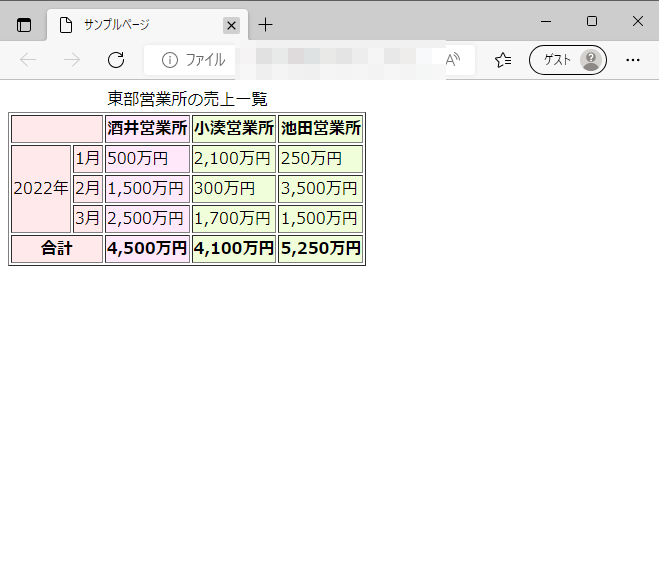
</html>実行サンプル
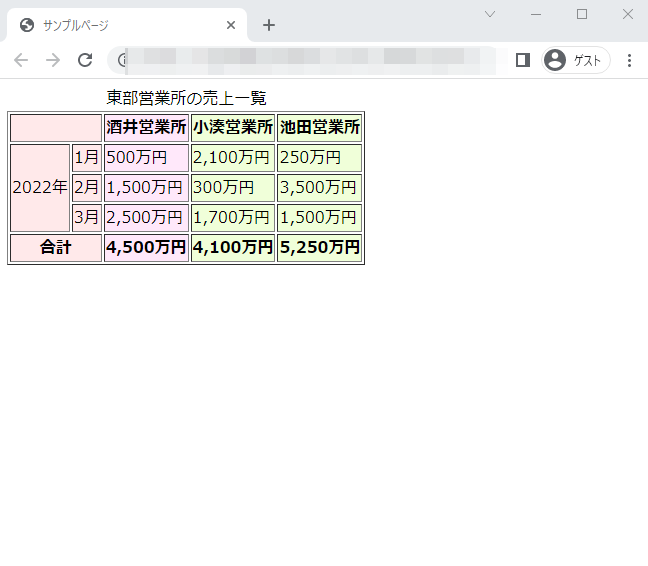
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果