HTML辞典 a要素の解説
他のページにリンクする<a>(アンカー)タグの使用法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| <a> | ・フローコンテンツ ・フレージングコンテンツ ・インタラクティブコンテンツ ・パルパブルコンテンツ |
トランスペアレントコンテツ |
書式・概要
インラインレベル要素
<a href="リンク先のURL">~</a><a>は<body>~</body>の範囲内でのみ使用するタグです。テキストをリンクするには、リンクにしたい範囲を<a>~</a>で囲い、href属性でリンク先のURLを指定します。
<a>タグは、href属性を指定した場合、リンクアンカーを表します。href属性を指定しない場合はリンク先が存在しないダミーリンク(プレースホルダー)になります。
パスの指定方法は、相対パスと絶対パスの指定が可能です。
相対パス
同じディレクトリのファイルを指定するときは、「<a href=”ファイル名”>」とするか、./を付けて「<a href=”./ファイル名”>」とします。
1つ上のディレクトリを指定する場合は、「<a href=”../ファイル名”>」と指定します。また、Webサイトのトップディレクトリからディレクトリを指定する場合は、「/」から指定します。例としては、「<a href=”/xxxx/xxxx.html”>」となります。
絶対パス
URLを指定します。例:「https://kcfran.com/2022/05/09/ultimaker-cura-voxelab-aquila/」
属性
グローバル属性
HTML共通で指定できるグローバル属性について
使用できる属性
href(ハイパー・リファレンス)
リンク先のURLを指定します。href属性を省略するときは、target、rel、media、hreflang属性も省略します。「mailto:メールアドレス」で指定したメールアドレスを宛先としてメールソフトを起動、「tel:電話番号」の形でスマホからの発信を指定できます。
<a href="https://kcfran.com/">
<a href="mailto:メールアドレス">
<a href="tel:電話番号">target(ターゲット)
リンク先のファイルを表示するために使用するウィンドウ、ブラウジングコンテキスト(表示領域)を指定します。_blankを指定した場合、タブに表示されるかウィドウに表示されるかはHTMLでは制御できません。ブラウザの設定やユーザーの操作によって異なります。
| 値 | 概要 |
|---|---|
| _blank | 新しいウィンドウやタブを開いて表示 |
| _self | 現在のウィンドウやタブに表示 |
| _parent | リンク元の親となっているフレーム、タブ、ウィンドウに表示 |
| _top | リンク元の文書を含んでいるタブまたはウィンドウの全体に表示 |
<a href="https://kcfran.com/" target="_blank">rel(リレーション)
リンク先の内容の役割を指定します。半角スペースで区切ることで複数指定できます。
指定例
<!-- モバイルサイトとPCサイトでファイルを分けて作成している場合に使用します。 -->
<a href="print.html" media="print and (resolution:300dpi)" rel="alternate">
<!-- 別言語のサイトへのリンク -->
<a href="hoge-en.html" hreflang="en-US" rel="alternate">
<!-- ファイル形式などのページ -->
<a href="view.pdf" type="application/pdf" rel="alternate">
<!-- 外部にあるリソースへのハイパーリンク -->
<a href="https://www.yahoo.co.jp/" rel="external">Yhaoo</a>
<!-- ヘルプページへのリンクであることを示します -->
<a href="help.html" rel="help">Help</a>
<!-- リンク先がリンク元ページの作者が推奨するものでないものを示します。 -->
<a href="/signin" rel="nofollow">ログイン</a>
<!-- ライセンス情報のコンテンツを示す -->
<a rel="license" href="https://almalinux.org/ja/p/the-almalinux-os-licensing-policy/">The AlmaLinux OS licensing policy</a>
