Webサイト制作
- ページ全体の枠組みを作る
- メディアクエリを使ってPCサイトとスマホサイトを作成する方法
- OGP設置方法
- CSSデザインのトラブル解決
- Web制作に役立つテクニック
- 日本語のWebサイトで一般的に使用されるフォント
- コピーライトを表示したい
- テキスト色を変更したい(RGB)
- 箇条書きのナンバリングの番号を0を付けて桁合わせしたいとき
- 別のページの特定の場所にリンクするには
- メールアドレスをリンクにしたい
- 電話番号をリンクにしたい
- PDFファイルをダウンロードさせたい
- リンクの下線を点線にしたい
- マウスがホバーしたときに背景色をつけたい
- 画像にリンクをつけたい
- 画像を半透明にしたい
- ボックス全体にリンクしたい
- 見出しに下線をつけたい
- 枠線で見出しをデザインする
- ボックス全体を半透明にしたい
- 文法にミスがないか確認する
ページ全体の枠組みを作る
1、floatの基本的な使い方
CSSレイアウトでボックスを横ならべにする場合、一般的にfloatを使用しまが、もともとはマルチカラムレイアウトを行うことを目的にしたものではないため、ここでは、float本来の使い方を記載しています。
2、floatの特徴とclearfix
指定した要素は親ボックスからはみ出し、後続のボックスの中に入り込むとマルチカラムレイアウトに使おうとすると不具合が発生します。ここでは、clearfixを使用した解決方法を記載します。
3、floatでボックスを横に並べる
floatを使用したマルチカラムレイアウトについて解説
4、相対配置と絶対配置
positionプロパティによる相対配置と絶対配置の解説
5、HTMLとCSSでページ全体の枠組みを作る
サンプルページを作成してみます。
6、グローバルナビゲーションの作成
- スマートフォン向けのグローバルナビゲーションを作成したい
- パソコン向けグローバルナビゲーションを作成したい(float版)
- 画像を使ったナビゲーションを作成したい(float版)(スプライト)
- パソコン向けのグローバルナビゲーションを作成したい(flexbox版)
7、伸縮するマルチコラムレイアウト
- 伸縮する2コラムレイアウトを作成したい(flexbox版)
- 伸縮する3コラムレイアウトを作成した(flexbox版)
- 伸縮するレイアウトの上限幅を決めたい
- 多数のボックスを整列して並べたい(flexbox版)
メディアクエリを使ってPCサイトとスマホサイトを作成する方法
1つのHTMLファイルでWebサイトをPC向けデザイン、タブレット向けデザイン、スマホ向けデザインに対応させる方法を記載
OGP設置方法
OGP(Open Graph Protcol の略)とはFacebookやTwitter、LINEなどのソーシャルメディアの投稿などでリンクURLを貼り付けて紹介されたときに表示されるリッチオブジェクトを設定できる仕組みです。
CSSデザインのトラブル解決
img要素を配置した時に下側に謎の空白行が発生する現象を解消
Web制作に役立つテクニック
- ページの主要な言語を設定する
- JavaScriptファイルを読み込みたい
- JavaScriptをHTMLに直接書きたい
- JavaScriptが動作しないときのコンテンツを記述したい
- 日付や時刻を表示したい
- テキストの一部にマーカーをつけたい
- 漢字に読みがなのルビを振りたい
- 略語であることを表現したい(CSS付き)
- ツールチップを表示したい
