JavaScript 選択した文字を返す
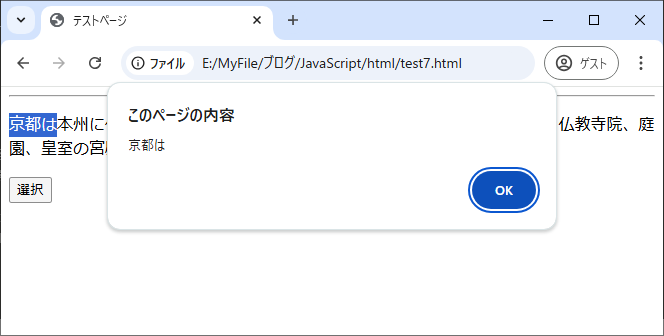
「getSelection()」メソッドは、マウスなどで選択された文字を返します。フォームに値を渡すことが可能なのです。また、サンプルのように選択した文字を警告用のダイアログボックスに表示することもできます。
JavaScript1.2で追加されたメソッドです。
- メソッド:document.getSelection()
<body>
<script>
function selct(){
alert(document.getSelection());
}
</script>
<hr>
<p>
京都は本州に位置する都市です。かつては首都でもあり、
数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。
</p>
<from name="OUTP">
<input type="button" value="選択" onclick="selct()">
</from>
</body>