jQuery 「CSS操作」要素のouterHeightを調べる
.outerHeight()メソッドは、条件にマッチした最初の要素のouterHeight(padding、borderを含めた高さのピクセル数)を、例えば「300」のように単位抜きの数値だけで返します。引数には「marginの値も含めるかどうか」をtrueまたはfalseで指定可能です。既定値はfalseなので、何も指定しない場合はmarginの値は含まれません。このメソッドはwindowsオブジェクト、documentオブジェクトに対しては使用できないため、代わりに.height()メソッドを使用しましょう。
書式
$( 対象要素 ).outerHeight(マージンを含む);var oHeight = $("p").outerHeight();
var oHeight = $("p").outerHeight(true);サンプル
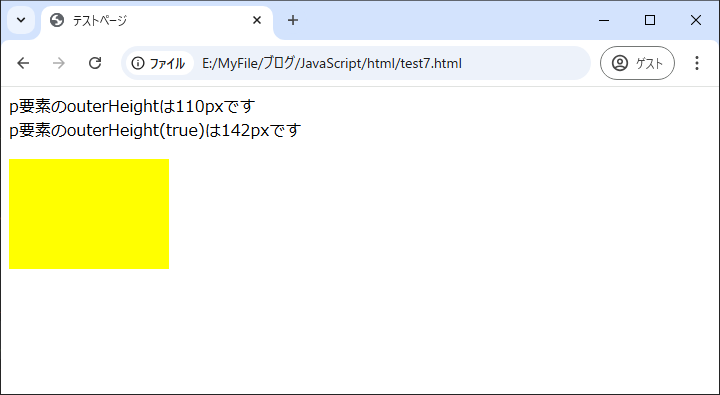
要素のouterHeightを取得する
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
p{
width: 150px;
height: 100px;
padding: 5px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
<p></p>
<script>
$(document).ready(function(){
var outH = $('p').outerHeight();
var outHT = $('p').outerHeight(true);
$('div').append('p要素のouterHeightは'+outH+'pxです<br>');
$('div').append('p要素のouterHeight(true)は'+outHT+'pxです');
});
</script>
</body>
</html>