jQuery セレクタ クラス
「.」で始まるセレクタは、class属性で要素を抽出します。id属性では1つのid名を複数の要素に付与できませんが、class属性ではそれが可能となり、1つのクラス名を複数の要素にあてられます。
書式
$(' .クラス名 ')$('.header')サンプル
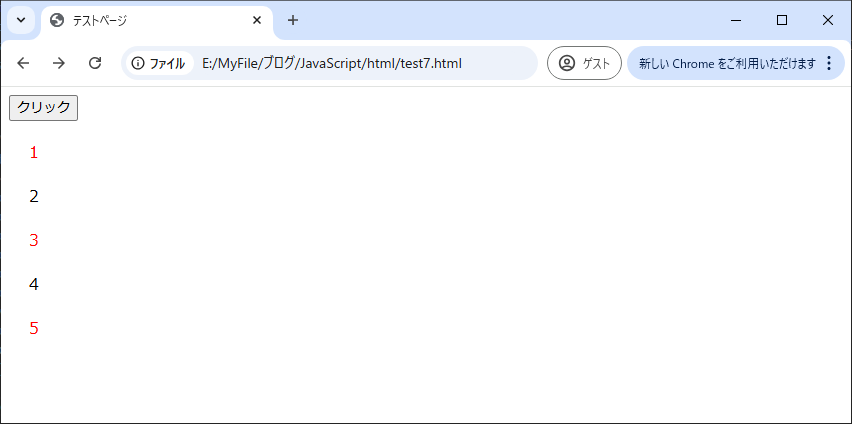
クラスによる選択。サンプルではredクラスが付与された要素のみ、文字色を赤にするように記述しています。
<body>
<button>クリック</button>
<p class="red">1</p>
<p>2</p>
<p class="red">3</p>
<p>4</p>
<p class="red">5</p>
</body>
<script>
$(document).ready(function(){
$('button').on('click',function(){
$('.red').css('color','red');
});
});
</script>