JavaScript 前後のノードや親ノードにアクセスする
前後のノードにアクセスするには「nextSibling」「previousSibling」プロパティ、親ノードにアクセスするには「parentNode」プロパティを使う。
| プロパティ | 説明 |
|---|---|
| nextSibling | 次のノード |
| previousSibling | 前のノード |
| parentNode | 親ノード |
<body>
<script>
window.addEventListener("load" , function(){
//ul要素を取得
var myList = document.getElementsByTagName("ul")[0];
//最初の子ノードの次のノードの背景色を変更
myList.firstChild.nextSibling.style.backgroundColor = "yellow";
//最後の子ノードの前のノードの背景色を変更
myList.lastChild.previousSibling.style.backgroundColor = "orange";
//親ノードにアクセス
myList.firstChild.parentNode.style.border ="1px solid red";
}, false);
</script>
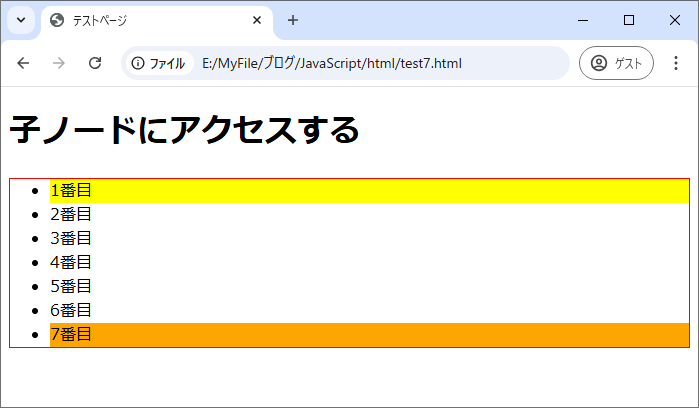
<h1>子ノードにアクセスする</h1>
<ul>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
<li>4番目</li>
<li>5番目</li>
<li>6番目</li>
<li>7番目</li>
</ul>
</body>最初のノードの後ろの項目の背景色と最後のノードの前の項目の背景色が変更され、さらに親ノードである「ul」要素に赤枠が表示されます。