jQuery 「走査系のメソッド」 要素の前・後の兄弟要素を範囲を限定して抽出する
.prevall()や.nextAll()と同様に、与えられたjQueryオブジェクトの要素に対し、.prevUntil()は前、.nextUntil()は後ろの兄弟要素を取得します。ただし、異なるのは探索の停止条件をセレクタと指定できることです。結果に含まれるのは、探索停止条件のセレクタにマッチした要素の直前までです。停止条件にマッチした要素そのものは、結果に含まれません。停止条件のセレクタが省略された場合、及び何もマッチしない場合は、それぞれ前・後のすべての兄弟要素が結果に含まれます。
書式
.prevUntil([セレクタ])
.nextUntil([セレクタ])$('li.three').prevUntil('.two')
$('li.three').nextUntil('.six')サンプル
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p id="zero" class="sticky">0番目のP</p>
<p id="one" class="sticky">1番目のP</p>
<p id="two" class="sticky">2番目のP</p>
<p id="three" class="sticky">3番目のP</p>
<p id="four" class="sticky">4番目のP</p>
<p id="five" class="sticky">5番目のP</p>
<p id="six" class="sticky7">6番目のP</p>
<p id="seven" class="sticky8">7番目のP</p>
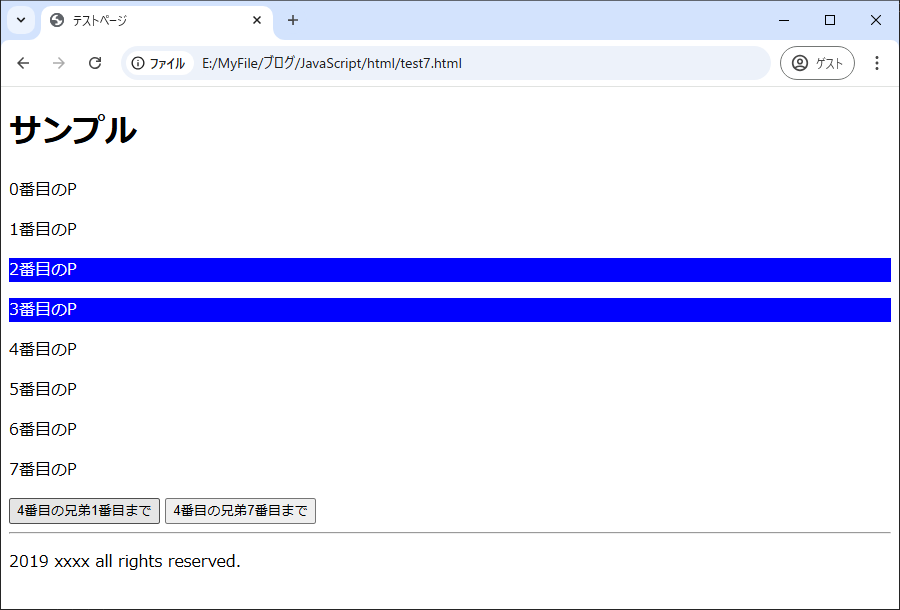
<button class="button" id="button1" type="button" name="button1">4番目の兄弟1番目まで</button>
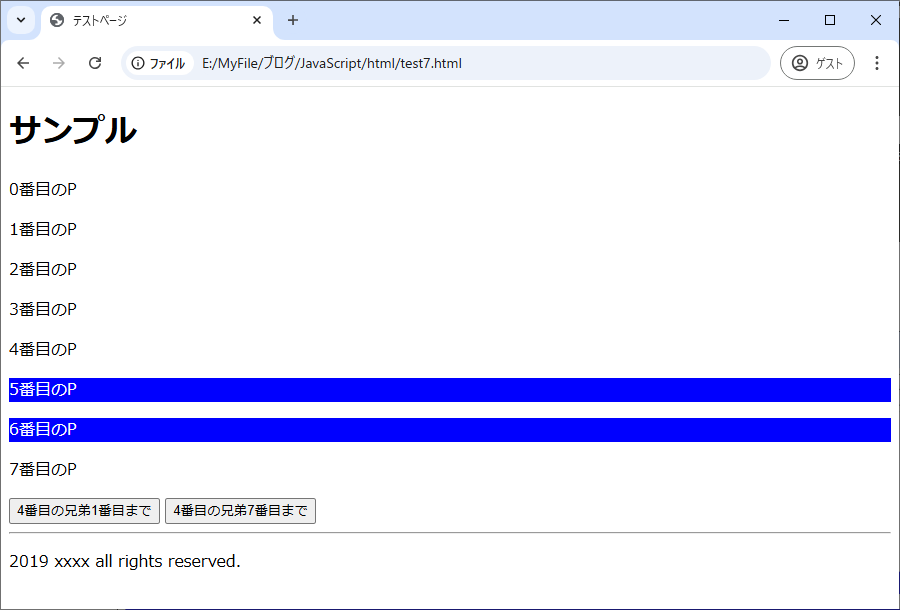
<button class="button" id="button2" type="button" name="button2">4番目の兄弟7番目まで</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#four').prevUntil('#one').css('backgroundColor', 'blue').css('color','white');
});
$('#button2').on('click', function() {
$('#four').nextUntil('#seven').css('backgroundColor', 'blue').css('color','white');
});
});
</script>
</body>停止条件付きで兄弟要素を探索する