jQuery 「イベント」キーを押す・離す
keydown()とkeypress()は、共にキーの押下で発生するイベントです。両者が異なる点は、keydown()がe.whichの情報として「キーコード」を取得するのに対し、keypress()が入力された文字の「文字コード」を取得することです。たとえば、Aキーを押した場合、keydown()はキーコード「65」を返しますが、keypress()は文字コード「97」を返します。大文字の’A’を入力した場合、keydown()は’a’と同じく「65」、keypress()も「65」を返します。つまり、「どのキーが押されたか」を判断したい場合はkeydown()、「どの文字が入力されたか」を判断したい場合はkeypress()といった区別になります。keyup()はkeydown()の反対で、押されたキーを離したときに発生します。返されるコードも、keydown()と同様です。なお、Shiftなどの修飾キー押下時、keyup()及びkeydown()は発生しますが、keypress()は発生しません。日本語入力時に関しては、これらのイベント動作は統一されていません。
書式
$(対象要素).on('keydown', イベントハンドラ)
$(対象要素).on('keypress', イベントハンドラ)
$(対象要素).on('keyup', イベントハンドラ)
$(対象要素).trigger('keydown')
$(対象要素).keydown()
$(対象要素).keypress()
$(対象要素).keyup()$('input').keydown(function(e){
alert(e.which);
});
$('input').keypress(function(e){
alert(e.which);
});
$('input').keyup(function(e){
alert(e.which);
});
$('input').keydown();
$('input').keypress();
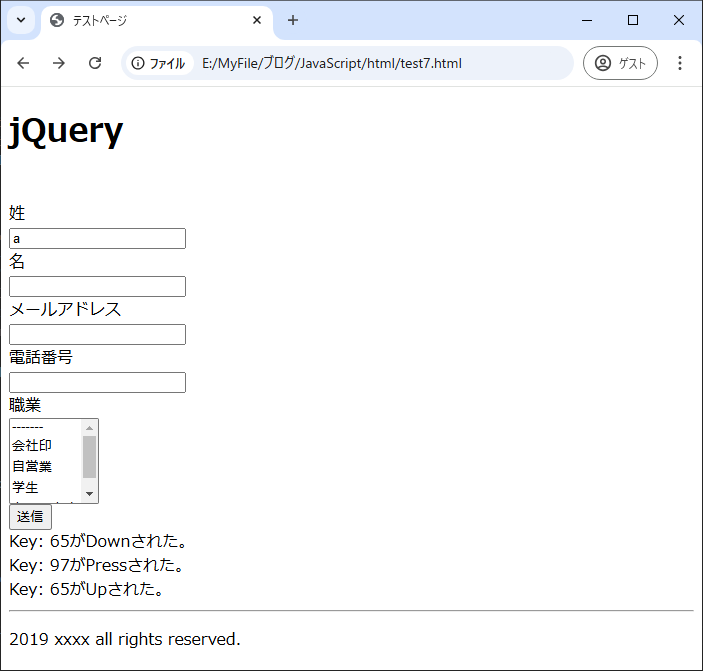
$('input').keyup();サンプル
キーを押す/離すでコードを返す
<body>
<div class="main">
<div class="header">
<h1>jQuery</h1>
</div>
<div class="content">
<form>
<br>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br>
<input class="form-input" type="text" name="phone"><br>
職業 <br>
<select multiple class="form-input" name="job">
<option value="">-------</option>
<option value="employee">会社印</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select><br>
<button class="button" type="button" name="submit">送信</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('input').on('keypress', function(e) {
$('.desc').append('Key: ' + e.which + 'がPressされた。<br>');
});
$('input').on('keydown', function(e) {
$('.desc').append('Key: ' + e.which + 'がDownされた。<br>');
});
$('input').on('keyup', function(e) {
$('.desc').append('Key: ' + e.which + 'がUpされた。<br>');
});
});
</script>
</body>