JavaScript マウスダウン時/マウスアップ時の処理を行う
マウスのボタンが押されたときの処理を行うには、mousedownイベントを捕捉します。イベントを割り当てる要素に対して、onomousedownプロパティにイベントハンドラを設定するか、addEventListener()メソッドを使って設定します。呼び出されるイベントハンドラには、イベントオブジェクトが渡されます。イベントオブジェクトにはイベントが発生した要素の情報も入っているため、サンプルのように要素に対して処理を行うことも可能です。マウスのボタンが離されたときの処理を行うには、mouseupイベントを捕捉します。mouseupイベントの場合は、要素のonmouseupプロパティにイベントハンドラを設定するか、addEventListener()メソッドを使って設定します。
<head>
<title>テストページ</title>
<style>
div{
width: 200px;
height: 200px;
background-color:silver;
}
</style>
</head>
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//div要素への参照を変数に代入
var myArea = document.getElementsByTagName("div")[0];
//マウスダウンイベントを割り当て
myArea.addEventListener("mousedown", function(evt){
//黄色に背景色を変更
evt.target.style.backgroundColor = "yellow";
ele.innerHTML="マウスが乗りました";
},false);
//マウスアップイベントを割り当て
myArea.addEventListener("mouseup", function(evt){
//黄色を元の色に変更
evt.target.style.backgroundColor = "#ffd592";
ele.innerHTML="マウスが離れました";
},false);
}, false);
</script>
<h1>マウスダウン/アップイベント</h1>
<div>マウスを押してください。</div>
<output></output>
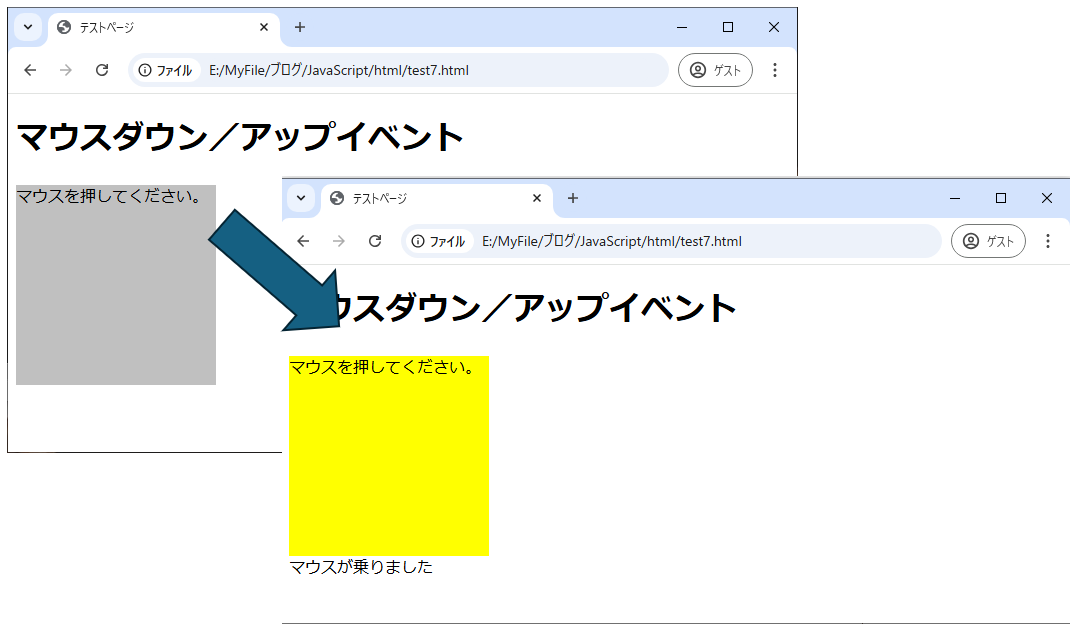
</body>画面内の四角い領域でマウスのボタンを押すと、マウスボタンが押されたことを示すメッセージが表示され、背景色が黄色に変わります。

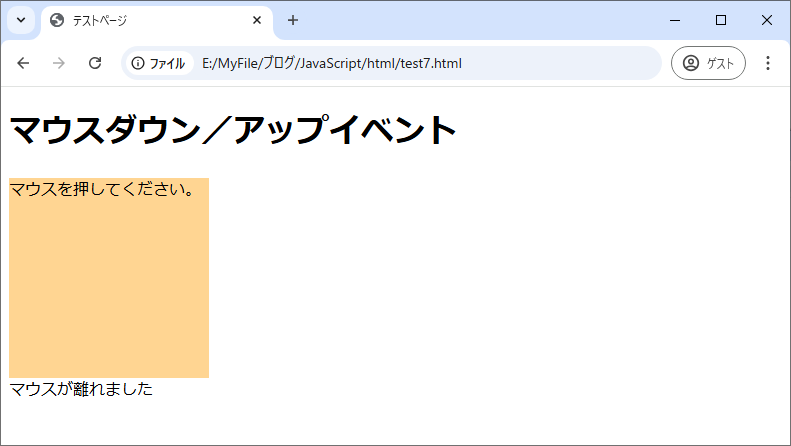
マウスボタンが離されると、マウスボタンが離されたことを示すメッセージが表示され、背景色が元の色に戻ります。