<!-- 次、前のページを示す -->
<a href="page1.html" rel="prev">前のページ</a>
<a href="page3.html" rel="next">次のページ</a>
<!-- 作者が推奨しないリンク -->
<a href="/qa" rel="nofollow">問い合わせ</a>
<!-- noopener -->
<a herf="https://example.com/" rel="noopener" target="_blank">外部リンク</a>
<a rel="tag" href="https://kcfran.com/2022/05/07/linux-command-zgrep-zegrep/">テキスト処理</a>
<!-- search-->
<a href="https://kcfran.com/search" rel="search">サイト内検索</a>| 値 | 概要 |
|---|---|
| alternate | 現在のHTMLと似たような内容のページが存在するようなときに使用します。 たとえばモバイルサイトとPCサイトでコンテンツは一緒だがURLを分けているときなどにURLを一本化します。 検索エンジンから見るとコンテンツとしては一緒に見えるので、評価が落ちる時などに使用します。 |
| author | 著者情報を表します。 |
| bookmark | 文書の固定リンクを表します。 |
| index | 指定したURLが、現在のHTML文書に対する索引であることを示す。 |
| help | ヘルプへのリンクを表します。 |
| icon | ブックマークしたときなどに表示されるアイコンファイルを指定する |
| license | ページ上のが持つライセンス情報を説明する文書へ誘導するハイパーリンクを定義します。 |
| next | 現在のページの1つ先のリンクを指定する |
| prev | 現在のページの1つ前のリンクを指定する |
| nofollow | 重要でないリンクを表します。SEO対策として、信用がないリンクをたどらないように検索エンジンに指示をする手段の1つです。ログインや問い合わせなど価値がないコンテンツに使用することもあります。 |
| noopener | リンクを新しい閲覧コンテキストで開き、リンク元のコンテンツへアクセスできないようにブラウザーに指示します。 信頼のないリンクを開くとき、 Window.opener プロパティでリンク元の文書を変更できないようにするとき役に立ちます。 |
| noreferrer | ユーザーがリンクを移動する際、リファラ(遷移元のURL)を送信しません。 |
| prefetch | リンク先のリソースをあらかじめキャッシュするように指定します。 |
| pingback | pingbackサーバーのアドレスを指定する |
| search | 検索機能を表します。 |
| tag | 文書に指定されたタグのページを表します。 |
| canonical | 現在のHTML文書と似た内容のページのURLを正規化できる。適切に使うことで、検索エンジンからの評価が分散しなくなる |
media(メディア)
リンク先の文書や読み込む外部リソースが、どのメディアに該当するのか指定します。media属性の値は、メディアクエリである必要があります。
hreflang(ハイパー・リファレンス・ランゲージ)
リンク先の文書の記述言語を表します。たとえば日本語ページから英語のページにリンクする場合、リンク先が英語で掲載されている情報をブラウザや閲覧者に伝えます。
type(タイプ)
リンク先のMIMEタイプを指定します。例:「type=”text/html”」
download(ダウンロード)
download属性を指定することで、指定先のファイルをダウンロードするようにWebブラウザへ示します
<a href="./sample.png" download>ダウンロード</a>
<a href="./sample.png" download="ダウンロード.png">ダウンロード</a>基本的な使用方法
基本的な使用法になります。パスは絶対パスを使用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
</head>
<body>
<p>
すなりんの公式サイトは<a href="https://kcfran.com/">こちら</a>です!
