JavaScript ブラウザの表示領域を指定した位置までスクロールする
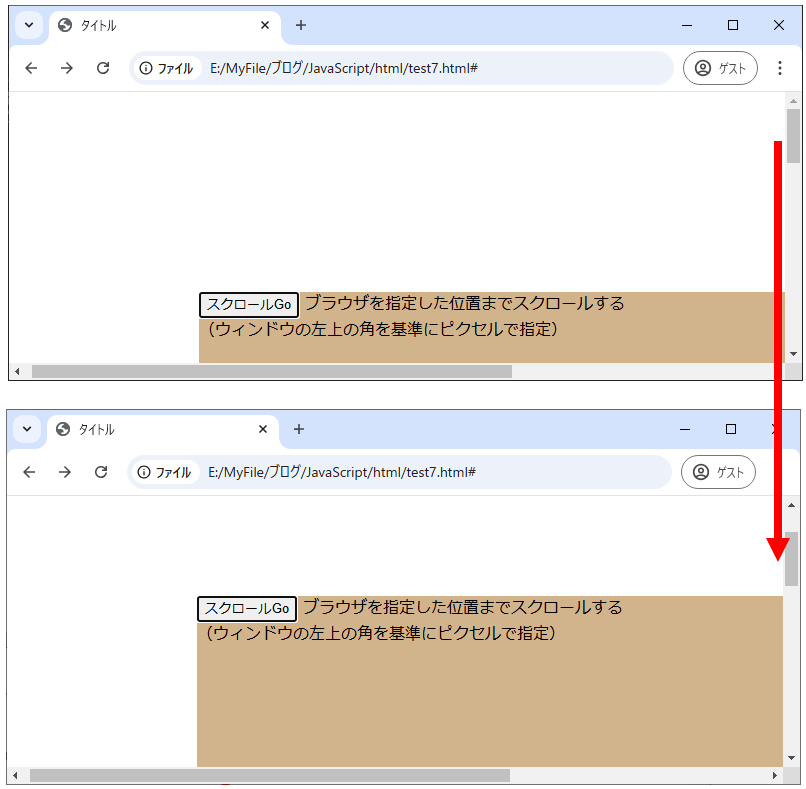
「scrollTo()」メソッドは、ピクセル単位で指定した位置へ、ウィンドウの表示領域を移動します。また、スムーズにスクロールさせる場合は、タイマーを使って処理するかスムーズスクロールするライブラリやプラグインを使用する必要があります。サンプルでは、「スクロールGo」ボタンをクリックすると、ウィンドウ内のコンテンツ表示領域が、ウィンドウの表示領域左上角から左へ10ピクセル、上へ100ピクセル移動します。scrollBy()と違い、一度表示領域が移動すると、それ以降ボタンをクリックしても表示位置は変わりません。
- メソッド:window.scrollTo(x,y)
- x:横方向の位置(ピクセル)
- y:縦方向の位置(ピクセル)
<body>
<script>
function SRto () {
window.scrollTo(10,100);
}
</script>
<div id="STY1" style="position: absolute; left:200px;top:200px; width:1000px;height: 1000px; background: tan;">
<input type="button" value="スクロールGo" onclick="SRto()">
ブラウザを指定した位置までスクロールする<br>
(ウィンドウの左上の角を基準にピクセルで指定)
</div>
</body>
スマートフォンでアドレスバーを隠す
iPhoneやAndroidなどのスマートフォンでは、ページの読込を完了した後、数ミリ秒後にスクロールさせることでアドレスバーを隠すことができます。なお、ページがスクロール可能でない場合は、アドレスバーを隠すことはできません。
window.addEventListener("load", function(){
setTimeout("scrollTo(0,1)", 100);
}, false);