- 半透明なテキスト色を指定したい(RGBA)
- ページ全体のフォントサイズを相対的に指定したい
- イタリックで表示される要素を通常のテキストに戻したい
- 段落ごとに字下げしたい(インデント)
- 1文字目だけ大きくしたい
- 段落の1行目だけ見た目を変えたい
- テキストの前後に記号を挿入したい
- 引用符を自由に指定したい
- 定義リストの「キーワード」と「説明」を改行せずに横に並べたいとき
- 箇条書きのマークをbackgroundプロパティを使って画像にする方法
- 箇条書きマークでランキングを表現したい
- ページ内リンクで移動した先の見た目を変化させたい
- リンクテキストのスタイルを指定したい
- マウスがホバーしたときにテキストを半透明にしたい
- マウスがホバーしたときに枠線をつけたい
- スマートフォンのハイライト色を変更したい
- base64のデータで画像を表示したい
- SVGのデータを直接埋め込みたい
- ページ全体に適用した背景画像の位置を固定したい
- ページの上から下にグラデーションをかけたい
- 記事、セクションのボックスを作成したい
- そのページの中心的なコンテンツが含まれるボックスを作成したい
- ページの一部分にほかのHTMLを表示したい
- ボックスの高さを固定してスクロールバーを表示させたい
- ボックスの高さを固定してコンテンツを非表示にしたい
- 1行で収まらないテキストを省略したい
- アイコンとテキストの位置を揃えたい
- ボックスの背景色を指定したい
- ボックスの背景に線状グラデーションをかけたい
- ボックスの背景に放射状グラデーションをかけたい
- 背景画像を縦方向・横方向だけに繰り返したい
- 背景画像をボックスの真ん中に表示したい
- 背景画像の表示位置を数値で指定したい
- 背景画像のサイズをボックスに合わせて変化させたい
- 複数の背景画像を表示させたい
- ボックスにドロップシャドウをつけたい
- ボックスの内側にシャドウをつけたい
- テーブルに標準的な罫線をつけたい
- セルのサイズを固定したい
- セルの幅を均等にしたい
- テーブル全体の背景を設定したい
- テーブル 見出し行にだけ背景を設定したい
- テーブルの背景色を奇数業と偶数行で塗り分けたい
- マウスが重なった行の背景色を変更したい
- テーブル セル内のテキストが折り返さないセルを指定したい
- 選択されたらテキストフィールドの色を変えたい(フォーム)
- 入力チェックでエラーになったテキストフィールドのスタイルを変更したい(フォーム)
- 送信ボタンの見た目を変更したい(フォーム)
- ラベルとテキストフィールドを横に並べて整列させたい(フォーム)
- ファビコンを設定したい
- Webフォント「Google Fonts」を使用したい
- タイトルとサブタイトルを表示したい
- キーボードの字をキーボードらしく見せたい
- リンク先が別ウィンドウで表示される場合にアイコンを表示したい
- PDFなど特定のファイルへのリンクだけアイコンや囲みを表示したい
- テキストをカプセル型に囲みたい
- テキストに太いペンで引いたような下線をつけたい
- パンくずリストを作成したい
- 記事に付属するキーワードやタグを表示したい
- アイコンとテキストが上下に並ぶボタンを作りたい
- ボックスの上部だけ角を丸くしたボタンを作りたい
- 縦に並んだナビゲーションを作りたい
- 見出しがついたボックス(パネル)を作成したい
- タブボタンを作成したい
- ページネーションを作成したい
- サムネイル画像とテキストを横に並べたい
