JavaScript テキストやリンクの色を指定する
「bgColor」プロパティは、バックグラウンドの色の値を持っています。「alinkColor」プロパティはアクティブリンクの色の値を、「fgColor」プロパティはフォアグランド、つまりテキストの色の値は、「linkColor」プロパティはリンクの色の値を、「vlinkColor」プロパティはすでに行ったことのあるリンクの色の値をそれぞれ持っています。
サンプルでは、それぞれのプロパティに色の値を設定することによって、ブラウザに表示されるテキストやリンクの色を指定しています。色指定は、色の名前か16進数で設定します。これらの指定は、<body>内に記述するHTMLでの色指定より、優先されます。
- プロパティ:document.alinkColor=”色指定”
- プロパティ:document.bgColor=”色指定”
- プロパティ:document.fgColor=”色指定”
- プロパティ:document.linkColor=”色指定”
- プロパティ:document.vlinkColor=”色指定”
<body>
<script>
document.fgColor="white";
document.linkColor="green";
document.vlinkColor="#ffff00";
document.alinkColor="#000000";
document.bgColor="#000000"
</script>
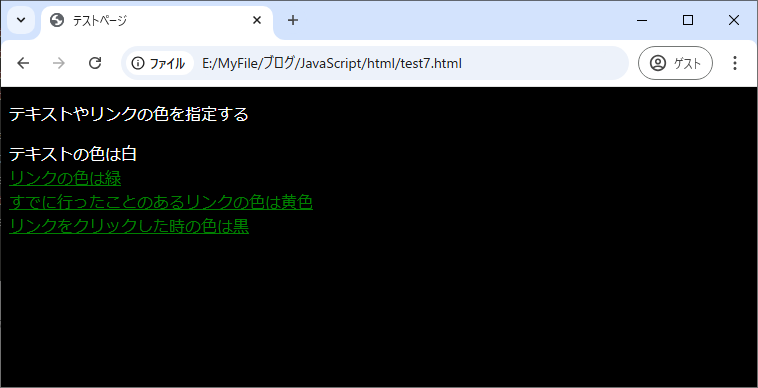
<p>テキストやリンクの色を指定する</p>
テキストの色は白<br>
<a href="test6.html">リンクの色は緑</a><br>
<a href="http://yahoo.co.jp">すでに行ったことのあるリンクの色は黄色</a><br>
<a href="test6.html">リンクをクリックした時の色は黒</a>
</body>