</p>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

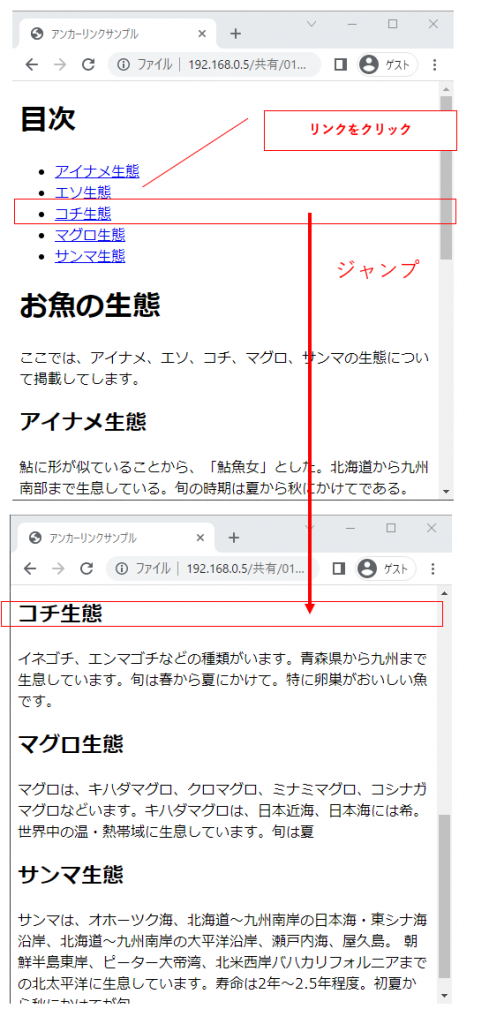
同じページの特定の位置にジャンプする
一つのページが長いときに、ページ内の特定の位置に名前(ID)を付けておいて、そこにジャンプすることができます。リンクの対象に名前を付けるには、id属性を使用します。ジャンプするためには、リンク元に「href属性」に#+リンク先の名前を付けて指定します。
ページ内の目次などで使用されるケースが多いです。
基本的な書式
<a href="#アンカー名">~</a> リンク元の指定
<要素名 id="アンカー名">~</要素名> リンク先の指定(ここの位置へジャンプする)<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
</head>
<body>
<header>
<h1>目次</h1>
<ul>
<li><a href="#fish_ainame">アイナメ生態</a></li>
<li><a href="#fish_eso">エソ生態</a></li>
<li><a href="#fish_kochi">コチ生態</a></li>
<li><a href="#fish_maguro">マグロ生態</a></li>
<li><a href="#fish_sanma">サンマ生態</a></li>
</ul>
</header>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>
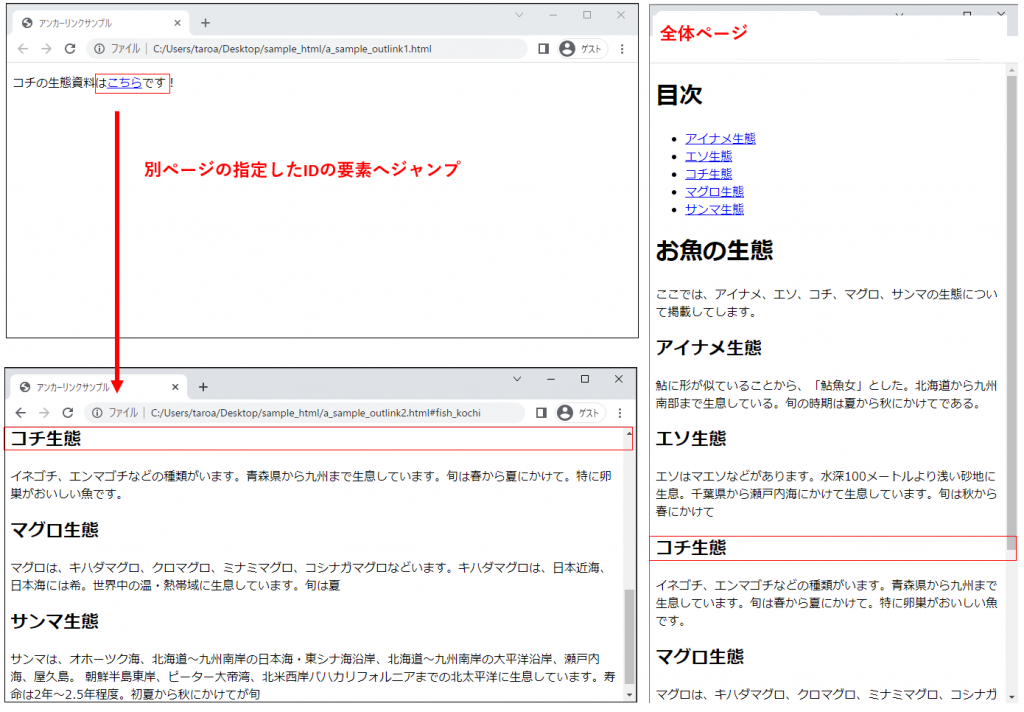
他ページの特定の位置にジャンプする
ページ内に特定の位置に名前をつけておくと、他のページからそのページのその位置にジャンプすることができます。リンクの対象となる位置に名前をつけるには、id属性を使用します。そして、その位置へリンクするためには、href属性に「URL+#+位置名」を指定します。
基本的な書式
<a href="URL#位置名">~</a> リンク元の指定
<要素名 id="位置名">~</要素名> リンク先の指定(ここの位置へジャンプする)実装例
<!- 実際の実装例 -->
<a href="https://kcfran.com/2022/05/07/linux-command-zgrep-zegrep/#toc2">遷移元ページ