- 正方形の画像を円形に切り抜きたい
- 画像の上に別の画像を重ねて表示したい
- 画像の上にテキストを重ねたい
- バッチを重ねて表示したい
- 実際のサイズとは異なる大きさで画像を表示したい
- ウィンドウ幅いっぱいに背景画像を表示したい
- ウィンドウ幅に合わせて伸縮するキービジュアルを作成したい
- カレンダーを表示したい
- 検索フィールドの中に虫眼鏡アイコンを表示させたい
- テキストフィールドのすぐ横に送信ボタンを配置したい
- プルダウンメニューの見た目を変えたい
- ローディングサインを表示したい
- ナビゲーションをウィンドウ上部に固定したい
- ページ下部にキャンペーンブロックを表示したい
- 背景画像をスクロールしないようにしたい
- ボックスを整列して並べたい(flexbox版)
- スマートフォンサイトの電話番号がリンクにならないようにしたい
- 区切り線のスタイルを変更したい
- 区切り線をグラデーションで表現したい
- テキストにドロップシャドウをつけたい
- テキストの選択ハイライト色を指定したい
- テキストを斜めにしたい
- ホバーしたときにテキストの傾きを変えたい
- 画像にホバーしたとき透明度を徐々に変化させたい
- 画像にホバーしたとき徐々に拡大させたい
- 画像にホバーしたときに明度が上がる効果をつけたい
- 画像にホバーしたときにセピア色にする効果をつけたい
- 画像にホバーしたときに浮きあがるような効果をつけたい
- 画像の色が変化するアニメーションを設定したい
- バッジが小刻みに揺れるアニメーションを設定したい
- アコーディオンメニューをつくる
日本語のWebサイトで一般的に使用されるフォント
font-family: "Hiragino kaku Gothic ProN","ヒラギノ角ゴ ProN W3","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;あまり細かくフォント名を列挙せず、次のように単純化して指定する方法もあります。
font-family: sans-serif;serifとsans-serif
font-familyプロパティに指定している「sans-serif」は、ゴシック体を意味します。他に指定されているすべてのフォントが見つからなかった場合でもとくにかくゴシック体で表示できるように、フォントの指定の最後に「sans-serif」を指定します。特定のフォント名を指定しないキーワードに「serif」があります。これは日本語フォントでは「明朝体」を意味ます。
コピーライトを表示したい
<small>タグは、コピーライトや法的な注意書きを記すために使われます。CSSを書かなくてもはじめから小さなフォントサイズで表示されます。また、コピーライトにでてくる「©」マークを表示するには、この文字を直接入力するか、もしくは実体参照を使います。
<footer>
<div class="footer-contatiner">
<p><small>©TestSite</small></p>
</div>
</footer>テキスト色を変更したい(RGB)
「rgb()」は色を指定する方法のひとつです。赤、緑、青の各色の値を、カンマで区切ってそれぞれ10進数(0~255)で指定します。16進数の値で指定するHEXカラーと同様、実際につかうRGB各色の0~255の数値を調べるには、Photoshopなどの画像処理アプリケーションを使うのが一般的です。
color:rgb(赤,緑,青)<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
