jQuery 「走査系のメソッド」 要素をインデックス値で特定する
要素の集合から、指定したインデックス値に合致するもの以外を除去し、単一の要素を特定します。インデックス値は、要素の集合に対して出現順に0から順に割り振られる整数値です。インデックス値には、「-」を付けた負の値を指定することもできます。この場合、インデックス値は出現順の逆順、つまりドキュメントの下から数えた値で判断されます。インデックス値は0から始まるので、0またはプラスの値を指定した場合は0を起点に上から数えた要素が対象になります。マイナス値を指定した場合は、一番最後の要素が「-1」になり、そこから減算していく点に注意が必要です。
書式
.eq(インデックス)
.eq(-インデックス)$(p).eq(2)
$(p).eq(-2)サンプル
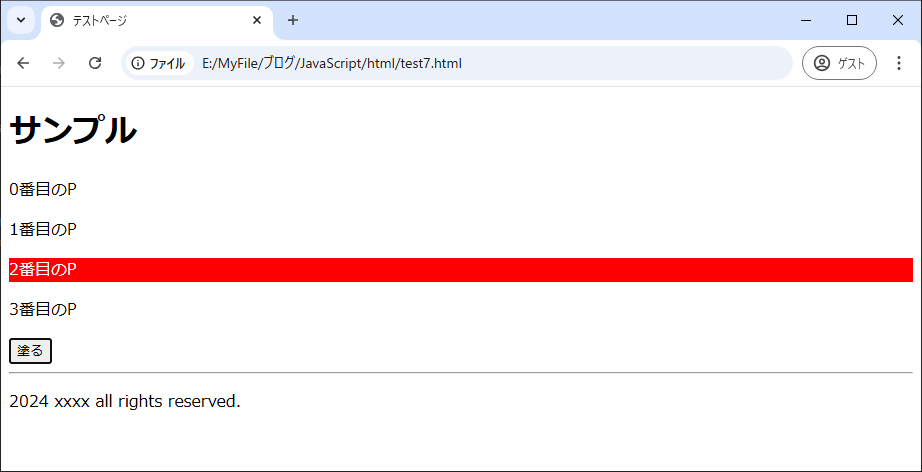
1、インデックス値が「2」のP要素の背景色を塗る
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="sticky3">0番目のP</p>
<p class="sticky3">1番目のP</p>
<p class="sticky3">2番目のP</p>
<p class="sticky3">3番目のP</p>
<button class="button" type="button" name="button">塗る</button> </div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click', function() {
$('.sticky3').eq(2).css('backgroundColor', 'red').css('color','white');
});
});
</script>
</body>
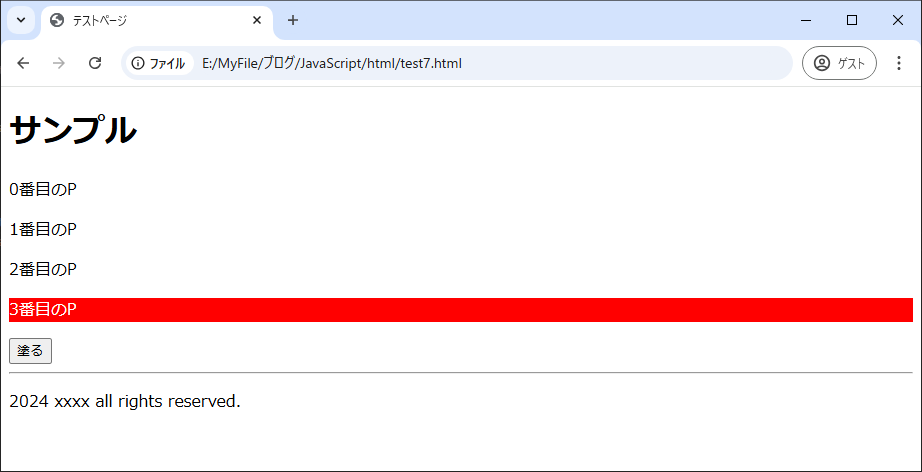
2、下から1番目のp要素の背景色を塗る
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="sticky3">0番目のP</p>
<p class="sticky3">1番目のP</p>
<p class="sticky3">2番目のP</p>
<p class="sticky3">3番目のP</p>
<button class="button" type="button" name="button">塗る</button> </div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click', function() {
$('.sticky3').eq(-1).css('backgroundColor', 'red').css('color','white');
});
}); </script>
</body>