jQuery 「走査系のメソッド」要素集合に要素を追加する
渡されたjQueryオブジェクトの要素集合に、引数から導かれる要素を追加し、新たなjQueryオブジェクトとして返します。引数はセレクタ、DOM要素、HTMLのいずれでも可能です。セレクタ、DOM要素を指定した場合、その条件がマッチする要素が、既存のjQueryオブジェクトに追加されます。このメソッドでは、要素はあくまでもjQueryオブジェクトに追加されるのであって、ドキュメントに追加されるわけではないことに注意してください。ブラウザ上に表示させるためにはappendTo等のメソッドを使う必要があります。なお、jQuery1.4以降、新しく追加された要素はjQueryオブジェクトの最後に追加されるのではなく、ドキュメントの構造に従って正しい順序で返されるようになりました。
書式
.add( セレクタ )
.add( 要素)
.add( HTML )
.add( セレクタ , コンテキスト )$('div').add('p')
$('div').add(getElementById('myId'))
$('div').add('<p id="myId">この段落は追加されました。</p>')
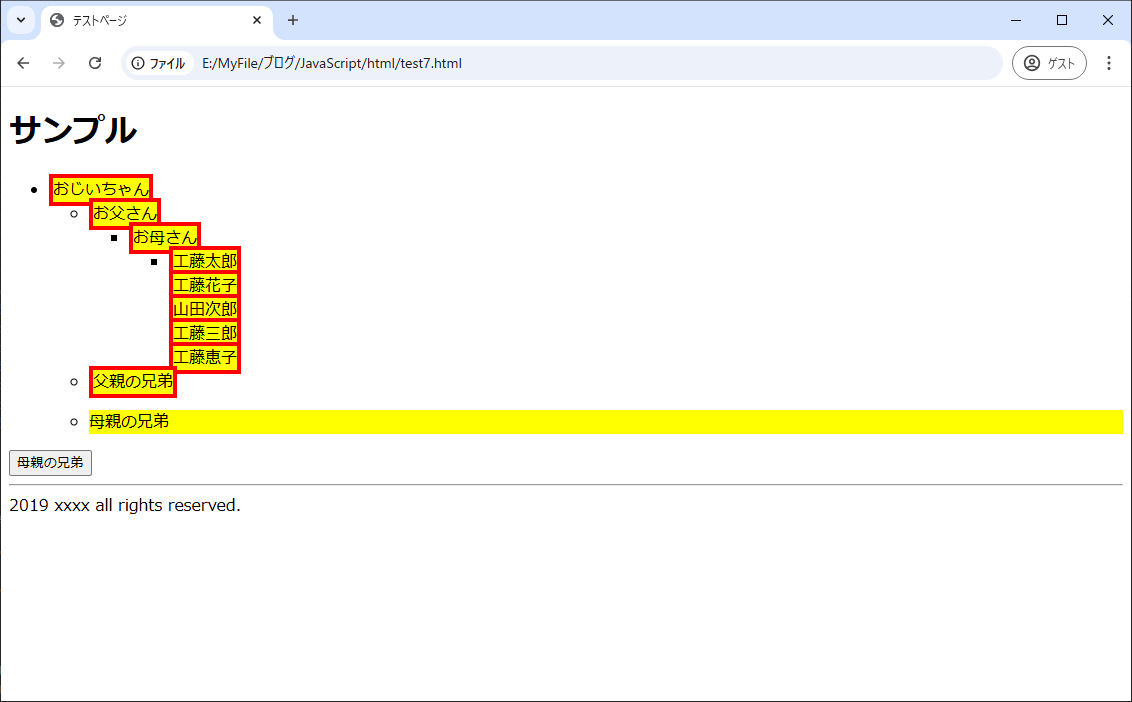
$('div').add('p', document.body)サンプル
span要素集合にp要素を抽出して追加する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span id="brothers" class="notdirect">父親の兄弟</span></div>
</li>
<li>
<div><p class="notdirect">母親の兄弟</p></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">母親の兄弟</button>
</div>
<div class="footer">
<hr>
<div class="copyright">2019 xxxx all rights reserved.</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('span').css('border','4px solid #f00').add('p').css('backgroundColor','yellow');
});
});
</script>
</body>