.year-price{
color:rgb(26,167,177);
}
</style>
</head>
<body>
<p>どんなに利用しても<span class="year-price">年間4,500</span>この機会に年間パスポートをご検討ください。</p>
</body>
</html>
箇条書きのナンバリングの番号を0を付けて桁合わせしたいとき
「list-style」プロパティの値に「decimal-leading-zero」を指定することで、番号に「0」をつけて桁合わせしています。
<ol class="files">
<li>keyimage1.jpg</li>
<li>keyimage2.jpg</li>
<li>keyimage3.jpg</li>
<li>keyimage4.jpg</li>
</ol>.files{
margin:0;
list-style-type: decimal-leading-zero;
}
別のページの特定の場所にリンクするには
同じページだけでなく、別のページの特定の場所にリンクを設定することもできます。その場合は、<a>タグのhref属性を次のようにします。
書式:別のページの特定の場所にリンクする
<a href="リンク先ページのURL#リンク先要素のid属性">~</a>たとえば、「about.html」の「h2 id=”address”>アクセス</h2>」にリンクを設定するなら、次のように書きます。
書式:別のページの特定の場所にリンクする例
<a href="about.html#address">~</a>メールアドレスをリンクにしたい
<a>タグのhref属性に「mailto:メールアドレス」という形式でメールアドレスを書いておくと、そのリンクをクリックしたときにメールアプリが起動するようになります。※Webサイトにメールアドレスを書いてしまうと悪意のあるクローラーにより収集され、スパムメールが増えることがあります。
<p>お申込みはメールで<a href="mailto:contact@example.com">contact@example.com</a>まで送りください。</p>電話番号をリンクにしたい
電話番号をリンクにして、タップしたら電話がかかるようにしたいとき<a>タグのhref属性に「tel:電話番号」という形式で電話番号を書いておくと、リンクをタップして電話がかけられるようになります。もちろん、スマートフォンなど電話の発信ができる機器にだけ有効な機能です。ただし、発信機能があるかどうかにかかわらず、どんな機器でも動作するブラウザでもリンク自体は有効になります。
電話番号フォーマット
<a>タグのhref属性に指定する電話番号は、途中に「-」があってもなくても問題ありません。次の2つのフォーマットのどちらでも、電話番号として正しく認識されます。
1、href=”tel:0311111111″
2、href=”tel:03-1111-1111″
<p>お問い合わせ<a href="tel:0311111111">03-1111-1111</a>までお電話ください。</p>PDFファイルをダウンロードさせたい
リンク先のファイルを開くのではなく、ダウンロードさせたいとき<a>タグのリンク先にPDFファイル(.pdf)を指定していると、現在の多くのブラウザはブラウザウィドウ内で表示します。しかし、銀行の取引明細や通話料金の請求書など、PDFファイルをブラウザウィドウ内で表示するのではなく、ユーザーにダウンロードしてほしいときがあります。そのような場合は、<a>タグにdownload属性を追加します。
