JavaScript ブラウザの表示領域を指定した分量ずつスクロールする
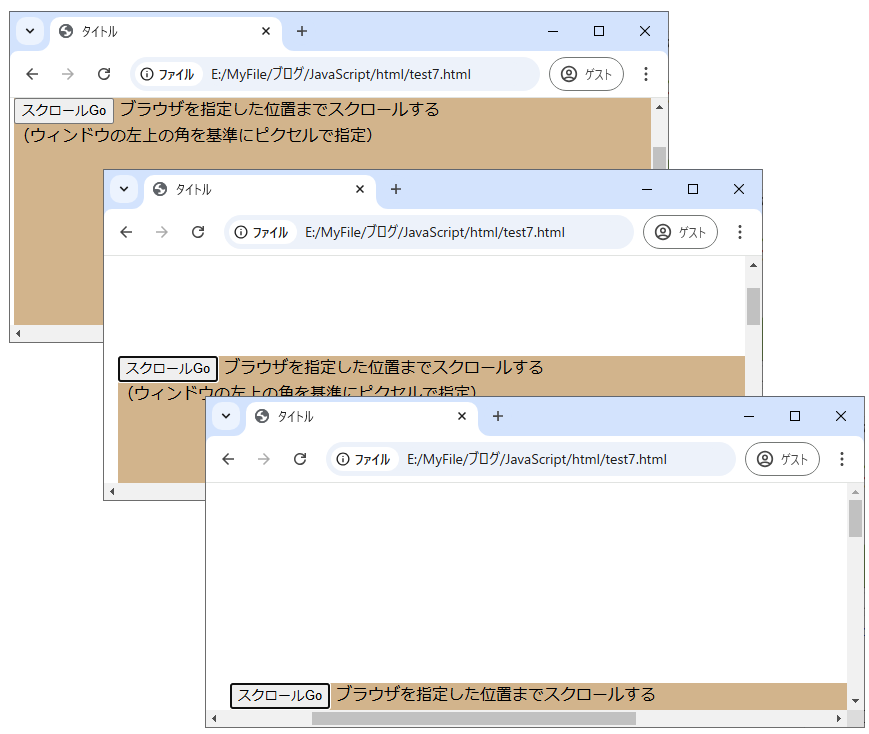
「scrollBy()」メソッドは、ウィンドウの表示領域をピクセル単位で移動します。サンプルでは、ボタンをクリックするごとにウィンドウ内のコンテンツ表示領域が、右へ10ピクセル、下へ100ピクセルずつ移動します。
<body>
<script>
function SRto () {
window.scrollBy(-10,-100);
}
</script>
<div id="STY1" style="position: absolute; left:200px;top:200px; width:1000px;height: 1000px; background: tan;">
<input type="button" value="スクロールGo" onclick="SRto()">
ブラウザを指定した位置までスクロールする<br>
(ウィンドウの左上の角を基準にピクセルで指定)
</div>
</body>