HTML辞典 ol要素、li要素の解説
連番付きのリストを作るol(オーダード・リスト)タグと子要素のliタグの使用法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| ol要素 | ・フローコンテンツ(子要素として1個以上のli要素を持つ場合) ・パルパブルコンテンツ | なし |
| li要素 | 0個以上のli要素、及びスクリプトサポート要素 | フローコンテンツ |
書式・概要
ブロックレベル要素
<ol>
<li>リスト項目名</li>
・
・
・
</ol>リストの先頭の記号をマークではなく連番の箇条書きにしたい場合は、リスト全体を<ol>~</ol>で囲みます。(olは、ordered listの略)。リストの各項目については、ul用と同様に<li>~</li>で囲います。また、内容としては、テキストのみではなくインライン要素とブロックレベル要素の両方を入れることができます。さらにリストを入れ子にすることもできます。
ただし、ol要素の直下に別のol要素を置くことはできません。必ずli要素の子要素として置く必要があります。
グローバル属性
HTML共通で指定できるグローバル属性について
ol要素の属性
使用できる属性
reversed(リバースト)
ol要素におけるリストマーカーの順序を逆順にします。項目番号が降順(大きい数から小さい数へ)になります。
<ol reversed>
<li>リスト項目名</li>
・
・
・
</ol>start(スタート)
最初の項目に付ける番号を指定します。通常は昇順に並び替えが行われます。半角の数字のみ指定可能です。
<ol start="10">
<li>リスト項目名</li>
・
・
・
</ol>type(タイプ)
リストマーカーの形式を指定します。指定できる値は以下です。
- 1「1」「2」「3」・・・:連番数字で表します。
- a「a」「b」「c」・・・・ :小文字の半角アルファベットで表します。「z」まで到達した場合は、「ba」「bb」と続きます。
- A「A」「B」「C」・・・・:大文字の半角アルファベットで表します。「Z」まで到達した場合は、「BA」「BB」と続きます。
- i「i」「ⅱ」「ⅲ」・・・・:小文字のローマ数字で表します。
- I「I」「Ⅱ」「Ⅲ」・・・・:大小文字のローマ数字で表します。
<ol type="a">
<li>リスト項目名</li>
・
・
・
</ol>li要素の属性
value(バリュー)
ol要素の子要素として使用される場合のみ、リストマーカーに表示する数字を指定できます。半角数字のみ指定可能です。
<ol>
<li value="数字">リスト項目名</li>
・
・
・
</ol>使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ol要素、li要素のサンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
</head>
<body>
<ol>
<li>リスト項目名1</li>
<li>リスト項目名2</li>
<li>リスト項目名3</li>
</ol>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

番号の形式を変更する
ol要素にtype属性を指定することで、番号付きリストの各項目の前に表示される番号の表示形式を変更することができます。
基本的な書式
<ol type="番号の形式">
<li>リスト項目名</li>
・
・
・
</ol><!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
</head>
<body>
<ol type="a">
<li>リスト項目名1</li>
<li>リスト項目名2</li>
<li>リスト項目名3</li>
</ol>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

番号の順番を変更する
ol要素にstart属性を指定すると、番号付きリストを指定した番号から開始させることができます。
基本的な書式
<ol start="開始番号">
<li>リスト項目名</li>
</ol><!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コード指定->
</head>
<body>
<ol start="10">
<li>リスト項目名A</li>
<li>リスト項目名B</li>
<li>リスト項目名C</li>
</ol>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

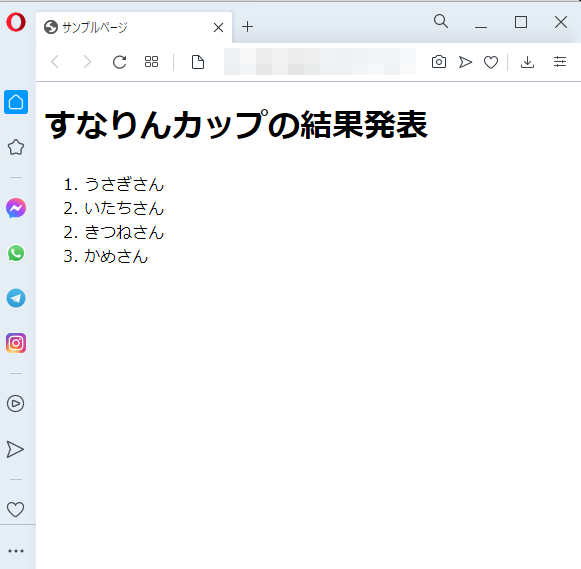
リストマーカーの数字を任意に変更
value属性を使用して、リストマーカーを任意の数字にする
基本的な書式
<ol start="開始番号">
<li value="開始番号">リスト項目名</li>
</ol><!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コード指定->
</head>
<body>
<h1>すなりんカップの結果発表</h1>
<ol>
<li>うさぎさん</li>
<li value="2">いたちさん</li>
<li value="2">きつねさん</li>
<li>かめさん</li>
</ol>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果