<p>カタログダウンロード</a>
<p><a href="product-all-2000.pdf" download="product.pdf">総合カタログ</p>リンクの下線を点線にしたい
リンクの下線を点線にするには、<a>タグに以下の設定をします。
- <a>タグに「text-decoration:none;」を適用して、テキストそのものについている下線を消す
- border-bottomプロパティを使って、下辺にボーダーラインを引く
a{
color: #ea6357;
text-decoration: none;
border-bottom:1px dashed #ea6357
}
a:hover{
color: #4fb24b;
border-bottom: 1px solid #ea6357;
}
マウスがホバーしたときに背景色をつけたい
:hoverセレクタのスタイルにbackgroundプロパティを追加しておくと、ホバーしたときだけリンクテキストの背景色をつけることができます。
a{
color: #ea6357;
}
a:hover{
color: #ea6357;
background: #ffee94;
}
画像にリンクをつけたい
画像にリンクを付けるには、<a>タグで<img>タグを囲みます。
<div>
<a href="https://www.example.com">
<img src="images/map.png" alt="map">
</a>
</div>画像を半透明にしたい
サムネイルなどリンクがついている画像にマウスホバーしたときに、その画像を半透明にします。ポイントは「:hover」セレクタを使用します。
<div>
<a href="https://www.example.com">
<img src="images/map.png" alt="map" class="map">
</a>
</div>.map:hover{
opacity:0.5;
}ボックス全体にリンクしたい
ボックス全体をリンクするときや通販サイトなどで、画像と商品名をまとめてリンクするときなどに使用します。HTML5になってからは<a>タグで<div>タグなどを囲んでボックス全体をリンクにすることができます。古いブラウザの中には、<a>タグや<div>タグなどを囲むと表示が崩れるものがありました。
<a href="./address.html">
<div>
<h1>入会金無料</h1>
<p>お問い合わせ</p>
</div>
</a>見出しに下線をつけたい
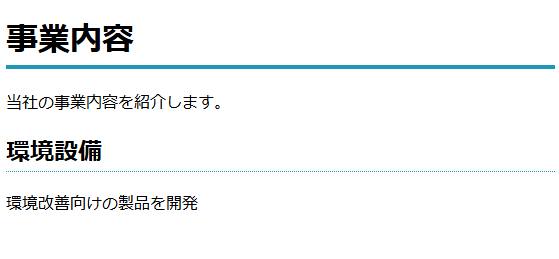
見出し(<h1>~<h6>)を目立たせるために下線をつけたい。border-bottomプロパティで、見出しの<h1>や<h2>などに下線を引くことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.contents h1{
border-bottom: 4px solid #2097b6;
}
.contents h2{
border-bottom: 1px dotted #2097b6;
}
</style>
</head>
<body>
<div class="contents">
<h1>事業内容</h1>
<p>当社の事業内容を紹介します。</p>
<h2>環境設備</h2>
<p>環境改善向けの製品を開発</p>
