JavaScript ラジオボタン/チェックボックスの状態を設定・取得する
ラジオボタンとチェックボックスの選択状態を調べるには、要素のcheckedプロパティを参照します。選択されている場合は「true」、選択されていない場合は「false」になります。「checked」プロパティは読み出しだけでなく、設定も可能です。また、フォーム要素でチェックされているラジオボタン/チェックボタンだけを取得したい場合、「document.querySelectorAll(“input:checked”)」のようにセレクタを利用する方法もあります。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
var btn = document.getElementById("chk");
//ボタンにイベントを割り当て
btn.addEventListener("click",function(){
var ele = document.getElementsByTagName("output")[0];
//ラジオボタンの選択状況を読み出し
var radioBtn = document.forms["selectFoods"]["f1"];
//チェックボックスの選択状態を読み出し
var chekcBtn = document.querySelectorAll("input[type=checkbox]");
ele.innerHTML="■ラジオボタン<br>"
for(var i=0; i<radioBtn.length; i++){
ele.innerHTML+="radioBtn"+i+":"+radioBtn[i].checked+"<br>";
}
ele.innerHTML+="■チェックボックス<br>";
for(var i=0; i<chekcBtn.length; i++){
ele.innerHTML+="checkBtn"+i+":"+chekcBtn[i].checked+"<br>";
}
//デフォルトイベント禁止
evt.preventDefault();
return false;
},false);
}, false);
</script>
<form name="selectFoods">
<fieldset>
<legend>主食を選択</legend>
<p><label><input type="radio" name="f1">白米</label></p>
<p><label><input type="radio" name="f1">玄米</label></p>
<p><label><input type="radio" name="f1">パン</label></p>
</fieldset>
<fieldset>
<legend>おかずを選択</legend>
<p><label><input type="checkbox">ハンバーグ</label></p>
<p><label><input type="checkbox">海老カツ</label></p>
<p><label><input type="checkbox">コロッケ</label></p>
</fieldset>
<input type="button" value="選択状態を表示" id="chk">
</form>
<output></output>
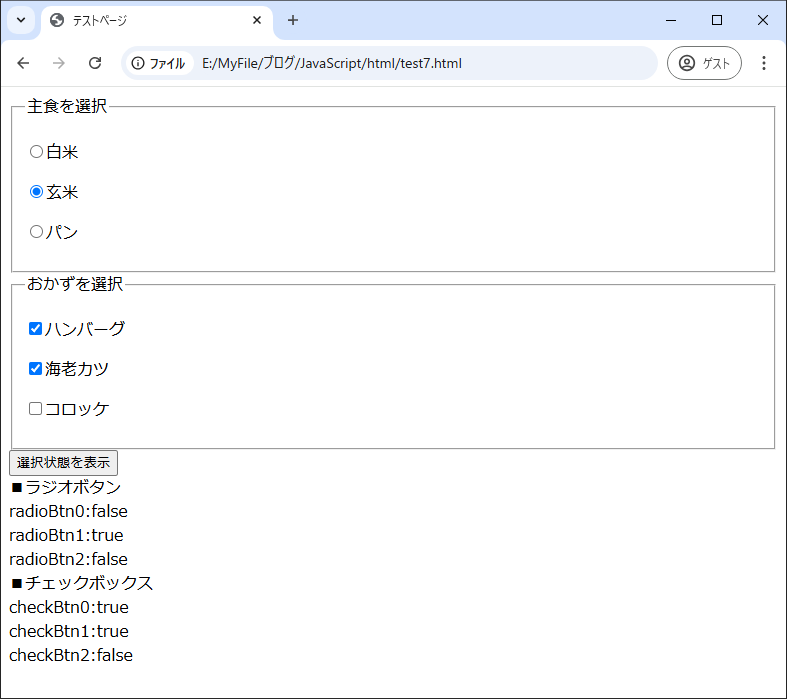
</body>選択状態を表示ボタンをクリックするとラジオボタンとチェックボックスの選択状態が表示されます。