JavaScript ブラウザのページ読み込みタイミングを取得する
読み込みタイミングを取得するには、「performance.navigation」オブジェクトの各種プロパティを参照します。プロパティには、その処理が行われた時点での時間を示すミリ秒が入ります。このミリ秒は、実行した時点での日時を示します。状況によっては、タイミングを正しく取得できない場合があります。この場合、ページ読み込み開始時間よりも以前の時間(ミリ秒)になります。
| プロパティ | 説明 |
|---|---|
| navigationStart | ページ処理開始 |
| unloadEventStart | ページアンロードイベント開始 |
| unloadEventEnd | ページアンロードイベント終了 |
| redirectStart | リダイレクト開始 |
| redirectEnd | リダイレクト終了 |
| fetchStart | フェッチ開始 |
| domeinLookupStart | DNSへの問い合わせ開始 |
| domeinLookupEnd | DNSへの問い合わせ終了 |
| connectStart | 接続開始 |
| connectEnd | 接続終了 |
| secureConnectionStart | セキュア接続開始 (セキュアサーバー利用の場合のみ) |
| requestStart | サーバーへのリクエスト開始 |
| responseStart | レスポンス開始 |
| responseEnd | レスポンス終了 |
| domLoading | DOM読み込み |
| dominteractive | DOM処理 |
| domContentLoadedEventStart | DOMContentReadyイベント開始 |
| domContentLoadedEventEnd | DOMContentReadyイベント終了 |
| domComplete | DOM構築完了 |
| loadEventStart | ページloadイベント開始 |
| loadEventEnd | ページloadイベント終了 |
また、どのような方法で読み込まれたかは、performance.navigationオブジェクトのtypeプロパティで取得することができます。
| 値 | キーワード値 | 説明 |
|---|---|---|
| 0 | TYPE_NVIGATE | クリックされたかURLを入力してページに移動 |
| 1 | TYPE_RELOAD | リロードした |
| 2 | TYPE_BACK_FORWARD | ブラウザの進む戻るボタンでページ移動 |
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//読み込み種類で表示する文字を配列に設定
var loadType = ["クリックまたはURL入力","リロード","進む/戻るボタン"];
//読み込み種類を取得
var nType = performance.navigation.type;
ele.innerHTML = loadType[nType];
//各種タイミングに関するプロパティを配列に設定
var param =[
"navigationStart", "unloadEventStart", "unloadEventEnd", "redirectStart",
"redirectEnd", "fetchStart", "domainLookupStart", "domainLookupEnd", "connectStart",
"connectEnd", "secureConnectionStart", "requestStart", "responseStart", "responseEnd",
"domLoading", "domInteractive", "domContentLoadedEventStart", "domContentLoadedEventEnd",
"domComplete", "loadEventStart", "loadEventEnd"
];
//現在の時間と開始時間を取得
var now = (new Date()).getTime();
var startTime = performance.timing.navigationStart;
//それぞれのタイミング値を表示
for(var i=0; i<param.length; i++){
//タイミングプロパティを読み出し
var measureTime = performance.timing[param[i]];
if(measureTime - startTime >= 0){
ele.innerHTML += param[i] +":"+(measureTime - startTime)+"ミリ秒<br>"
}else{
//取得できない場合の処理
ele.innerHTML += param[i]+":不明<br>";
}
}
}, false);
</script>
<output></output>
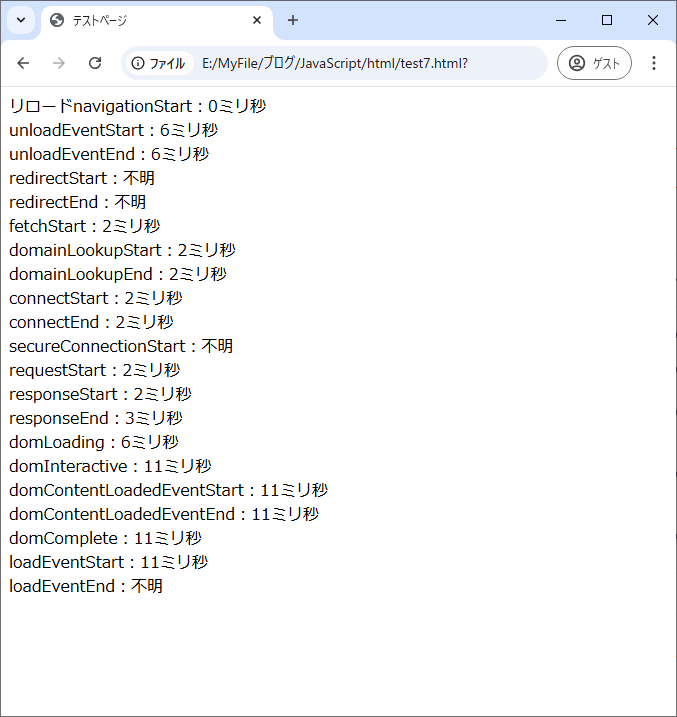
</body>ページが読み込まれると、どのような方法で読み込まれたか、どのようなタイミングで各種情報が読み込まれたかが表示されます。