jQuery 「走査系のメソッド」 最も近くの条件にマッチする親要素を得る
1つ目の書式では、探索条件にマッチした起点となる要素から、最も近くにあり、かつセレクタの条件にマッチする要素をjQueryオブジェクトとして返します。.parents()と似ていますが、.parents()が探索を1つ上の親要素から開始するのに対し、.closest()はマッチした要素自身から開始します。よって、セレクタの条件によっては、.closest()はマッチした要素自身を返す場合があります。なお、jQuery1.4で追加され、主にプラグイン開発者やjQueryの内部での使用、イベントハンドラでの利用を想定した「配列を返すclosest()メソッド」はjQuery1.8で廃止されています。これにより戻り値はjQueryオブジェクトで統一されていますので、古いコードにclosest()を見つけた場合は注意しましょう。
書式
.closest(セレクタ)
.closest(セレクタ, [ コンテキスト ])$('li').closest('ul')
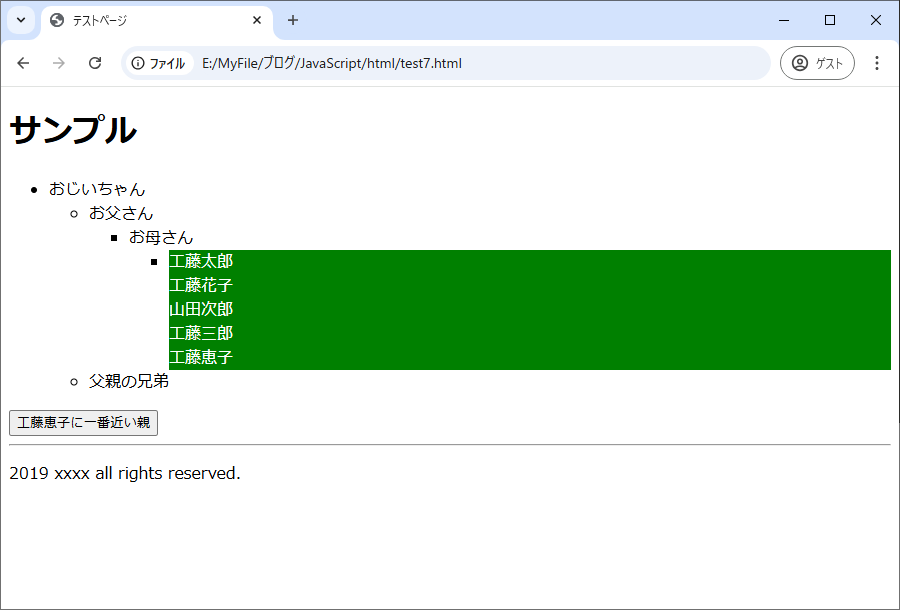
$('li').closest('ul','body')サンプル
自分自身を含めて、最も近い親div要素の背景を設定する。
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">工藤恵子に一番近い親</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#child').closest('div').css('backgroundColor','green').css('color','white');
});
});
</script>
</body>