JavaScript 入力欄付のダイアログボックスを開く
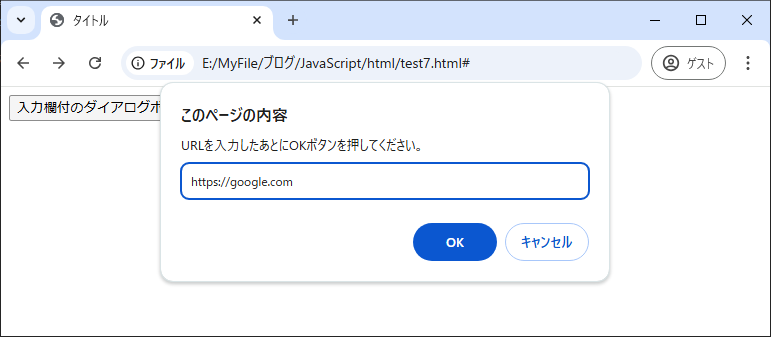
「prompt()」メソッドは、入力欄付のダイアログボックスを開きます。「prompt(ウィンドウ内に表示する文字列,入力内の初期値)」と指定します。「OK」ボタンが押されると入力欄付きダイアログボックスの値が代入され、「キャンセル」ボタンが押されるとnullの値を返します。サンプルでは、入力欄に何も入力されていなかったり、初期値のままだったり、「キャンセル」ボタンが押された時には、「alert()」メソッドで警告用のダイアログボックスを開きます。それ以外の場合は入力されたURLをロードし、もしその時に入力されたURLが不正な場合は警告します。
メソッド:prompt(文字列,値)
<body>
<form name="Fmess">
<input type="button" value="入力欄付のダイアログボックス" onclick="event1()">
</form>
<script>
function event1(){
pro = window.prompt("URLを入力したあとにOKボタンを押してください。","https://")
if(!( pro==="" | pro===null | pro==="https://" )){
location.href = pro
}else{
alert("何も入力されていないか。キャンセルされました。");
}
}
</script>
<style type="text/css">
body { background-color: #ffffff; }
</style>
</body>