JavaScript デバックコンソールに出力する
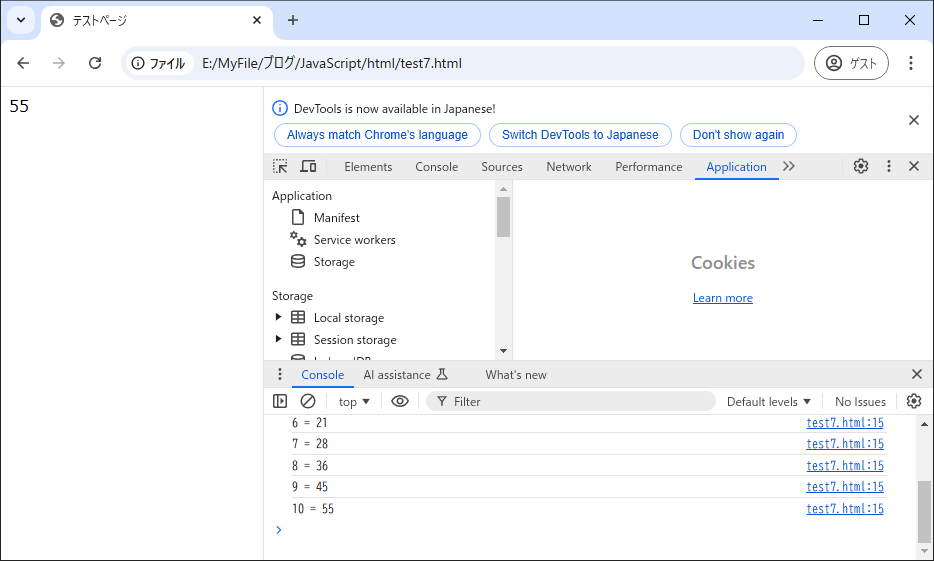
現在のブラウザには、標準でデバッカが導入されています。デバッカにはデバック用のコンソールがあり、JavaScriptでは「console.log()」メソッドを使って出力することができます。パラメータは「,」(カンマ)で区切って列記することができますが、出力結果はブラウザによって若干異なる場合があります。
その他のコンソール出力用メソッド
| メソッド | 説明 |
|---|---|
| console.info() | 情報として出力する |
| console.warn() | 警告として出力する |
| console.error() | エラーとして出力する |
<body>
<script>
window.addEventListener("load" , function(){
//読み込みボタンのイベント
var ele = document.getElementsByTagName("output")[0];
var total = 0;
for(var i=1; i<=10 ; i++){
total += i;
console.log(i+" = "+total);
}
ele.innerHTML = total;
}, false);
</script>
<output></output>
</body>