jQuery 「イベント」イベントにイベントハンドラを割り当てる
イベントに対し、イベントハンドラを割り当てます。従来の.live()、.delegate()、.bind()の機能は.on()に統合されましたので、廃止はたは非推奨になっています。これから開発するスクリプトでは.on()を使います。最初の書式では、1つまたは複数のイベントに対して、1つのイベントハンドラを割り当てます。複数のイベントを指定する場合は
$('table').on('click dbclick', 'td',{msg:message},function(e){
alert(e.data.msg);
});のように、イベントキーワードをスペース区切って記述します。指定できるイベントキーワードには、blur、focus、focusin、focusout、load、resize、scroll、unload、click、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、mouseenter、mouseleave、change、select、submit、keydown、keypress、keyup、errorがあります。また、第2引数にセレクタを指定することで、対象要素の絞り込みが可能です。さらに、省略可能な第3引数を使って、イベントハンドラにデータを渡せます。渡されたデータは、イベントオブジェクトのdataプロパティに格納され、イベントハンドラ内から利用が可能です。
書式
$(対象要素).on(イベントタイプ,[セレクタ],[データ],[イベントハンドラ])$('table').on('click','td',{msg: hello}, function(e){
alert(e.data.msg);
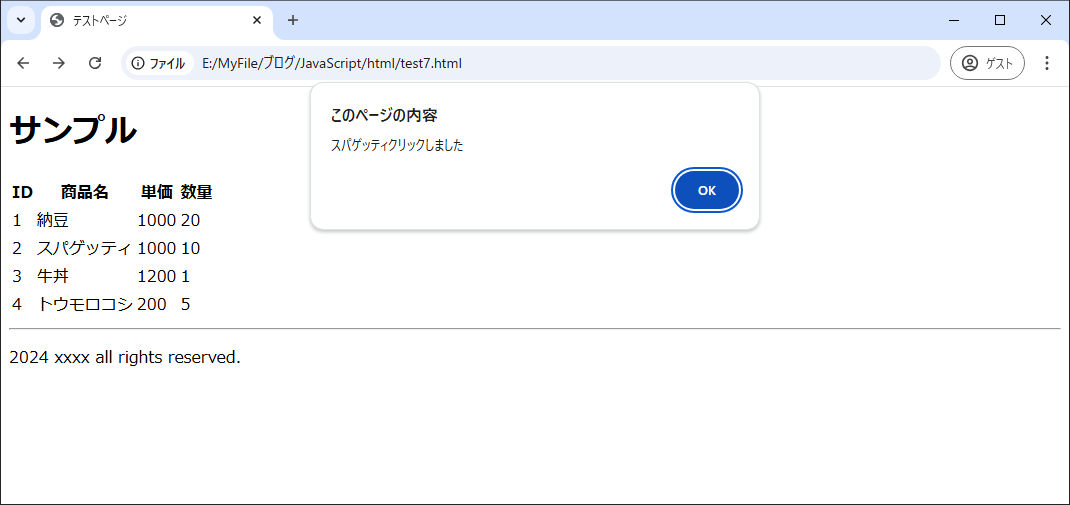
});サンプル
イベントハンドラを登録する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<table>
<tr>
<th>ID</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
</tr>
<tr>
<td>1</td>
<td>納豆</td>
<td>1000</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>スパゲッティ</td>
<td>1000</td>
<td>10</td>
</tr>
<tr>
<td>3</td>
<td>牛丼</td>
<td>1200</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>トウモロコシ</td>
<td>200</td>
<td>5</td>
</tr>
</table>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('table').on('click dblclick', 'td', {msg: 'クリックしました'},
function(e) {
alert($(this).text() + e.data.msg);
});
});
</script>
</body>
イベントハンドラとネームスペース
.on()の第1引数には、「click」などの規定のイベントだけでなく例えば「click.myApp」といった独自のイベント名も指定できます。独自の名前のイベントは.trigger()を使って発火できます。
$('.mydiv').on('click.myApp', function(){
alert('実行されました');
});
$('button').on('click', function(){
alert('ボタンクリック');
$('.mydiv').trigger('click.myApp');
});「click.myApp」の「myApp」部分は「ネームスペース」として扱われます。ネームスペースを付けて修飾はすることで、既定の「click」イベントや他の名前空間の「click」イベントからこのイベントを分離して区別できるようになります。先のサンプルでは、「.mydiv」の要素をクリックしたとき、ボタン「button」をクリックしたときのどちらもアラートが表示されます。ネームスペース付のイベントは、ネームスペースに対応するイベントハンドラだけを解除できます。次の例では、「.mydiv」を1度クリックすると「click.myApp」に対するイベントハンドラだけが解除されますが、「click」のイベントハンドラには影響しません。
$('.mydiv').on('click.myApp', function(){
alert('実行されました');
$('.mydiv').off('click.myApp');
});
$('button').on('click', function(){
alert('ボタンクリック');
$('.mydiv').trigger('click.myApp');
});