jQuery 「走査系のメソッド」 条件にマッチする要素を子孫の階層から探索する
.find()は.children()と似たメソッドですが、.children()が直下の子要素だけを返すのに対し、.find()は子孫の階層すべてを対象として探索を行います。
書式
.find( セレクタ )$('li').find('li')サンプル
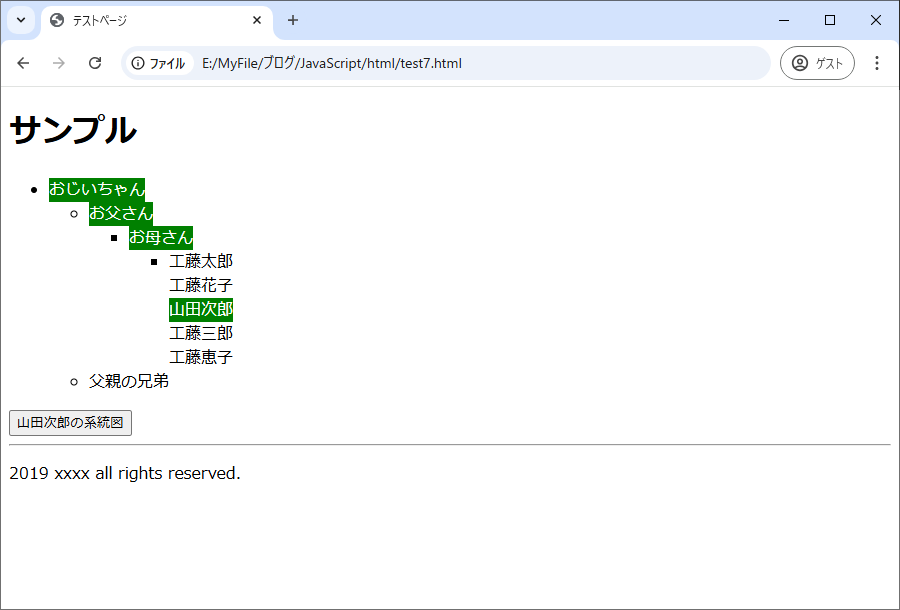
要素の子孫から、特定のクラス指定を持つ要素だけ見つける
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">山田次郎の系統図</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#FamilyTreeDiv').find('.direct').css('backgroundColor','green').css('color','white');
});
});
</script>
</body>