jQuery 「データ」データの割り当てと解除
.data()メソッドを使うと、DOM要素に対してデータを割り当てたり参照したりできます。jQuery3以降では、データの「キー」に「英子文字に続くハイフン」が使われていると、ハイフンを取り除いて後続の先頭の文字が大文字に変換されることに注意してください。例えば次の例では、最初のアラートダイアログには「NaN」が表示され、2つ目のアラートダイアログには「yamada」が表示されます。
$('.main').data('my-name','yamada');
var data = $('.main').data();
alert(data.my-name);
alert(data.myName);.data()で割り当てたデータは.removeData()メソッドで除去できます。jQueryの.data()および.removeData()はjQuery内部のデータキャッシュを扱うだけであり、HTMLのdata-xxxxアトリビュートには影響しません。
書式
$( 対象要素 ).data()
$( 対象要素 ).data(キー)
$( 対象要素 ).data(キー,値)
$( 対象要素 ).data(オブジェクト)
$.data(対象要素 , キー , 値)
$( 対象要素 ).removeData([キー])
$( 対象要素 ).removeData([キーの配列またはスペース区切りのリスト])var speed = $(body).data('speed');
$('body').data('spped',100);
$.data('#mydiv','weigth',10);
var obj = new Object();
obj.name = 'YAMADA';
obj.address = 'TOKYO';
$('body').data('person',obj);
$('body').removeData('speed');
$('body').removeData('speed weight');
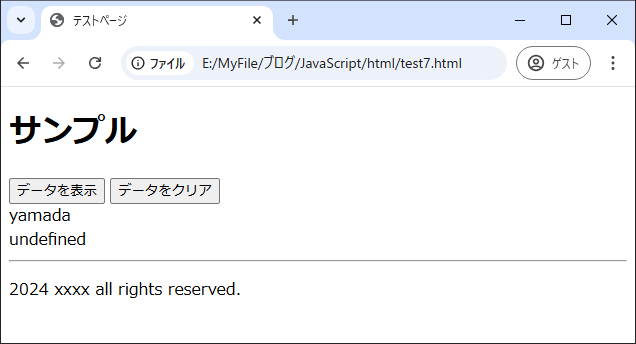
$.removeData('#mydiv','weigth');サンプル
データの割当と解除
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
<button class="button" type="button" name="button1">データを表示</button>
<button class="button" type="button" name="button2">データをクリア</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.main').data('myName','yamada');
$('button[name=button1]').on('click',function(){
var data = $('.main').data();
$('.desc').append(data.myName + '<br>');
})
$('button[name=button2]').on('click',function(){
$('.main').removeData();
})
});
</script>
</body>