jQuery 「removeClass」要素からCSSクラス指定を削除する
.removeClass()メソッドは、条件にマッチした要素から、クラス指定を削除します。jQuery1.4以降、引数にクロージャを定義して、削除するクラス名を動的に生成できるようになりました。
書式
$( 対象要素 ).removeClass( クラス名 );
$( 対象要素 ).removeClass( function() { 処理… } );$('p').removeClass('myClass');
$('p').removeClass(function(){
return 'class' + $(this).index();
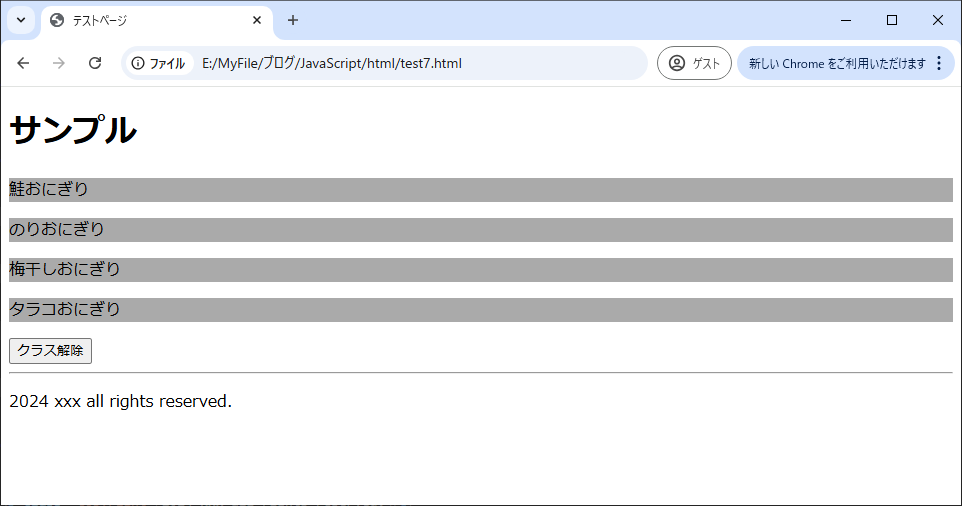
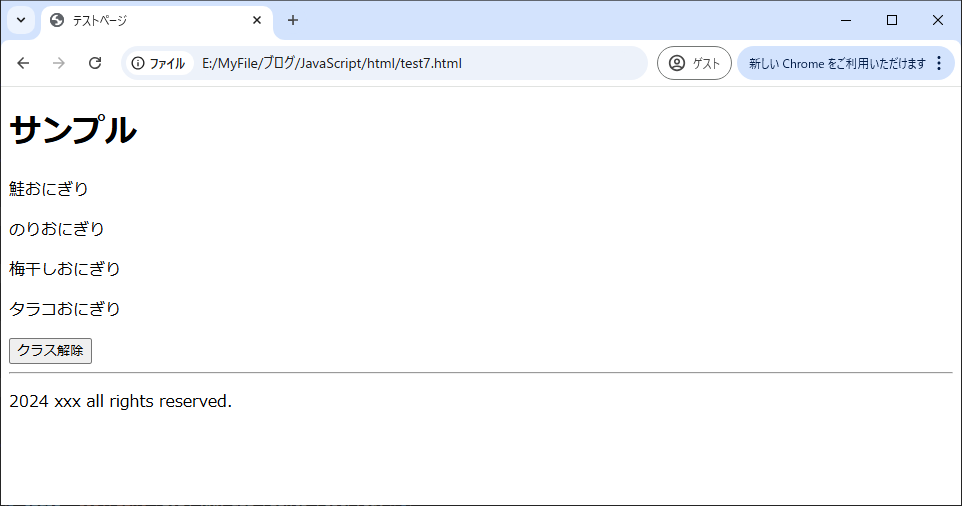
});サンプル
ボタンがクリックされたら、付箋から「sticky」クラスの指定を削除する
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
<button class="button" type="button">クラス解除</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
$('.sticky').removeClass('sticky');
});
});
</script>
</body>