jQuery 「CSS操作」縦方向のスクロール位置を取得する・設定する
.scrollTop()メソッドは、引数なしで要素の縦方向の現在のスクロール位置を取得し、引数を与えれば指定した位置までスクロールします。
書式
$( 対象要素 ).scrollTop();
$( 対象要素 ).scrollTop({ 位置 });var scrollTop = $("p").scrollTop();
$('p').scrollTop(300);サンプル
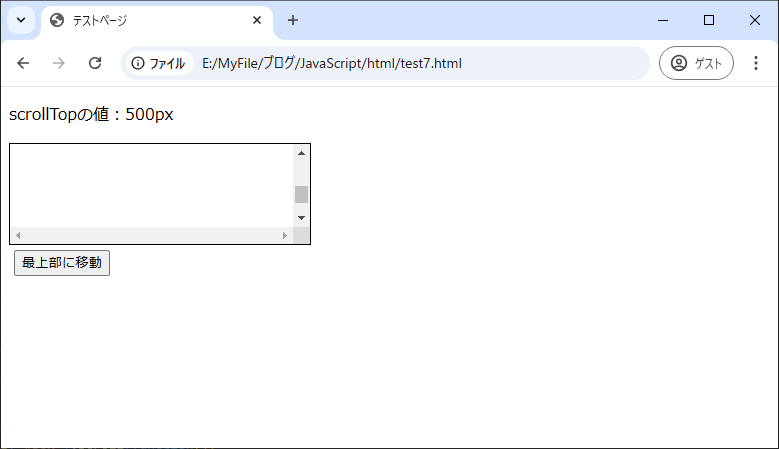
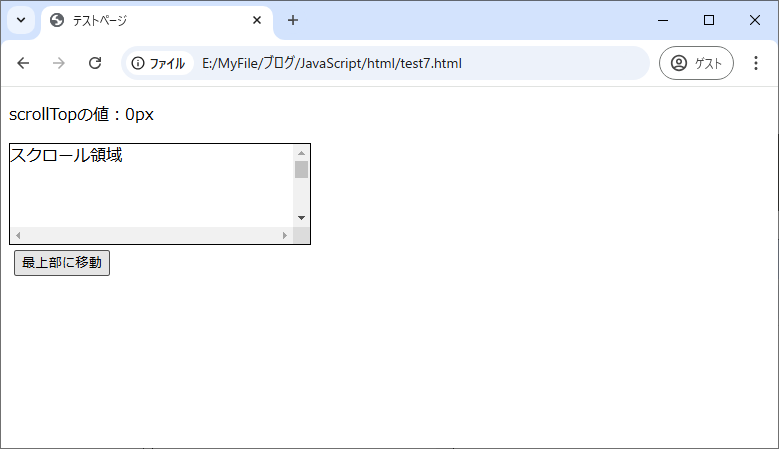
スクロール位置を取得または設定する。
contentsにスクロールする領域をheightで設定します。box内でスクロールをした際に、移動した位置の値を.scrollTop()メソッドで取得します。また、「最上部に移動」ボタンのclickイベントでは、.scrollTop()の引数に0を与えることで、クリックするとcontents内トップまでスクロールするように設定します。
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
#box{
overflow:scroll;
height: 100px;
width: 300px;
border: 1px solid black;
}
#contetns{
height: 700px;
}
#do {
margin:5px;
}
</style>
</head>
<body>
<p>scrollTopの値:<span>0px</span></p>
<div id="box">
<div id="contetns">スクロール領域</div>
</div>
<form>
<input type="button" id="do" value="最上部に移動">
</form>
<script>
$(document).ready(function(){
$('#box').scroll(function(){
$('span').text($(this).scrollTop()+'px');
});
$('#do').on('click',function(){
$('#box').scrollTop(0);
});
});
</script>
</body>
</html>