jQuery コンテンツの内容によるセレクタ
contains()、empty、has()、parentは、要素に含まれる内容によって、マッチする要素を抽出します。:contains()は、与えた引数の文字列を含む要素だけがマッチします。:has()は、与えたセレクタにマッチする要素を子ノードとして持つ要素だけがマッチします。:emptyと:parentは正反対の意味になります。:emptyは、子ノードを持たない空の要素だけがマッチします。:parentは子ノードを持つ要素だけがマッチします。子ノードにはテキストノードも含まれるので、要素の中身が単純な文字列だけでも、:emptyはマッチせず:parentはマッチします。なお、<input>、<img>、<br>、<hr>といったいくつかの要素は、もともと子要素を持ちえないので、必ず:emptyがマッチします。
書式
$(':contains(テキスト)')
$(':empty')
$(':has(セレクタ)')
$(':parent')$(':contains("hello")')
$(':div:empty')
$('div:has("p")')
$('p:parent')サンプル
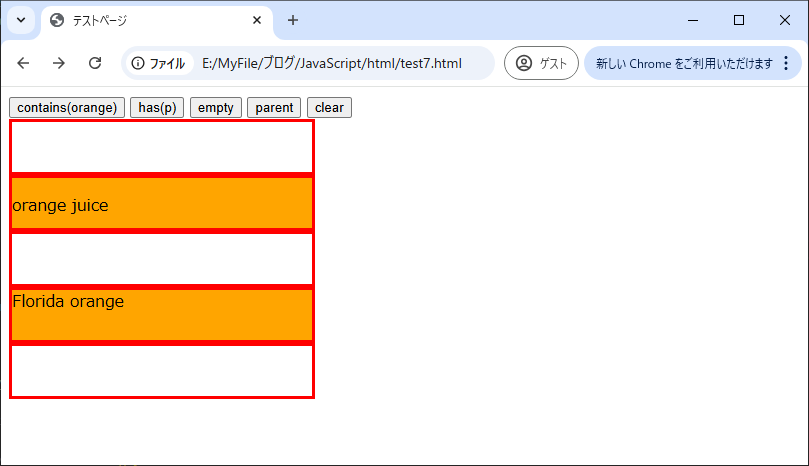
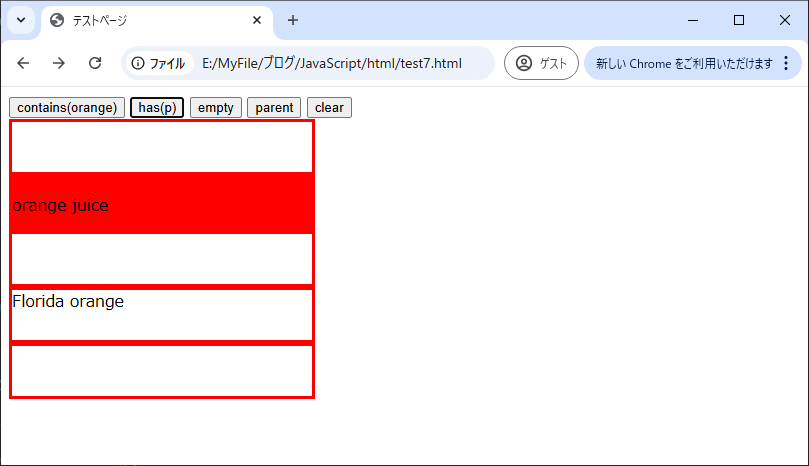
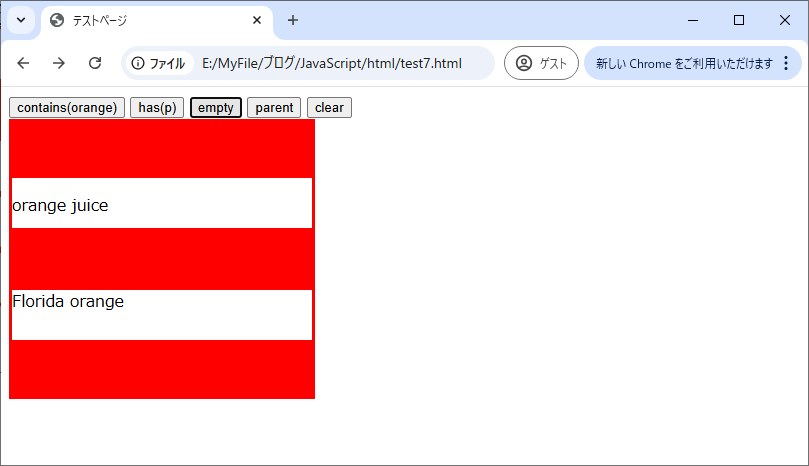
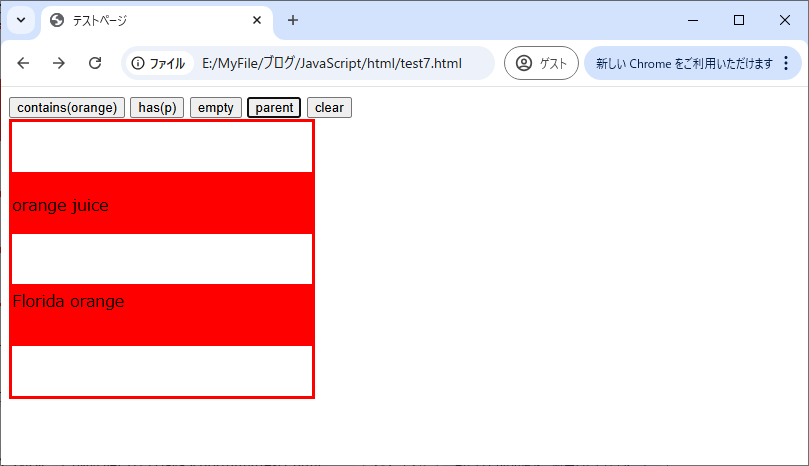
コンテンツの内容によるセレクタ。サンプルでは、ボタンをクリックすると記載されているセレクタにマッチする要素を抽出して、CSSを変更します。例えば、「contains(orange)」ボタンは引数に文字列「orange」を指定しているため、div要素内に「orange」の文字列が含まれるdiv要素だけを抽出し、背景色をオレンジに変更しています。「has」ボタンは引数へp要素を与えているため、p要素を子ノードとして持つdiv要素を抽出していることがわかります。「clear」ボタンは最初の状態へリセットされます。
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
div{
border: 3px solid #ff0000;
height: 50px;
width: 300px;
}
</style>
</head>
<body>
<form>
<input type="button" id="contains" value="contains(orange)">
<input type="button" id="has" value="has(p)">
<input type="button" id="empty" value="empty">
<input type="button" id="parent" value="parent">
<input type="button" id="clear" value="clear">
</form>
<div></div>
<div><p>orange juice</p></div>
<div></div>
<div>Florida orange</div>
<div></div>
</body>
<script>
$(document).ready(function(){
$('#contains').on('click',function(){
$('div:contains("orange")').css('background-color','orange');
});
$('#has').on('click',function(){
$('div:has("p")').css('background-color','red');
});
$('#empty').on('click',function(){
$('div:empty').css('background-color','red');
});
$('#parent').on('click',function(){
$('div:parent').css('background-color','red');
});
$('#clear').on('click',function(){
$('div').css('background-color','white');
});
});
</script>