jQuery 「走査系のメソッド」 条件にマッチする子ノードを持つ要素の集合を得る
要素集合として渡されたjQueryオブジェクトから、条件にマッチする子ノードを持つ要素を抽出し、新たなjQueryオブジェクトを生成して返します。
書式
.has( セレクタ )$('ul').has('li')サンプル
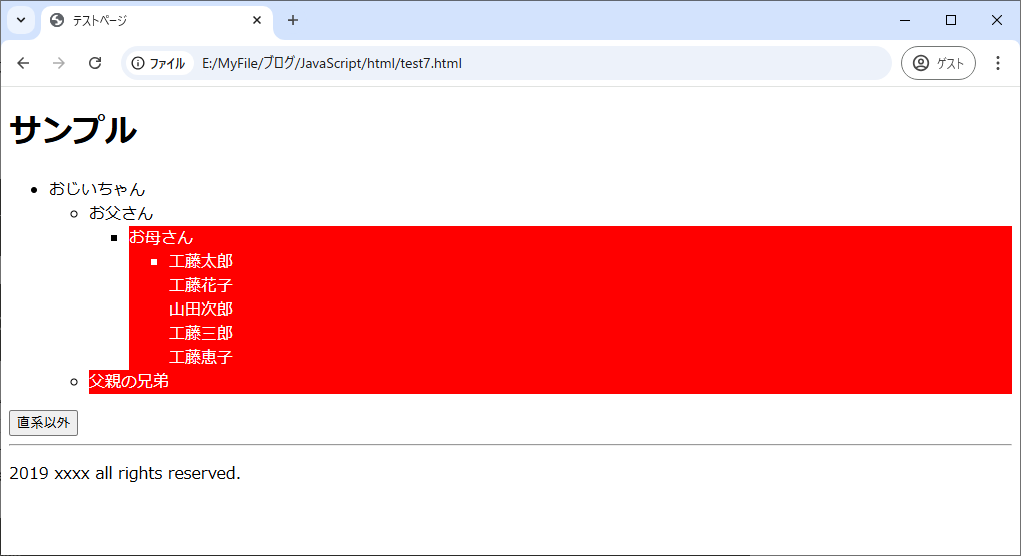
子に.notdirectクラスの要素を持つli>div要素だけを抽出する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div>
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" type="button" name="button">直系以外</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click', function() {
$('li > div').has('.notdirect').css('backgroundColor', 'red').css('color', 'white');
});
});
</script>
</body>