JavaScript プロパティのオーナーかどうか調べる
プロパティのオーナーかどうか調べるには、「hasOwnProperty()」メソッドを使います。hasOwnPropertyは各オブジェクトのメソッドとして用意されており、パラメータに調べたいプロパティ名を文字列で指定します。hasOwnPropertyメソッドは、オブジェクトのプロタイプチェーンをたどって調べることはしません。このため、純粋にオブジェクトがそのプロパティをもっているかどうか調べることができます。オブジェクトがプロパティを持っている場合は「true」、そうでない場合は「false」を返します。プロトタイプチェーンをたどって調べるには、「in」演算子を使います。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
var a = new Array(1,2,3,4); //配列オブジェクトを生成
a.ver = 2.5; //新しいプロパティを追加
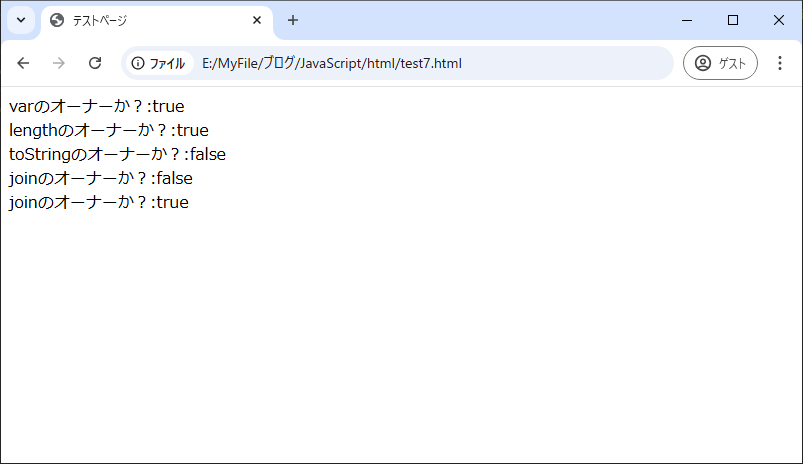
ele.innerHTML = "varのオーナーか?:" + a.hasOwnProperty("ver")+"<br>"; //追加した新たなプロパティであるverの所有者か調べる
ele.innerHTML += "lengthのオーナーか?:" + a.hasOwnProperty("length")+"<br>"; //lengthの所有者か調べる
ele.innerHTML += "toStringのオーナーか?:" + a.hasOwnProperty("toString")+"<br>"; //toStringの所有者か調べる
ele.innerHTML += "joinのオーナーか?:" + a.hasOwnProperty("join")+"<br>"; //joinの所有者か調べる
ele.innerHTML += "joinのオーナーか?:" + ("join" in a)+"<br>"; //inを使ってjoinの所有者か調べる
}, false);
</script>
<output></output>
</body>