JavaScript リンクをボタンのように使う
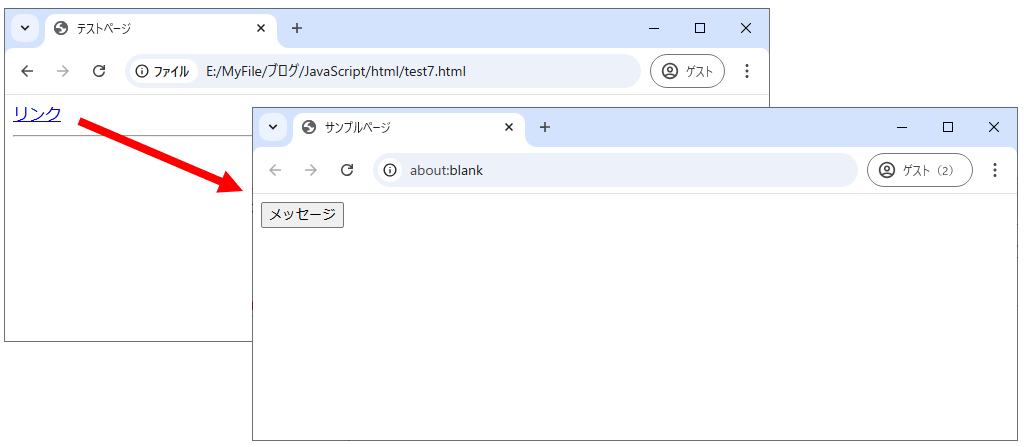
リンクのURLを指定する部分で「JavaScript:関数」としてすると、リンクをクリックしたタイミングで関数を発生させることができます。サンプルでは、リンクをクリックすると関数「」が発生して、元のページはそのままで新しウィンドウが開きます。
- href=”javascript:関数”
<body>
<script>
function openWin(){
var DW1;
DW1 = window.open("","docwin1");
DW1.document.open();
DW1.document.writeln("<html><head><title>サンプルページ</title>");
DW1.document.writeln("<" + "script> function Message(){ alert('テスト'); } <"+"/script>");
DW1.document.writeln("</head>");
DW1.document.writeln("<body>");
DW1.document.writeln("<input type='button' name = 'wcl2' value='メッセージ' onClick='Message()'>");
DW1.document.writeln("</body>");
DW1.document.writeln("</html>");
DW1.document.close();
}
</script>
<a href="javascript:openWin()">リンク</a>
</body>