PHP入門 基本的なPHPアプリの作成方法
PHPでアプリ開発をするための基本的なコード作成やPHPファイルの作成方法について解説しています。
基本的なアプリの作成
ブラウザに「はじめてのPHP」と表示するだけの簡単なアプリケーションを作成します。
1、VSCodeでファイルを作成するためのフォルダを開く。
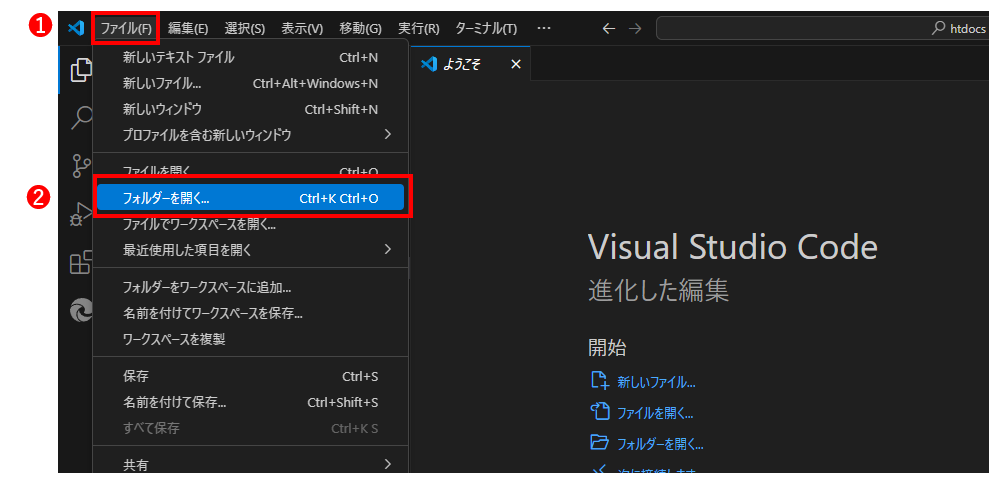
VSCodeを起動し、メニューバーから[ファイル](❶)→[フォルダを開く](❷)を選択します。

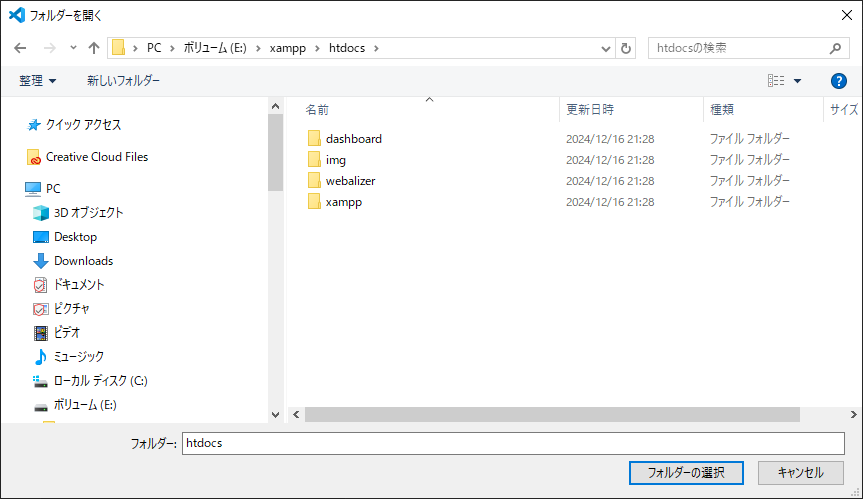
XAMPPのhtdocsフォルダを指定します。(C:\xampp\htdocs)

このフォルダは、ブラウザからアクセスしたとき、Apacheのルートフォルダになります。(http://localhost/)

「C:\xampp\htdocs」に「hello.php」というファイルを作成します。
2、新規にコードを作成する
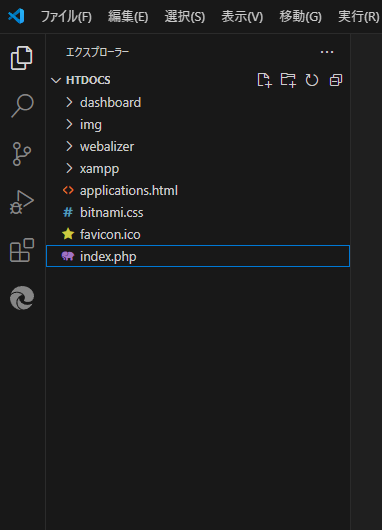
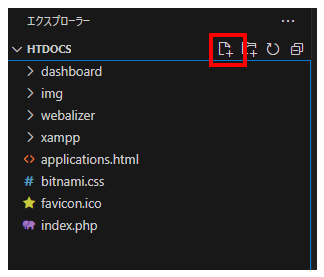
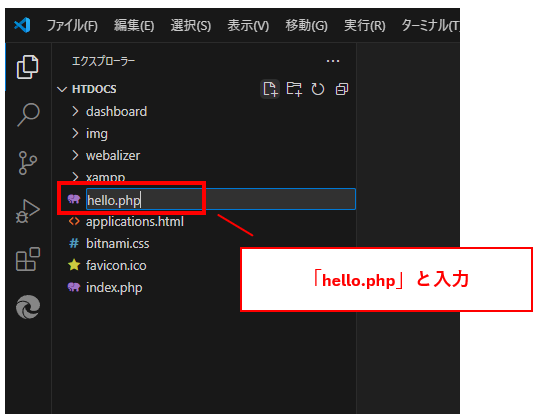
[エクスプローラー]ペインから「新しいファイル」ボタンをクリックします。ファイル名の入力を求められるので、「hello.php」と入力して、Enterキーを押します。