</div>
</body>
</html>
枠線で見出しをデザインする
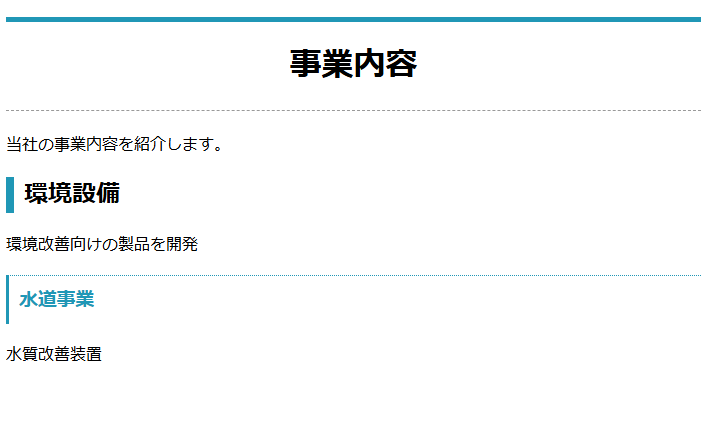
見出しを装飾するために、ボックスの各辺のボーダーを設定したり、パディングやテキストの行揃え変更したりします。border関係のプロパティ、paddingプロパティ、text-alignプロパティなどを組み合わせるだけで様々デザインパターンが作れます。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.contents h1{
padding: 20px;
border-top:5px solid #2097b6;
border-bottom: 1px dashed #999;
text-align: center;
}
.contents h2{
padding-left: 10px;
border-left: 8px solid #2097b6;
}
.contents h3{
padding: 10px;
border-top: 1px dotted #2097b6;
border-left: 3px solid #2097b6;
color: #2097b6;
}
</style>
</head>
<body>
<div class="contents">
<h1>事業内容</h1>
<p>当社の事業内容を紹介します。</p>
<h2>環境設備</h2>
<p>環境改善向けの製品を開発</p>
<h3>水道事業</h3>
<p>水質改善装置</p>
</div>
</body>
</html>
ボックス全体を半透明にしたい
div要素にopacityプロパティを設定します。
<div class="translucent">
</div>.translucent{
border: 1px solid #c0c0c0;
padding: 10px
width: 400px;
background-color: #e7e7e7;
border-radius: 10px;
opacity: 0.5;
}文法にミスがないか確認する
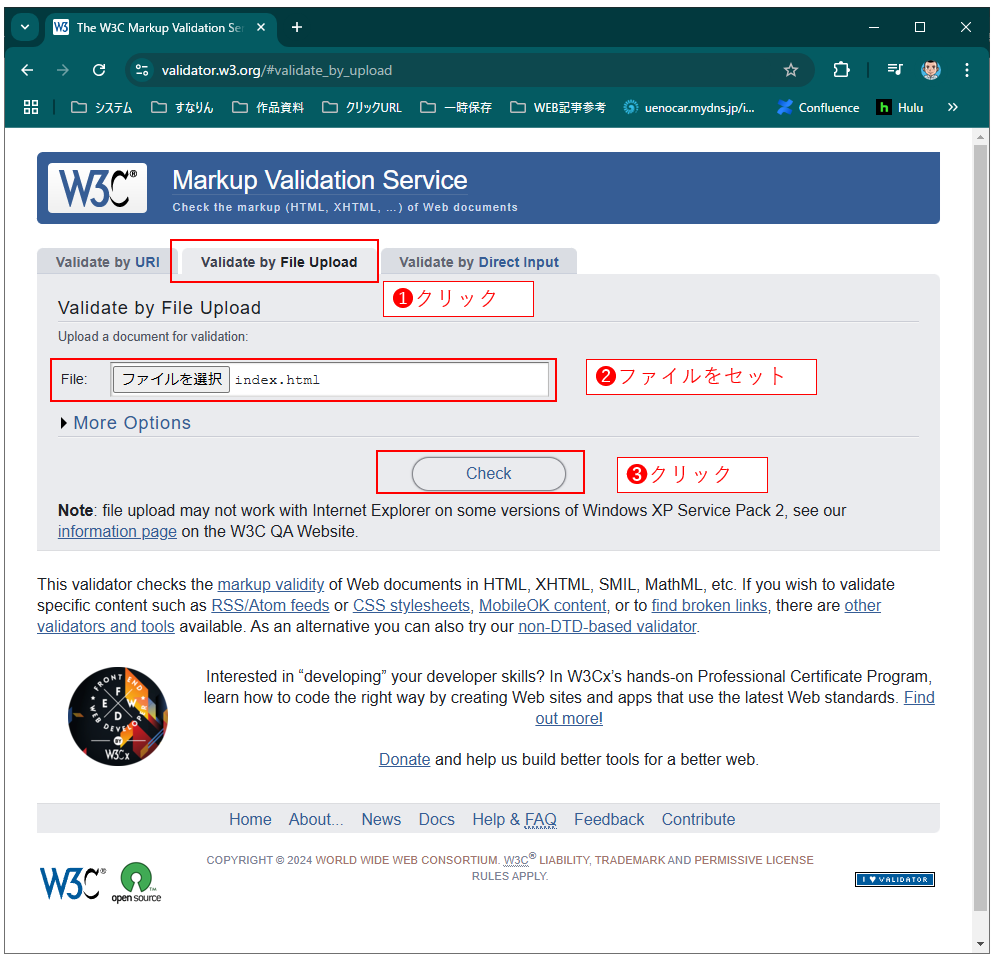
本当に正しいHTMLになっているかどうか確認します。ブラウザでW3CのMarkup Validation Serviceのページhttps://validator.w3.org/を開いてください。上部のタブから「Validate by File Upload」(❶)を選択します。ファイルを選択するボタン(❷)をクリックしてチェック対象のファイルをセットします。➌のCheckボタンをクリックします。

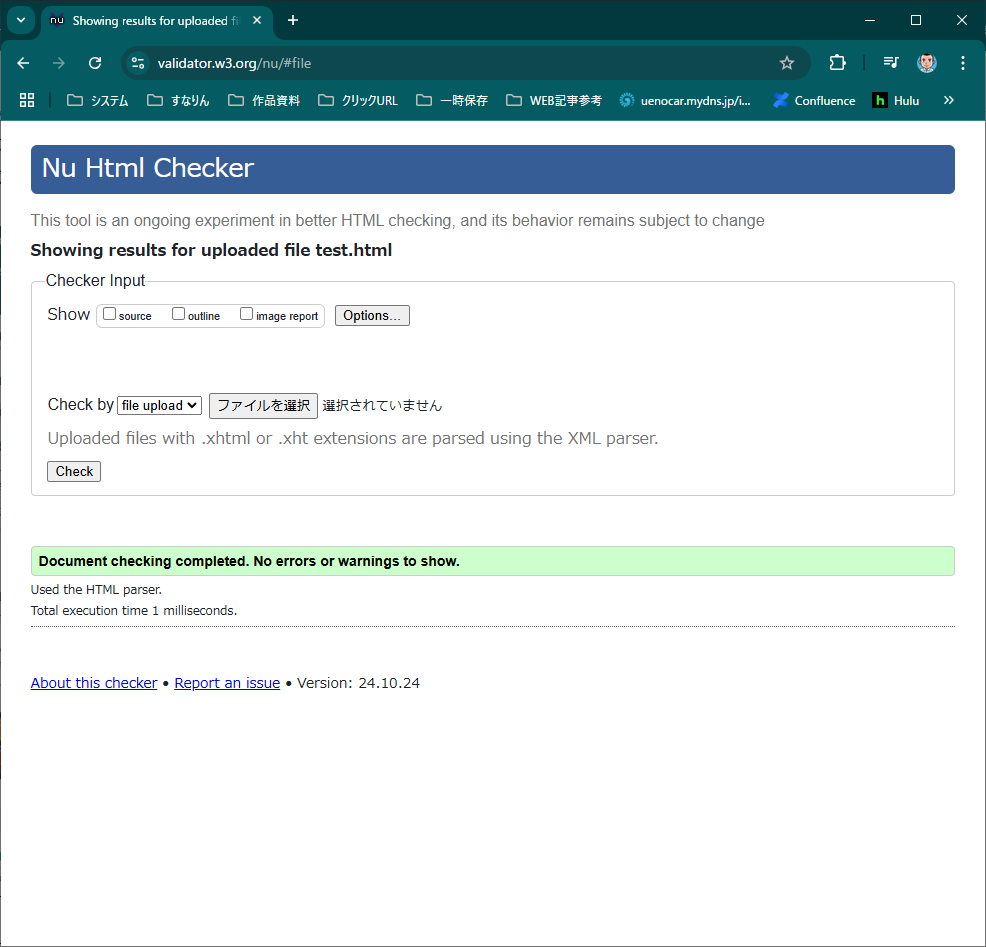
文法チェックが完了すると、「Document checking completed. No errors or warnings to show.」と表示されます。

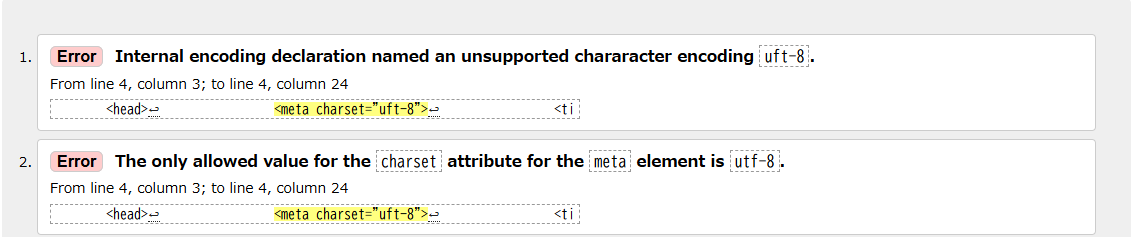
エラーがある場合

HTMLの文法チェックをする意味
わざわざHTMLの文法チェックをするのはなぜでしょうか?それは、HTMLにちょっとしたミスがあっても、HTMLの段階では表示の問題として現れないことが多くあるからです。そのじょうな状態でCSSを指定すると、CSSを指定した段階で表示の問題となって現れるため、問題はCSSにあると考えてしまい、問題個所の発見にかなり時間がかかってしまうことがあります。