JavaScript 子ノードを削除・置換する
子ノードを削除するには「removeChild()」メソッド、置換するには「replaceChild()」メソッドを使う
| メソッド | 説明 |
|---|---|
| removeChild(node) | 子ノードを削除する |
| replaceChild(node,pos) | 子ノードを置換する |
<body>
<script>
window.addEventListener("load" , function(){
//削除ボタンにイベントを割り当て
document.getElementById("delBtn").addEventListener("click",function(){
//ul要素を取得
var myList = document.getElementsByTagName("ul")[0];
//最後のノードを削除。削除したノードを変数に代入
var oldChild = myList.removeChild(myList.lastChild);
}, false);
//置換ボタンにイベントの割り当て
document.getElementById("repBtn").addEventListener("click",function(){
//ul要素を取得
var myList = document.getElementsByTagName("ul")[0];
//整数の乱数値を求める
var text = document.createTextNode((Math.random()*10000)|0);
//li要素を作成
var item = document.createElement("li");
item.appendChild(text);
//最後のノードを置換。
var repNode = myList.replaceChild(item, myList.lastChild);
}, false);
}, false);
</script>
<h1></h1>
<ul>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
<li>4番目</li>
</ul>
<form>
<input type="button" id="delBtn" value="最後のノードを削除">
<input type="button" id="repBtn" value="乱数値に置換">
</form>
</body>
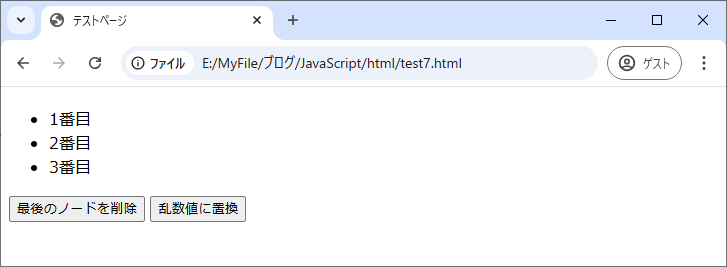
最後のノードを削除ボタンをクリックすると、最後のli項目が削除されます。

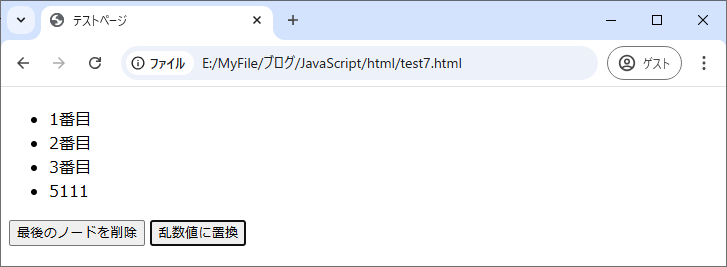
また、乱数値に置換ボタンをクリックすると、最後の項目のテキストが乱数値に置換されます。