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
</head>
<body>
<p>
コチの生態資料は<a href="a_sample_outlink2.html#fish_kochi">こちら</a>です!
</p>
</body>
</html>遷移先ページ
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
</head>
<body>
<header>
<h1>目次</h1>
<ul>
<li><a href="#fish_ainame">アイナメ生態</a></li>
<li><a href="#fish_eso">エソ生態</a></li>
<li><a href="#fish_kochi">コチ生態</a></li>
<li><a href="#fish_maguro">マグロ生態</a></li>
<li><a href="#fish_sanma">サンマ生態</a></li>
</ul>
</header>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>
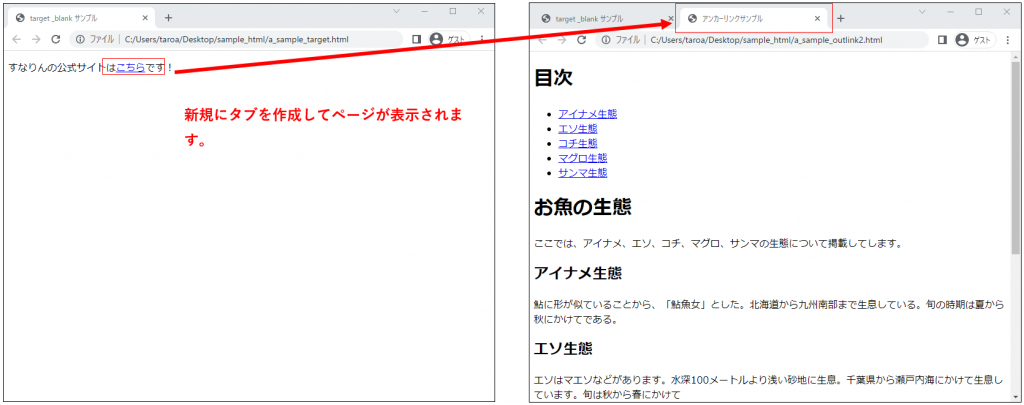
リンク先を別のウィンドウに表示する
target属性を使用すると、リンク先を表示させるウィンドウ(タブ)を指定することができます。指定した名前のウィンドウがすでにある場合はそのウィンドウへ、ない場合は指定した名前の新しいウィンドウを開いて表示します。
また、名前のない状態の新しいウィンドウを開くなどの指定も可能となるように、あらかじめ決められた特別な名前も用意されています。
環境やユーザによっては、新しいウィンドウを開くことが問題になる場合もあります。たとえば全画面で見ているユーザやブラウザを利用しているユーザーなど混乱してしまうこともあります。そのような問題を避けるために新しいウィンドウが開くことを明示しておくなどの配慮が必要です。
基本的な書式
<a href="リンク先のURL" target="ウィンドウ名">~</a>実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>target _blank サンプル</title>
<meta charset="uft-8">
</head>
<body>
<p>
すなりんの公式サイトは<a href="a_sample_outlink2.html" target="_blank">こちら</a>です!
