jQuery 「走査系のメソッド」 要素の集合から条件にマッチした要素を削除する
要素集合として渡されたjQueryオブジェクトから、条件に合致した要素を除外して新しい要素集合を生成します。条件として渡す引数は、セレクタでもDOM要素でも可です。jQuery1.4では、引数にクロージャが使えるようになりました。クロージャはjQueryオブジェクト内の各要素を順に検査し、動的に除外すべき要素を決定できます。なお、クロージャでは、現在検査中の要素を「$(this)」として参照できます。
書式
.not( セレクタ )
.not( 要素 )
.not( function(){ 処理… } )$('li').not(':first')
$('li').not($('#myelem'))
$('li').not(function(){
if($(this).index() == 3){
return $(this);
}
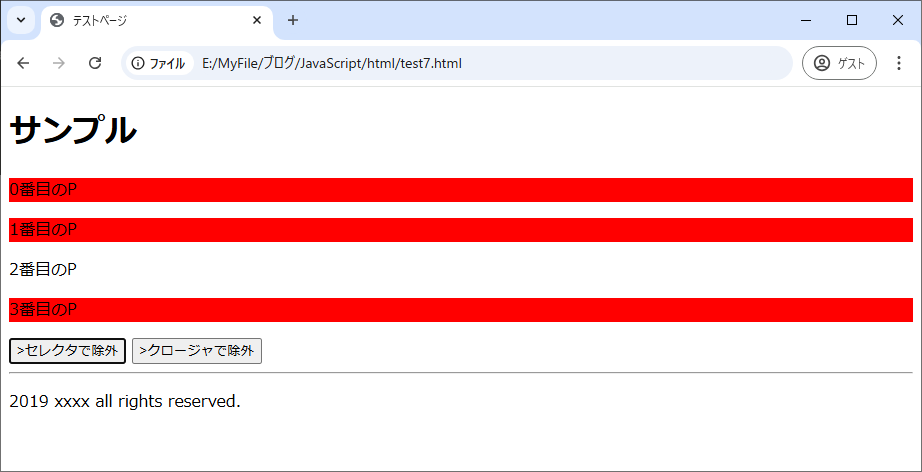
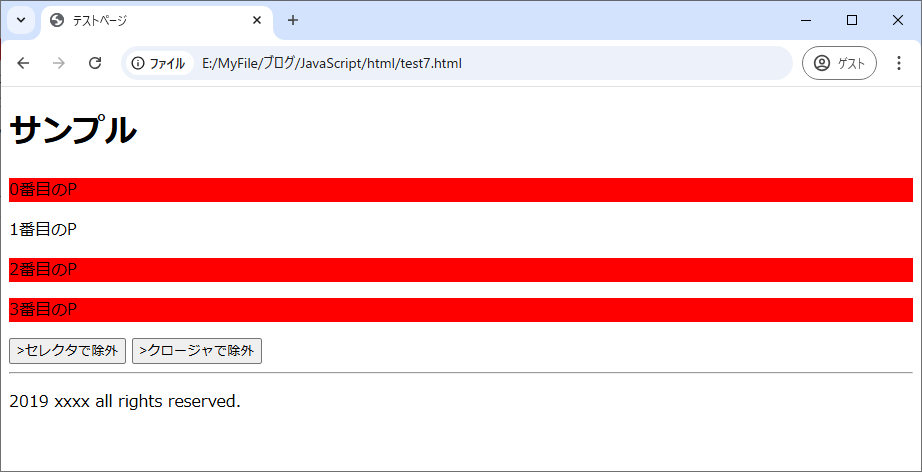
})サンプル
セレクタとクロージャで特定した要素を除外する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="sticky3">0番目のP</p>
<p class="sticky3">1番目のP</p>
<p class="sticky3">2番目のP</p>
<p class="sticky3">3番目のP</p>
<button class="button" id="button1" type="button" name="button">>セレクタで除外</button>
<button class="button" id="button2" type="button" name="button2">>クロージャで除外 </button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('.sticky3').not(':nth-child(3)').css('backgroundColor', 'red');
});
$('#button2').on('click', function() {
$('.sticky3').not(function() {
if ($(this).index() == 1) {
return $(this);
}
}).css('backgroundColor', 'red');
});
});
</script>
</body>