JavaScript フォーム要素のフォーカスを設定する
入力フォームに様々なエレメントがあります。ページが読み込まれた際に入力エラーで、エラー発生場所のエレメントにフォーカスしたい場合があります。特定のエレメントにフォーカスするには「focus()」メソッドを使います。フォーカスを外したい場合には、「blur()」メソッドを使います。なお、テキストフィールドの場合、focus()メソッド実行後に「select()」メソッドを実行すると、入力済みの文字を選択状態にすることができます。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementById("uname");
//最初のテキストフィールドにフォーカス
ele.focus();
//入力されている文字を選択
ele.select();
}, false);
</script>
<form name="selectFoods">
<p><label>名前:
<input type="text" id="uname" value="KF" placeholder="名前を入力してください。">
</label>
</p>
<p><label>予約日:
<input type="data" >
</label>
</p>
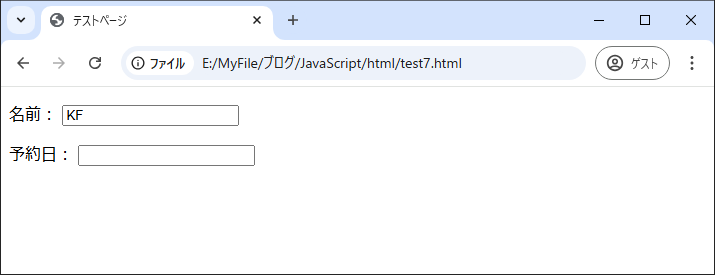
</body>ページが読み込まれると同時に最初のテキストフィールドにフォーカスが移ります。さらに、テキストフィールド内の文字が選択状態になります。