</p>
</body>
</html>
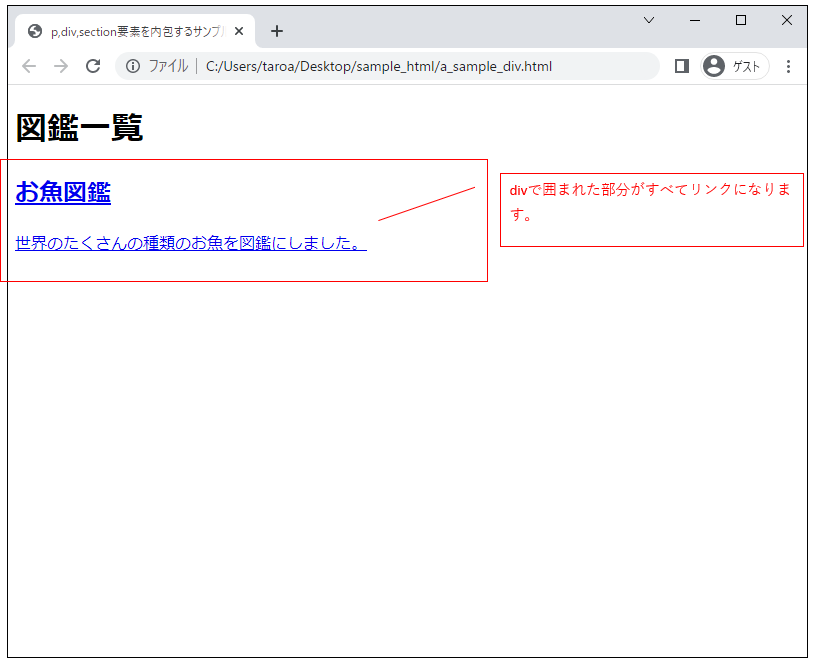
セクション全体にリンクを指定する
a要素は「トランスペアレントコンテンツ」となったことで、従来はできなかった「p要素」や「div要素」、「section要素」、<img>をa要素で内包することができます。
実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>p,div,section要素を内包するサンプル</title>
<meta charset="uft-8">
</head>
<body>
<h1>図鑑一覧</h1>
<a href="a_sample_outlink2.html">
<div>
<h2>お魚図鑑</h2>
<p>世界のたくさんの種類のお魚を図鑑にしました。</p>
</div>
</a>
</body>
</html>
古いバージョンのブラウザや一般的ではないブラウザで、<img>をリンクにした場合、枠線が表示されるケースがあります。そのような場合は、CSSで修正します。
img { border : none }download属性の使用方法
txtや画像の場合は、ブラウザ内で表示してしまうことがあるので、ダウンロードを強制したい場合は、download属性を使用します。また、download属性値にファイル名を指定するとサーバー上に配置されているファイル名と異なった名前でダウンロードさせることができます。
ローカルファイルをブラウザで開いた場合は、download属性は無効となり、hrefを同様の挙動をする。
基本的な書式
<a download href="リンク先のURL">~</a>
<a download="ファイル名.拡張子" href="リンク先のURL">~</a>実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
</head>
<body>
<p>
通常リンク すなりんのおすすめの本の一覧<a href="https://kcfran.com/sample/html/book.txt" >こちら</a>からダウンロードできます。
</p>
<p>
リネイムなし版 すなりんのおすすめの本の一覧<a href="https://kcfran.com/sample/html/book.txt" download>こちら</a>からダウンロードできます。
</p>
<p>
リネイムあり版 すなりんのおすすめの本の一覧<a href="https://kcfran.com/sample/html/book.txt" download="recommendation_book.txt">こちら</a>からダウンロードできます。
</p>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果