PHPのファイルには、「.php」という拡張子を付けるのが基本です。

3、ファイルを編集する
hello.phpをクリックすることで、編集が可能になります。下記のコードを記述しています。
<html>
<head>
<meta charset="UTF-8">
<title>PHP入門 テストページ</title>
</head>
<body>
<?php
//print命令は指定された文字列を表示するための命令です
print 'PHP入門にようそこそ<br />';
print 'PHPをぜひ体験してみてください。';
?>
</body>
</html>VSCode標準のEmmetというプラグインを利用することで、入力を効率化できます。最初にhtと入力したところで、候補リストが表示されます。(表示されない時は、Ctrl+Spaceを押します。)後続の候補リストが表示されたら、tabキーを押すとページの枠が一気に作成できます。
PHPも同様です、prと入力すれば候補リストが表示されます。これは、初期設定の場面でインストールした「PHP Intelephense」が提供する入力補完機能です。
4、ファイルを保存する
編集ができたら「エクスプローラー」ペインからすべて保存ボタンをクリックします。
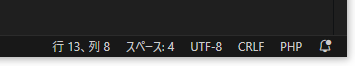
保存に関しては、文字コードが「UTF-8」、改行コードが「LF」になっていることを確認します。VSCodeであれば、エディタ右下のステータスバーから確認/変更が可能です。

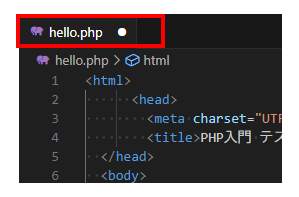
なお、未保存のファイルにはエディターのタブに〇マークがつきます。

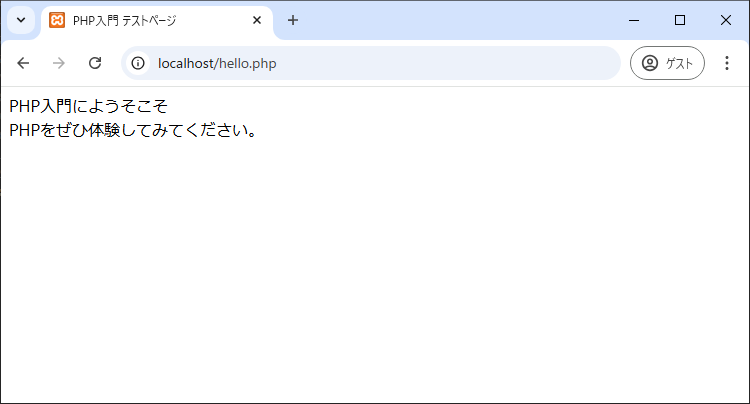
5、ブラウザから動作を確認する
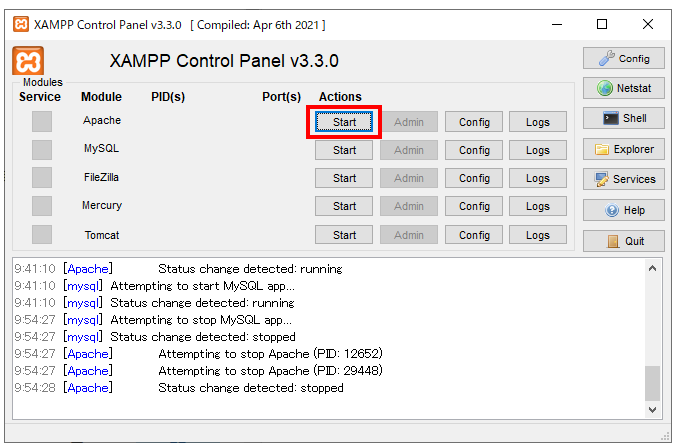
Apacheが起動していることを確認します。

ブラウザで「http://localhost/hello.php」にアクセスすることで、PHPを実行することができます。