HTML辞典 ruby要素,rb要素,rt要素、rp要素、rtc要素の解説
ルビ(ふりなが)をふるruby要素,rb要素,rt要素、rp要素、rtc要素の使用法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル | 使用箇所 |
|---|---|---|---|
| ruby | ・フローコンテンツ ・フレージングコンテンツ ・パルパブルコンテンツ | 以下のいずれか、もしくは両方 ・1つ以上のフレージングコンテンツ、またはrb要素を記述可 ・rp要素の直前、または直後に1つ以上のrt要素、もしくはrtc要素を記述可 | フレージングコンテンツ内 |
| rt | なし | フレージングコンテンツ | ruby子要素かつrt要素。 rtc要素の前後。ただしrt要素の子要素は不可 |
| rp | なし | フレージングコンテンツ | |
| rb | なし | フレージングコンテンツ | rubyの子要素 |
| rtc | なし | フレージングコンテンツ | ruby子要素 |
書式・概要
<ruby>~</ruby> ルビ関連の全体を入れる要素
<rt>~</rt> ルビ(ふりがな)
<rp>~</rp> 未対応の環境向けのカッコ
<rb>~</rb> ルビの対象テキストを表す
<rtc>~</rtc> ルビテキストのあつまりを表すルビを表示させるには、まずルビをふりたい感じ部分を<ruby>~</ruby>で囲います。そして感じの直後にルビ(ふりがな)として表示させたテキストを書き込みしそれを<rt>~</rt>で囲います。
※rt 「ruby text」の略です。
ルビに対応した環境であれば、これだけでふりがなが表示されます。
ただし、ruby要素とrt要素だけでルビを表示させている場合、ルビに未対応の環境では、「田中酒店たなかさけてん」となってしまい、ルビのテキストが漢字の直後にそのまま表示されてしまいます。これを「田中酒店(たなかさけてん)」のようにするために、カッコ付きで表示させるためにrp要素を使用します。ちなみに、「p」はparentheses(パーレン=丸かっこ)という意味をしています。
ルビが対応している環境では、カッコ(パーレン)は表示されません。
グローバル属性
HTML共通で指定できるグローバル属性について
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<ruby>田中酒店<rt>たなかさけてん</rt></ruby>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

対象外のブラウザに対応させる方法
対象外のブラウザでは、<tr></tr>で囲ったテキストはそのまま表示されてしまうため、<rp>タグを使用して、表示されるルビテキストを囲むカッコを指定することができます。
基本的な書式
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<ruby>田中酒店<rp>(</rp><rt>たなかさけてん</rt><rp>)</rp></ruby>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

複数のルビを表示する
<rtc>タグを使うことで、複数のルビを表示することができます。ただし、2022/4時点の最新ブラウザでは、firefox以外は対応していません。
基本的な書式
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
瀬戸内海のある島にある
<ruby>田中酒店
<rtc>
<rt>たなかさけてん</rt>
</rtc>
<rtc>
<rt>TanakaSakeTen</rt>
</rtc>
</ruby>は・・・
</p>
</body>
</html>実行結果
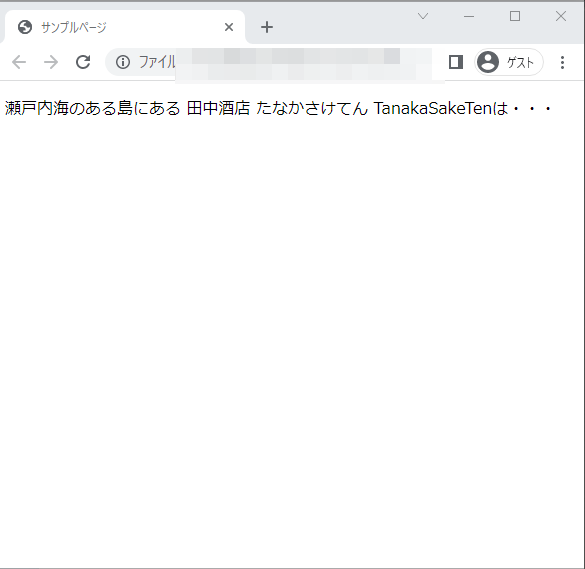
chromeブラウザ実行結果

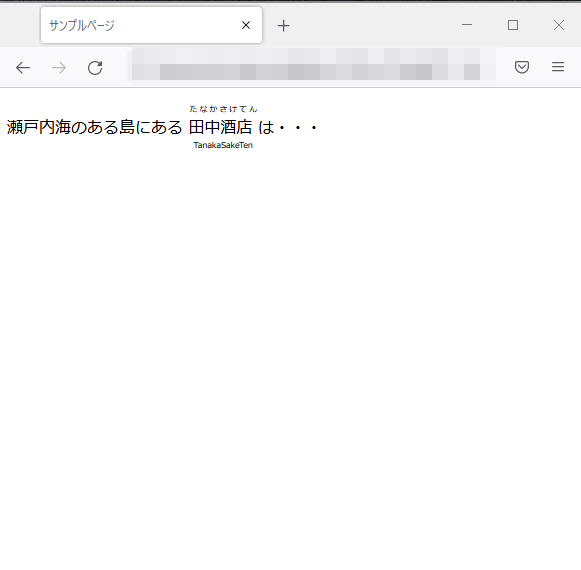
Firefox ブラウザ実行結果

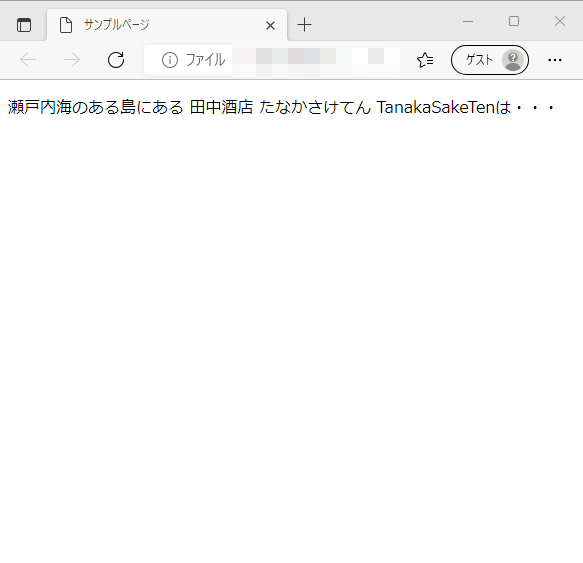
edgeブラウザ実行結果

operaブラウザ実行結果