jQuery 「addClass」要素にクラス指定を追加する
条件にマッチしたDOM要素に対して、クラス指定を追加します。複数のクラス指定を追加する場合は、各クラス名をスペースで区切ります。jQuery1.4としてクロージャを指定できるようになりました。これにより、要素に指定するクラス名を動的に変化させられるようになります。
書式
$( 対象要素 ).addClass( クラス名 );
$( 対象要素 ).addClass( クロージャ );$('p').addClass('class1 class2');
$('p').addClass(function(){…});サンプル
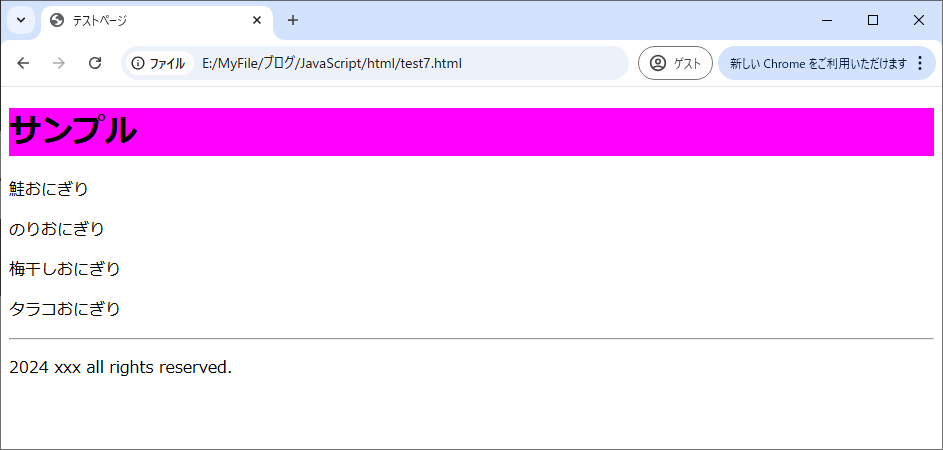
1、h1要素だけにクラス指定を追加する
<body>
<style>
.title {
background: #ff00ff;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('h1').addClass('title');
});
</script>
</body>
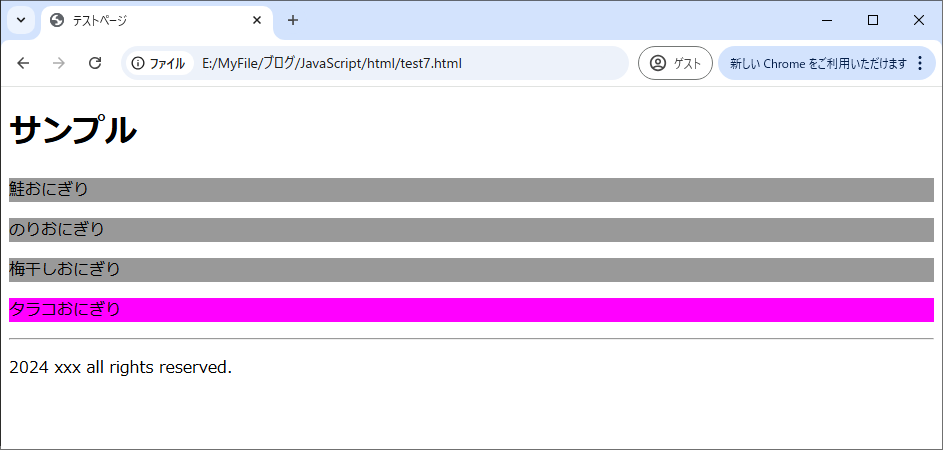
2、最後の付箋のdiv要素からクラス指定を削除の上、別のクラスを指定する。
<body>
<style>
.sticky {
background: #999;
}
.sticky2 {
background: #ff00ff;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.sticky:last').removeClass('sticky').addClass('sticky2');
});
</script>
</body>
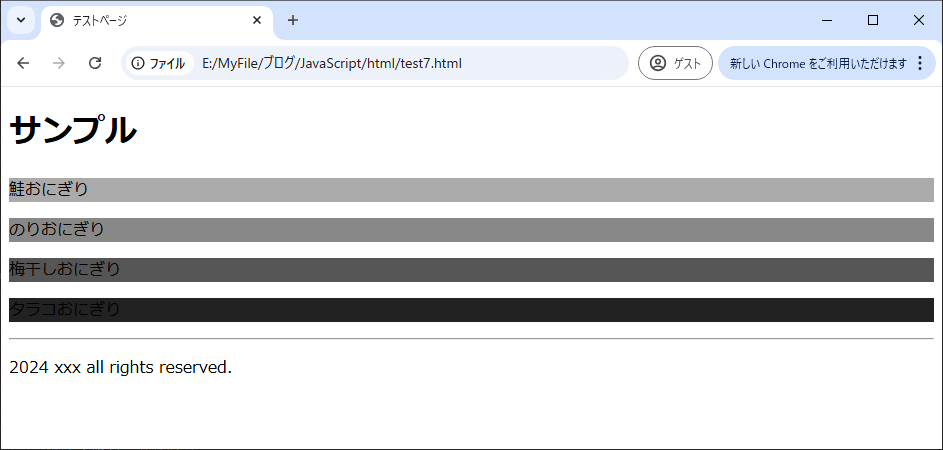
3、すべての付箋のdiv要素に、出現順に応じてsticky2、sticky3・・・のように順番でクラス名を指定する
<body>
<style>
.sticky {
background: #ff00ff;
}
.sticky2 {
background: #aaa;
}
.sticky3 {
background: #888;
}
.sticky4 {
background: #555;
}
.sticky5 {
background: #222;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.sticky').removeClass('sticky').addClass(function(){
return 'sticky' + parseInt($(this).index()+2);
});
});
</script>
</body>