jQuery 「remove」要素を削除する
.remvoe()メソッドは、条件にマッチした要素を、関連するイベントハンドラなども含めて削除します。省略可能な引数には、セレクタを指定して削除対象を絞り込めます。
書式
$( 対象要素 ).remove([セレクタ]);$('h3').remvoe();
$('div').remvoe('.footer');サンプル
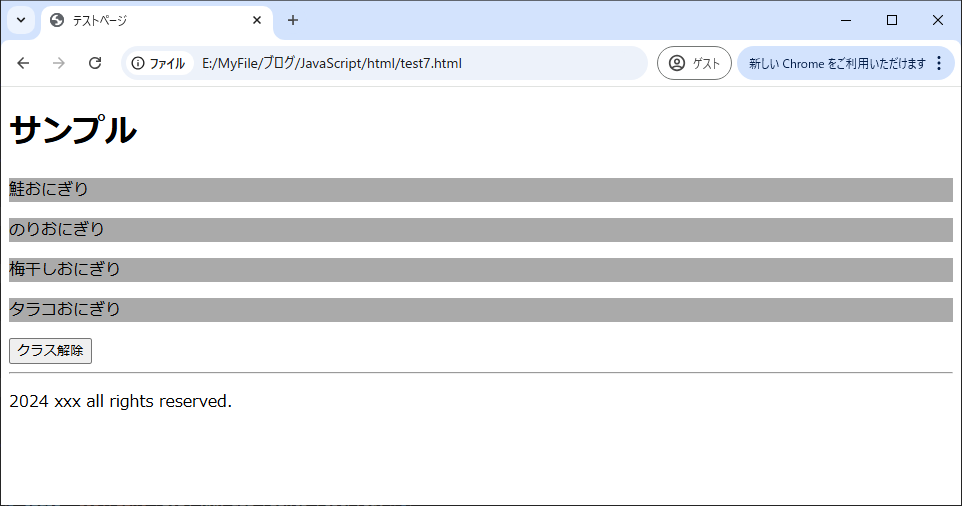
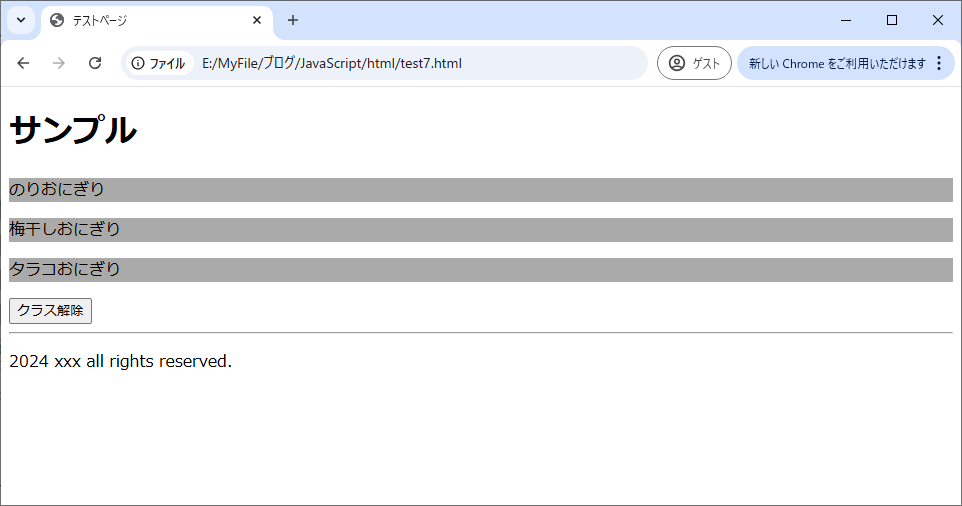
ボタンがクリックされたら先頭の付箋のdivを削除する
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
<button class="button" type="button">クラス解除</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
$('.sticky').remove(':first');
});
});
</script>
</body>