jQuery セレクタ 拡張セレクタ
jQueryにはCSSには存在しない独自のセレクタがあります。「:animated」はjQueryの拡張機能であり、アニメーションが実行中の要素を取得するセレクタです。拡張セレクタの使用は簡潔にプログラミングすることにも繋がります。
書式
$(':animated')$('div:animated')サンプル
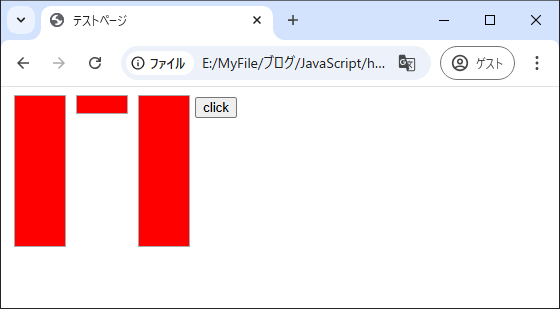
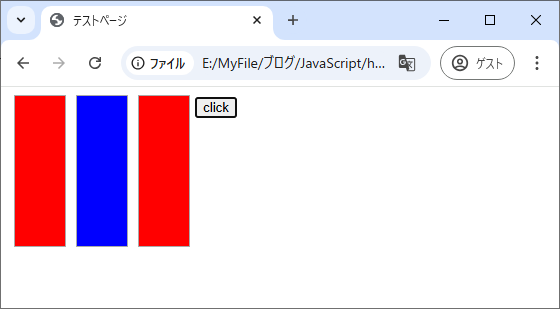
拡張セレクタの利用。
サンプルでは、3つ並んでいる長方形(div要素)のうち、真ん中のひとつが.slideToggleメソッドによって終始上下に動いています。そして、[click]ボタンをクリックすることによって、アニメーションが実行中の要素を取得し、背景色を青色に変更します。「div:animated」でアニメーション中のdiv要素を選択し、マッチした要素にtoggleClassメソッドで背景色を青に設定するcoloredクラスを付与しています。また、.slideToggleメソッドの第2引数へanimateIt関数を代入することにより、.slideToggleメソッドのアニメーションが終了したら再びアニメーションが繰り返されるようになっています。また、scriptタグ内で関数を実行するようにします。
<body>
<style>
div {
background: red;
border: 1px solid #AAA;
width: 50px;
height: 150px;
margin: 0 5px;
float: left;
}
div.colored {
background: blue;
}
</style>
<button id="click">click</button>
<div></div>
<div id="mover"></div>
<div></div>
</body>
<script>
$("#click").on('click', function(){
$("div:animated").toggleClass("colored");
});
function animateIt(){
$("#mover").slideToggle ("slow", animateIt);
}
animateIt();
</script>