HTML辞典 em要素、strong要素、b要素、i要素の解説
強調したいテキストを表す<em>(エンファシス)タグ、重要なテキストを表す<strong>(ストロング)タグ、他と区別したいテキストを表す<b>(ビー)タグ、通常とは異なるテキストを表す<i>(アイ)タグの使用方法の掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| em | ・フローコンテンツ ・フレージングコンテンツ ・パルパブルコンテンツ |
フレージングコンテンツ |
| strong | ||
| b | ||
| i |
グローバル属性
em要素、strong要素、b要素、i要素共通
HTML共通で指定できるグローバル属性について
em要素 書式・概要
インラインレベル要素
<em>~</em>em要素は、その部分が強調されていることを表します。em要素の強調は「強勢」を意味する強調する(強勢とは、口にする際に強調してアクセントを付けて発音すること。)。そのため、em要素で文章のどこを強調するのかによって、文章の意味合いが変化してしまう点に注意してください。
たとえば下の例では、1つ目の文章は「私は(他のどの料理でもなく)」ひつまぶしをが食べたいんです。」というような意味になるのに対して、2つ目の文章は「(あなたはそうじゃないかもしれないけど)私はひつまぶしが食べたいんです。」という意味です。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>em要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>em要素なし</h1>
<p>
私は明日、HTML言語が勉強したい!
</p>
<h1>em要素あり</h1>
<p>
私は明日、<em>HTML言語</em>が勉強したい!
</p>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

strong要素 書式・概要
インラインレベル要素
<strong>~</strong>strong要素は、その部分が「重要であること」「重大・深刻であること」「緊急性があること」のいずれかを表します。em要素とは異なり、文章の意味合いを変化させることはありません。
この要素は、注意や警告を示すために使用できるほか、見出し・段階・図表のタイトルなどにおいて重要な部分を区別できるようにするために使用することもできます。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>strong要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>strong要素なし</h1>
<p>
私は明日、HTML言語が勉強したい!
</p>
<h1>strong要素あり</h1>
<p>
私は明日、<strong>HTML言語</strong>が勉強したい!
</p>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

b要素 書式・概要
<b>~</b>b要素は、文書内で他と区別したいテキストを表すのに使用します。(文書中の製品名やキーワード)従来は、<b>タグで囲まれたテキストは太字になりました。ただし、そのテキストが重要であるという意味ではありません。また、この要素が示す内容がわかるように、class属性で明示することが推奨されています。
テキストを強勢する場合は、em要素を使用し、重要性を示す場合はstrong要素を使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>b要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>b要素なし</h1>
<p>
私は明日、HTML言語が勉強したい!
</p>
<h1>b要素あり</h1>
<p>
私は明日、HTML言語が<b>勉強したい!</b>
</p>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

i要素 書式・概要
<i>~</i>i要素は、心の声や思考、気分、文書書内で定義されていない専門用語など、他と区別したい異なるテキストを表します。また、この要素が示す内容が分かるように、class属性で明示することが推奨されています。
ブラウザによっては、斜体文字になりますが、デザインの目的で使用しないほうがよいでしょう。デザイン上の目的であえれば、CSSで指定します。i要素は、、Font Awesomeを始めとしたアイコンを置くために用いたりします。アイコンを置くためにi要素を使うという風習が広まったみたいですが、i要素はiconではありません。そのような定義はされてはいません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>i要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>i要素なし</h1>
<p>
私は明日、HTML言語が勉強したい!
</p>
<h1>i要素あり</h1>
<p>
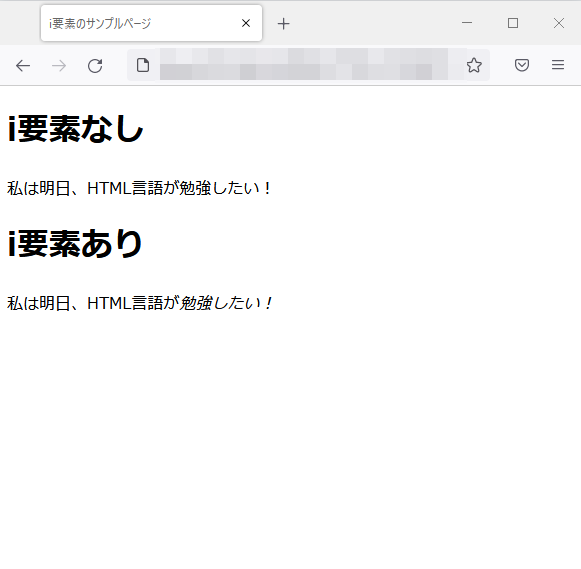
私は明日、HTML言語が<i>勉強したい!</i>
</p>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果